Привлекательные веб-сайты по-своему являются мини-шедевром эпохи Интернета. Настройка может быть настолько простой или сложной, насколько вы пожелаете: от изменения темы WordPress до разработки внешнего вида сайта от начала до конца.
Впоследствии вы, скорее всего, встретите элементы, которые вам нравятся, и цвета, которые вы захотите повторно использовать в своих проектах. В этой статье мы покажем вам, как заставить веб-сайты рассказывать вам все, что вы хотите знать.
Какой цвет?
ЦветЗилла

Первоначально созданный для Fire Fox , ColorZilla с т
Какой цвет?
и в Хром , а также в связанных с ним браузерах.
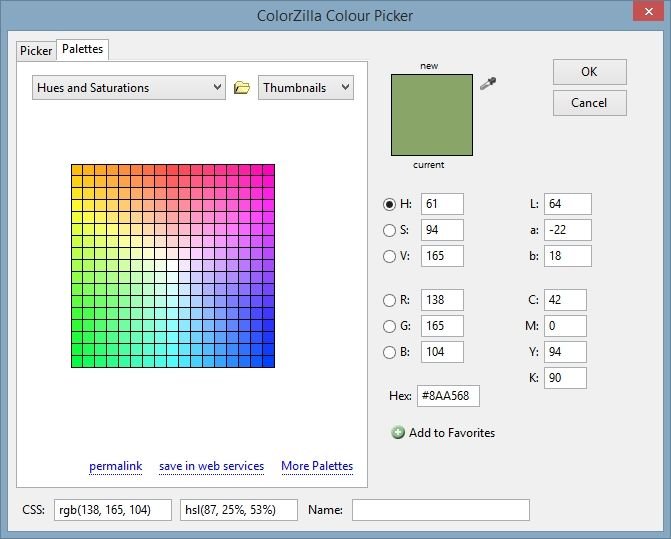
После установки в пользовательском интерфейсе обоих браузеров появится дополнительная кнопка. Эта кнопка дает вам возможность узнать цвет практически всего в Интернете. Вы быстро поймете, что ColorZilla делает гораздо больше, чем просто определяет цвета, поскольку включает также поддержку палитр.

Какой шрифт?
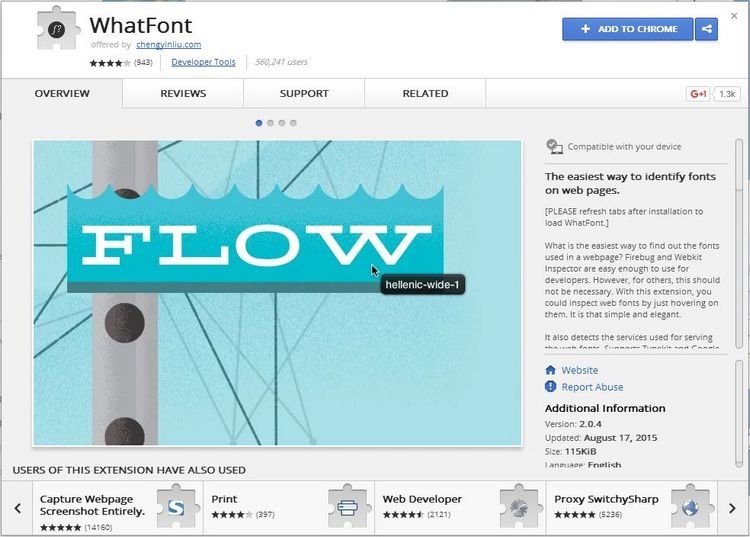
Какой шрифт? (Хром)

Строго говоря, вам не нужно расширение Какой шрифт? , чтобы узнать шрифт веб-сайта, но это, безусловно, самый быстрый способ сделать это. Альтернативой может быть открытие таблицы стилей и поиск по ней.

Установить WhatFont? и вы увидите новый значок в пользовательском интерфейсе вашего браузер
Какой шрифт?<Какой шрифт? (Хром)
браузер, вам придется обновить страницу, на которой вы хотите идентифицировать шрифты. Сделав это, нажмите кнопку в браузере.

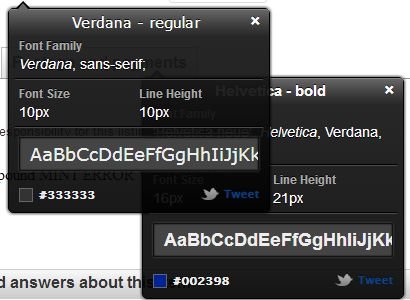
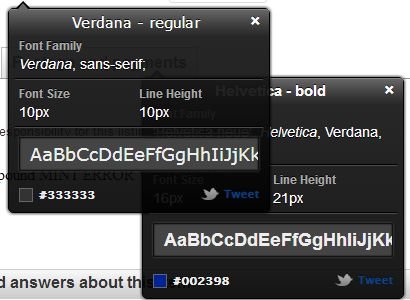
В правом верхнем углу веб-страницы должна появиться новая кнопка, а при наведении курсора мыши на текст должно отображаться имя шрифта. Нажав на шрифт, вы получите дополнительную информацию, касающуюся его размера. Он также определит другие шрифты в «стеке», что удобно, если вы захотите узнать, какие альтернативы веб-разработчики рассматривают для предполагаемого шрифта.

Поиск шрифтов (Firefox)

Эксклюзивное расширение для Firefoxв том же духе, что и WhatFont для Chrome?

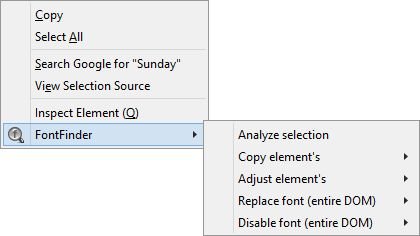
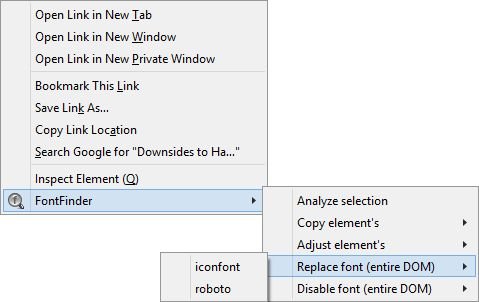
Установите расширение, и в контекстном меню, вызываемом правой кнопкой мыши, появится новая опция.

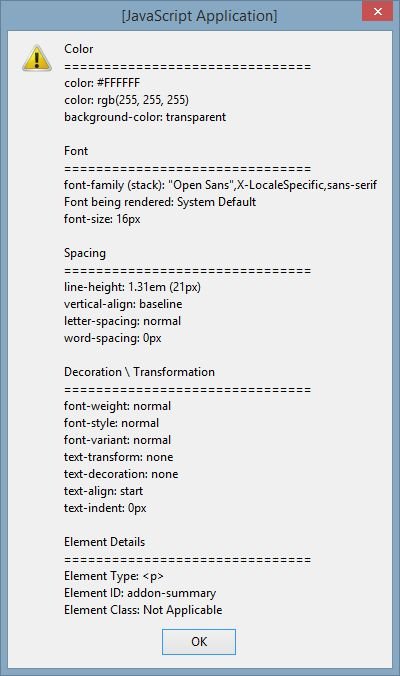
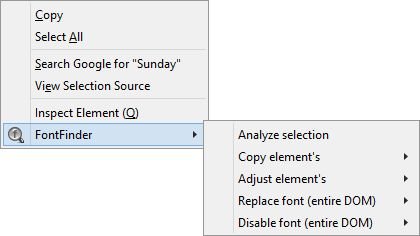
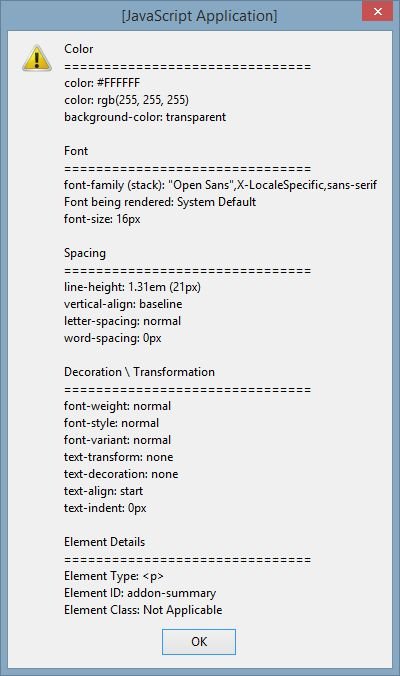
Когда вы найдете что-то, что хотите идентифицировать, выделите это, а затем откройте доступные вам варианты. «Анализ выбора» расскажет вам все, что вы когда-либо хотели знать.

Детали, которые он предоставляет, просто потрясающие. Если текст помечен как «(стек)», то будет выбран первый шрифт в стеке, который вы установили. Стеки обычно заканчиваются общим термином, например «без засечек» в примере выше. В том маловероятном случае, если один из других шрифтов в стеке не установлен, будет восстановлен шрифт без засечек, используемый в вашей системе по умолчанию.
 Поиск шрифтов (Firefox)
Поиск шрифтов (Firefox)
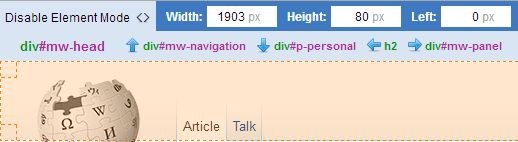
lt="WebInter-FFinder-ВикипедияMessedUp">






Вы также можете настроить элементы с помощью опции «Настроить элемент». Как только расширение предложит вам ввести семейство шрифтов, вы можете сходить с ума. В нашем примере мы заменили почти каждый шрифт в Википедии на что-то другое, создав причудливую смесь. Эти изменения не являются постоянными и исчезают при перезагрузке страницы.

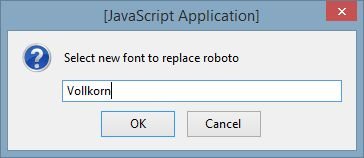
«Заменить шрифт (весь DOM)» позволяет изменить каждый экземпляр шрифта на странице. Вы не поклонник Roboto (который мы используем в качестве основного шрифта без засечек)? Выделите эту опцию, нажмите «Робото» в списке шрифтов, представленных на странице, и введите имя шрифта, который вы хотите видеть. Опять же, это не навсегда, но позволяет вам поиграть с дизайном ваших любимых веб-сайтов, пусть даже временно.


Измерение сайта
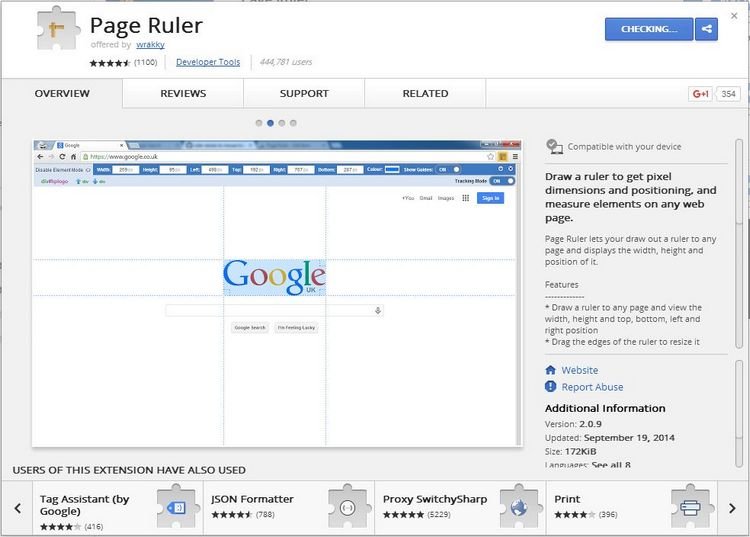
Линейка страницы (Chrome)

«Правитель? Действительно?» мы слышим, как вы спрашиваете. Линейка страниц (больше недоступна) – это экранная линейка, которая немного отличается от того, как она звучит. На самом деле, мы полностью понимаем любой первоначальный скептицизм.
Позиционирование имеет значение в Интернете. Элементы страницы должны быть расположены именно так, иначе они не будут такими привлекательными, как могли бы быть. Хотя эта информация весьма эзотерична, но Page Ruler делает это возможным.

Установите его так же, как и любое другое расширение, и в пользовательском интерфейсе браузера появится еще одна кнопка. Обратите внимание, что вам придется открыть веб-страницу, чтобы опробовать расширение. Вы не сможете использовать одну из встроенных веб-страниц Chrome по соображениям безопасности.

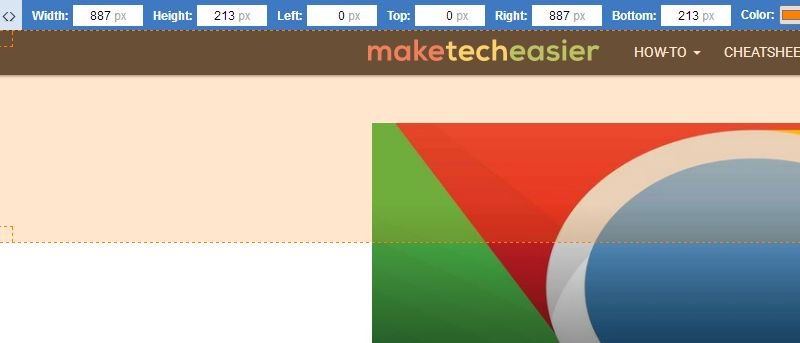
После того, как вы нажмете кнопку, вы получите дополнительную полосу информации прямо под адресной строкой, и вы сможете использовать мышь, чтобы щелкнуть и перетащить фигуру, размеры которой будут рассчитаны и отображены вдоль вышеупомянутый бар. Помимо этого, у вас также есть возможность включить или отключить сетку, хотя это может повысить точность.

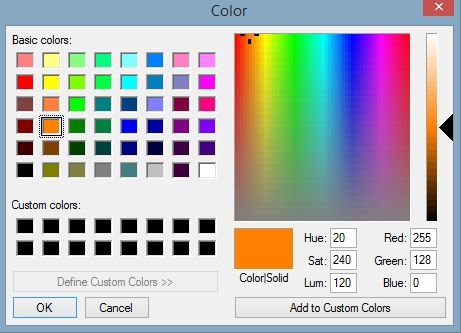
При желании вы также можете изменить цвет прямоугольника с синего по умолчанию. Независимо от выбранного вами цвета, он автоматически добавит степень прозрачности, чтобы вы могли видеть содержимое под ним.

Линейка страниц заслуживает некоторой похвалы за особенно минималистский подход к своим функциям: вся необходимая информация умещается на небольшой панели в верхней части окна.
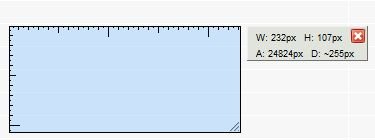
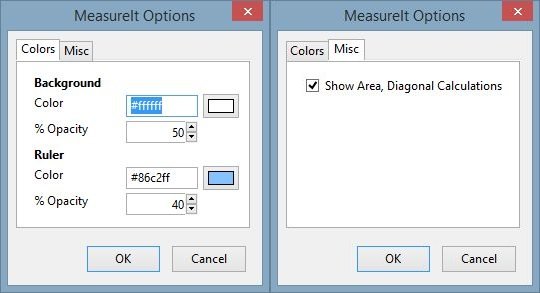
MeasureIt (Firefox и Chrome)

MeasureItвыполняет ту же задачу, что и Линейка страниц, и доступен как для Firefox, так и для Chrome.

Пос
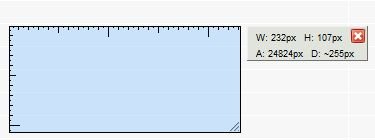
Измерение сайтаЛинейка страницы (Chrome)и перетащить, чтобы создать прямоугольник. Рядом с прямоугольником будет указано количество пикселей, что означает, что вы можете получить точные измерения для позиционирования.

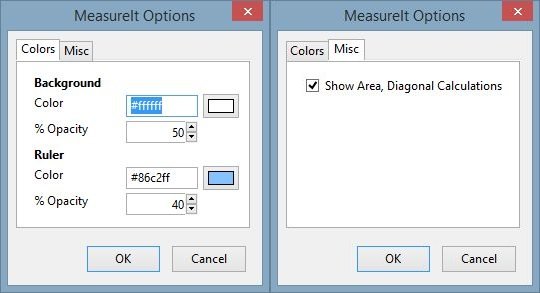
Если вы беспокоитесь о том, чтобы правильно провести измерения с помощью мыши, вы можете отрегулировать размер выделенной области с помощью клавиш со стрелками, что делает точность измерений намного проще, чем кажется. Мы предлагаем проверить опцию «Площадь» в настройках; это не меняет работу программы и просто дает вам представление о площади, которую занимает нарисованный вами прямоугольник.

Держим пари, что вы будете удивлены, когда увидите, сколько пикселей находится на экране и какую область они занимают при выделении. По крайней мере, здесь определенно следует рассматривать термин «экранная недвижимость» в перспективе.
Заключение
Чтобы получить максимальную пользу от этих расширений, требуется некоторое время, но они позволяют легко получить ценную информацию. Вы быстро с ними разберетесь, но если вам сложно подставлять шрифты, помните, что названия должны быть точными. «Comic Sans» не будет работать, а «Comic Sans MS» (как он отображается в Office) — будет.
Помните, что все эти расширения требуют такой точности информации, которую вы им предоставляете, и вы будете готовы использовать их в полной мере.
MeasureIt (Firefox и Chrome)
Заключение