Искусство рассказывать истории, возможно, зародилось задолго до того, как человек разумный научился говорить. Он развивается вместе с нами и адаптируется к имеющимся инструментам. Истории, которые раньше рассказывались и передавались из поколения в поколение в устной форме, охватывали буквальную эволюцию от рукописных книг к массовой печати, цифровой обработке текста и, с недавних пор, Интернету. С точки зрения эволюции человека создается впечатление, что мы не раскрыли весь потенциал всех доступных технологий, которые у нас есть сегодня. Хотя видео уже начали свою кампанию по доминированию в виртуальном мире, большая часть контента в сети по-прежнему представлена в виде текста.
Современный веб-контент должен быть интерактивным и включать в себя различные медиа и старый добрый простой текст. Некоторые инструменты могут помочь нам поднять наше повествование на несколько ступеней. А если вы являетесь пользователем WordPress, вы можете использовать плагин Анимируйте это! , чтобы добавить в свой контент классную анимацию CSS3.
Каковы возможности?
Наряду с HTML5, CSS3 — это аббревиатура, связанная с современным веб-дизайном. В двух словах, CSS — это веб-компонент, который позволяет пользователям управлять внешним видом веб-страницы, например макетом, положением, шрифтом, цветом и т. д. Его последняя версия, CSS3, достаточно умна, чтобы позволить пользователям создавать изображения и анимацию с помощью коды.

К счастью, вам не обязательно быть программистом, чтобы использовать CSS3 на своем сайте WordPress. Оживи это! Плагин позволяет применять анимацию CSS3 к публикациям, виджетам и страницам одним нажатием кнопки в редакторе. Кроме того, пользователи могут управлять триггерами. Например, они могут применять анимацию при прокрутке, щелчке и наведении курсора, а также добавлять различное смещение прокрутки к отдельным блокам анимации. Плагин также имеет множество функций, таких как:
- 50+ анимаций входа, выхода и привлечения внимания.
- Обеспечивает функцию задержки и контроль продолжительности анимации для создания красивой последовательности анимации.
- Разрешить пользователям применять анимацию бесконечно или любое фиксированное количество раз.
- Возможность добавления пользовательских классов CSS в отдельный блок анимации
- Варианты включения и отключения анимации на смартфонах и планшетах
Что можно сделать с помощью Animate It! плагин? Вы можете добавить к своим статьям простые интерактивные элементы, создать привлекательные продающие страницы, усилить эмоции своих художественных произведений или даже создать мощную бизнес-презентацию, если хотите. Только помните, что не переусердствуйте: бомбардировать посетителей неограниченным количеством анимации — не лучший способ привлечь лояльных читателей.
Начинаем работу с Animate It!
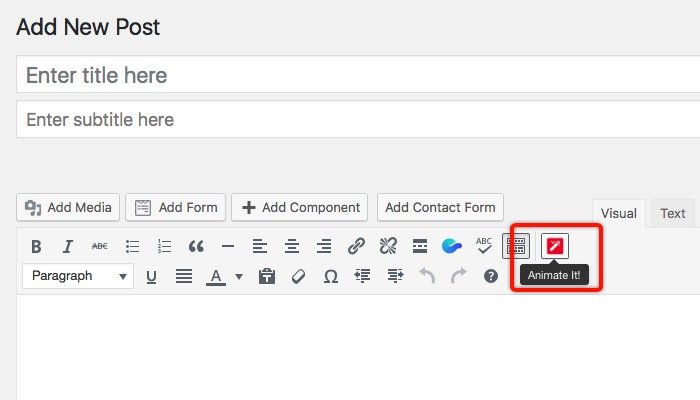
После установки и активации плагина вы сможете найти кнопку добавления анимации в «Редакторе WordPress». Эта кнопка будет отображаться только в визуальном режиме, но если вы изучили команды, можно вставлять коды из обычного текстового режима (подробнее об этом позже).

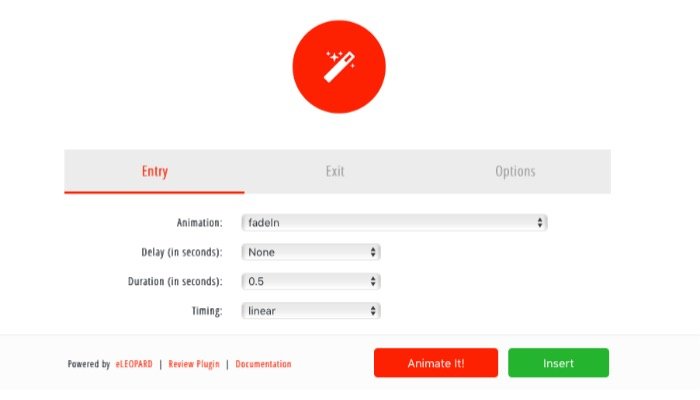
После нажатия кнопки вы попадете в окно настроек. Там есть три вкладки, позволяющие настроить анимацию. Первая вкладка – «Вход». Здесь можно добавить анимацию, которая появится на экране при определенных условиях. Четыре раскрывающихся меню помогут вам настроить эффекты анимации.
- Анимация — это место, где можно выбрать тип анимации.
- Задержкапоможет вам настроить время перед началом анимации.
- Продолжительностьопределяет, как долго анимация будет воспроизводиться от начала до конца. Чем больше число, тем медленнее будет анимация.
- Время — это доля анимации, воспроизводимая за один раз. Например, эффект «easeIn» будет воспроизводить анимацию медленнее в начале и быстрее в конце.
Вы можете проверить комбинации эффектов, воспроизведя их с помощью команды «Animate It!» кнопка. Если результат вас устраивает, вы можете нажать кнопку «Вставить», чтобы использовать его в своем контенте.

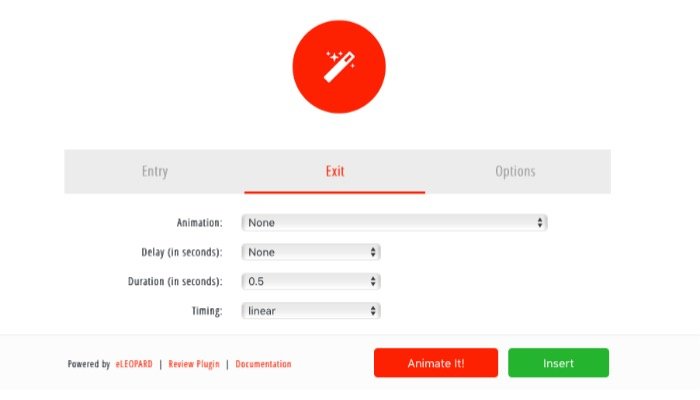
Вкладка «Выход» более-менее похожа на вкладку «Вход», но здесь добавлена анимация выхода за пределы экрана. Объединив их, вы можете добавить объект, который появится на экране, а затем исчезнет.

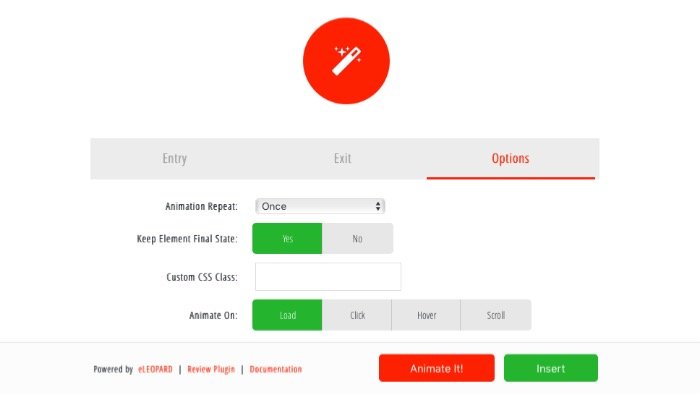
На вкладке «Параметры» вы можете управлять общими настройками анимации. Здесь вы можете настроить воспроизведение анимации в цикле или только один раз, сохранить конечное состояние элемента, добавить собственный код CSS и установить триггер, который запустит анимацию. В частности, что касается триггера — настройки «Анимация включена» — вы можете, например, выбрать «Прокрутка», и анимация начнется только в том случае, если область уже видна на экране.

Добавление контента
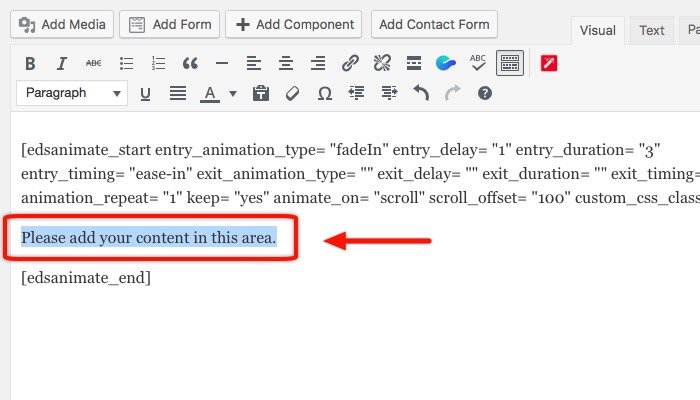
После нажатия кнопки «Вставить» вы увидите несколько строк шорткодов, добавленных в область содержимого. Эти короткие коды будут управлять анимацией. А поскольку это просто коды со значениями, вы можете добавить коды вручную, если вы хорошо разбираетесь в кодах и хотите. Однако другим людям следует просто придерживаться Animate It! кнопка.
Вы также увидите строку текста с надписью: «Пожалуйста, добавьте свой контент в эту область.». Здесь вы можете добавить элементы, которые хотите анимировать. Это может быть текст, изображения, значок, логотипы, аудио, видео или даже другие короткие коды. Я попробовал добавить шорткод с типизированным эффектом, созданный с помощью плагина Набрал Js , и результат оказался отличным.

Если что-то я могу сказать об использовании Animate It! плагин, это будет «Экспериментируйте!» Играйте с ним и пробуйте разные комбинации, чтобы получить желаемый результат. Это весело. И вот результат, к которому я пришел менее чем за одну минуту. Я объединил Animate It! плагин с плагином Typed Js.

Считаете ли вы, что пришло время добавить интерактивные элементы в ваш веб-контент? Планируете ли вы попробовать плагин? Используете ли вы разные плагины для анимации? Поделитесь, используя комментарии ниже.


