Говорят, содержание – король, а внешний вид – королева. И это как нельзя более верно в нынешнем состоянии веб-ресурсов. Привлекательный дизайн поможет владельцам веб-сайтов привлечь внимание своих посетителей. Помимо хорошо продуманного макета, гармоничного сочетания цветов и красивых шрифтов, один из способов, который владельцы веб-сайтов могут использовать для мгновенного привлечения внимания посетителя, — это использование движущихся текстов, напоминающих пишущую машинку. Если вы являетесь пользователем WordPress, вы можете легко добиться этого эффекта с помощью плагина под названием Typed Js.
Примечание : поскольку эффект представляет собой движущийся текст, а «крутость» сложно описать ни словами, ни статичной картинкой, я решил использовать его в проекте своего личного сайта, и вы можете посмотрите результат там.
Установка и настройка плагина
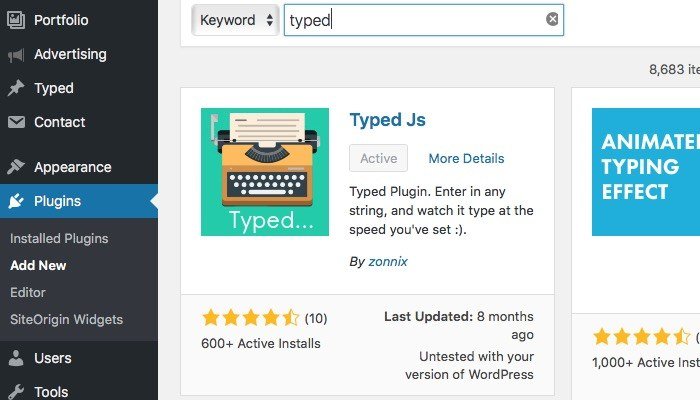
Установить плагин в WordPress очень просто, особенно для тех, кто какое-то время работал с этой платформой. Все, что вам нужно сделать, это войти в свою административную панель и использовать меню «Плагины ->Добавить новый» на левой боковой панели. Найдите «Typed Js» в репозитории плагинов, затем установите и активируйте его.

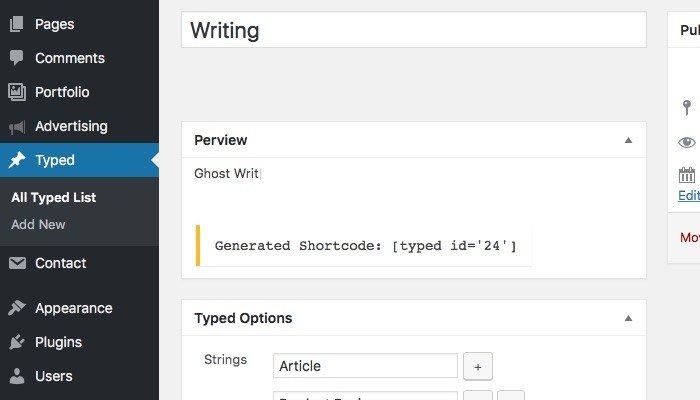
Теперь вы готовы добавить новый эффект Typed Js. Процесс более или менее похож на добавление нового сообщения. Сначала перейдите в меню «Типизированный ->Добавить новый» на левой боковой панели, затем дайте имя новому типизированному эффекту.
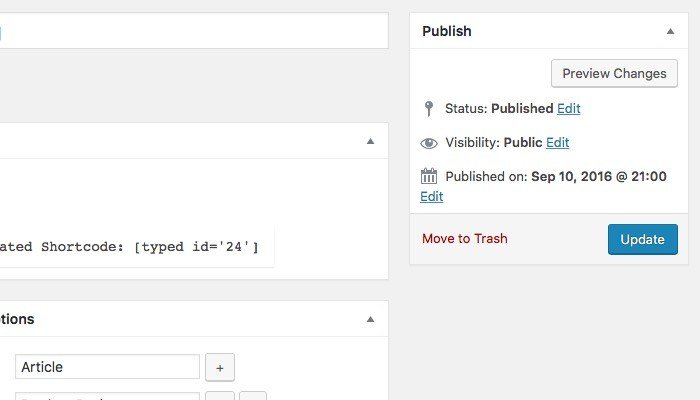
Важно! Обратите внимание на «Сгенерированный короткий код». Это строка между «[квадратными скобками]». Скопируйте все, включая скобки, и вставьте шорткод в любое место, где хотите. Другой набор строк будет иметь другой короткий код.

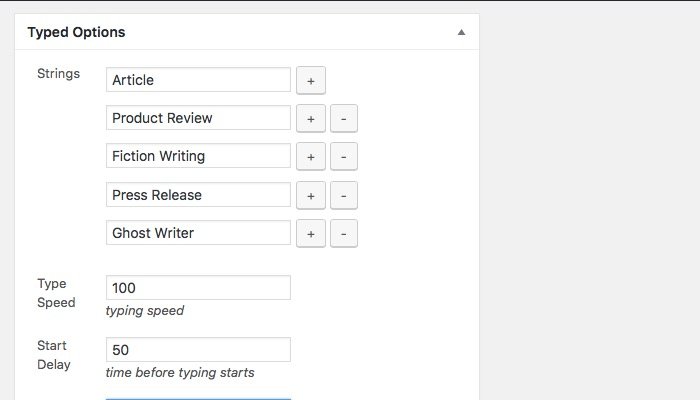
В разделе «Введенные параметры» вы можете добавить строки слов/фраз/предложений, которые вы хотите отображать, в том порядке, который вы предпочитаете. Используйте кнопку «Плюс (+)», чтобы добавить новую строку, и кнопку «Минус (-)», чтобы удалить запись.

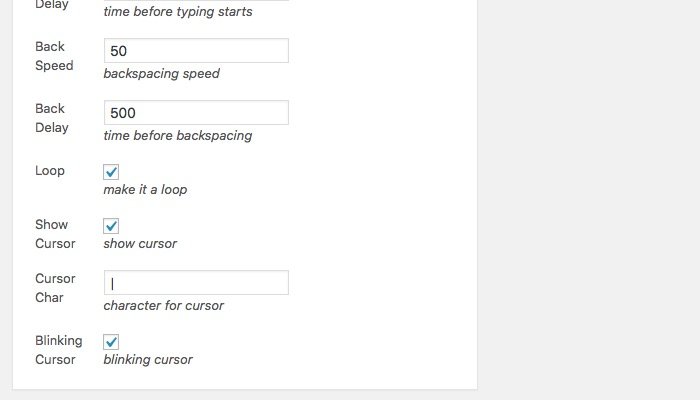
Под строками расположены различные настройки для настройки внешнего вида эффекта. Вы можете настроить скорость набора текста, задержку начала, скорость возврата и задержку возврата. Все цифры указаны в миллисекундах. Вы также можете настроить циклическое появление строк, показать курсор, выбрать символ в качестве курсора и заставить его мигать.

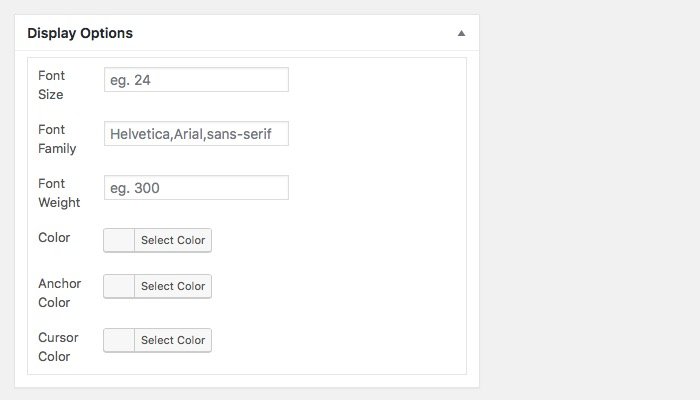
Еще одна вещь, которую вы можете настроить, — это отображение, например шрифт и цвет.

Завершив все настройки, нажмите «Опубликовать» или «Обновить».

Использование эффекта в вашем WordPress
Как упоминалось ранее, чтобы использовать эффект «Типизированный», вам необходимо скопировать шорткод и вставить его в то место, где вы хотите, чтобы он отображался. Для своего веб-сайта я собираюсь использовать его на целевой странице, созданной с помощью Конструктор страниц SiteOrigin .
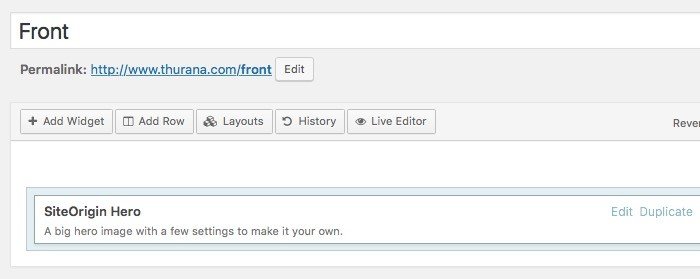
Сначала я создаю новую страницу через «Страницы ->Добавить новую». Затем я перехожу на вкладку «Конструктор страниц», добавляю новую «Строку», устанавливаю для нее один столбец и добавляю виджет «SiteOrigin Hero» внутри строки.

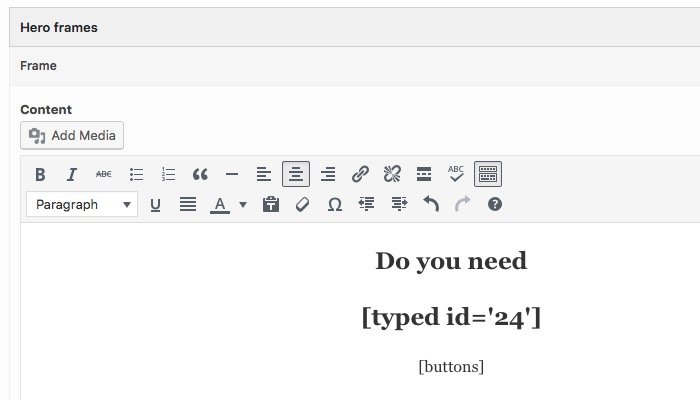
Затем я открываю фрейм и редактирую контент так же, как и обычные записи WordPress. Я вставляю шорткод, созданный в предыдущем посте.

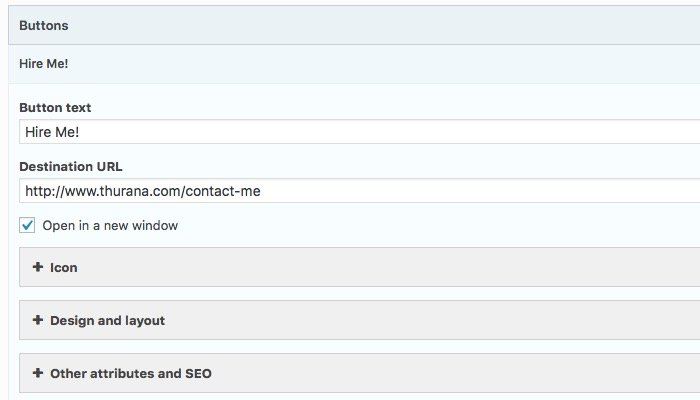
Для завершения дизайна я добавляю и настраиваю «кнопку», которая будет ссылаться на ранее настроенную страницу «Свяжитесь со мной», чтобы посетитель, которому нужны мои услуги, мог связаться со мной.

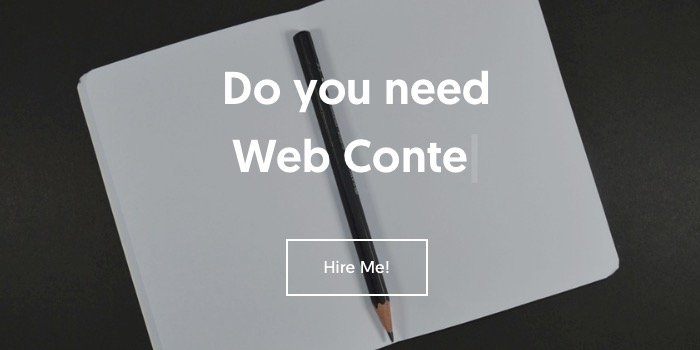
И вот окончательный результат.

Вы можете создать столько элементов Typed Js, сколько захотите, затем скопировать и вставить шорткоды и вставить эффект в любое место в сообщениях или на страницах. Хотя было бы очень здорово, но эффект из заголовка использовать нельзя. Я попробовал.
Что вы думаете об эффекте Typed Js? Можете ли вы использовать его на своих сайтах WordPress? Поделитесь своими мыслями и мнением в комментариях ниже.