Если вы веб-мастер, ведущий онлайн-бизнес, вы знаете, что одним из факторов высокого рейтинга в Google и других поисковых системах является наличие быстрой загрузки сайта. И да, совет, который вы часто слышите, — оптимизировать изображения до минимально возможного размера, чтобы они не замедляли загрузку сайта. Если вы используете WordPress, вам стоит попробовать Optimus — это плагин для оптимизации изображений.
Что такое Оптимус
Оптимус — это плагин WordPress (разработанный KeyCDN), который оптимизирует изображения, которые вы загружаете на свой сайт, и потенциально уменьшает размер изображения до 70 %.
<Что такое Оптимус
src="https://saintist.ru/wp-content/uploads/2024/05/optimus-website.jpg" alt="Оптимус-сайт">Когда вы загружаете новое изображение в WordPress, оно будет отправлено на сервер Optimus.io, где оно будет оптимизировано. Оптимизированное изображение затем будет возвращено обратно на ваш сервер, где оно заменит загруженный файл. Все эти шаги выполняются незаметно в фоновом режиме и в реальном времени.
Optimus использует сжатие без потерь, поэтому качество изображения не пострадает. Он также удаляет все лишние метаданные с изображений в обмен на меньший размер файла.
Плагин бесплатен, однако его размер изображения ограничен 100 КБ. Если вы обновите Optimus HQ (19 долларов США в год), вы сможете конвертировать все изображения в формат.webp, что может еще больше уменьшить размер файла. Следует отметить, что формат.webp поддерживается только в Chrome и Opera.
Сравнение сжатия изображений
Чтобы сравнить Optimus с другими плагинами оптимизации изображений, мы взяли WP Смуш , Кракен и Optimus и объединили их.
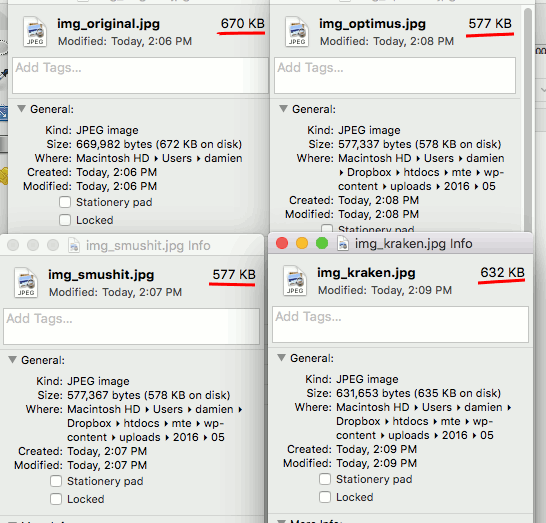
Использовано изображение горы Фудзи, найденное здесь. Исходный размер файла — 669 982 байта (672 КБ).

Вот результат использования всех трех плагинов для оптимизации разных экземпляров одного и того же изображения.

| Служба оптимизации изображений | Размер исходного изображения (байты) | Размер сжатого изображения (байты) | Сохранение (%) | 669 982 | 577 337 | 13,83 |
|---|---|---|---|
| WP Smush | 669 982 | 577 367 | 13,82 |
| Кракен (без потерь) | 669 982 | 631 653 | 5,72 |
| Кракен (Потерянный) | 669 982 | 111 563 | 83,35 |
| Optimus (webp) | 669 982 | 109 922 | 83,59 |
Что касается сжатия без потерь, вы можете видеть, что Optimus имеет лучшую оптимизацию, сравнимую с WP Smush. Kraken сильно отстает: снижение составляет всего 5%.
Однако, если принять во внимание сжатие с потерями Kraken (Optimus не предоставляет услугу сжатия с потерями), то разница в уменьшении размера файлов довольно большая (83% против 13%). С другой стороны, формат.webp, предоставляемый Optimus, не уступает сжатию с потерями при сокращении на 83,59%.
Примечание. WP Smush также обеспечивает сжатие с потерями, но для этого требуется профессиональная подписка; поэтому мы его не тестировали.
Отображение изображения.webp
Как упоминалось ранее, формат.webp поддерживается только в Chrome и Opera. Итак, теперь возникает вопрос: «как можно показывать изображения.webp только для поддерживаемых браузеров?»». Именно здесь на помощь приходит плагин Активатор кэша WordPress . Разработанный тем же разработчиком, что и Optimus, WordPress Cache Enabler создаст две статические версии вашего веб-сайта: одну с обычными изображениями, а другую с изображениями.webp. Затем он определит, поддерживает ли браузер формат.webp, и предоставит пользователю соответствующую версию. Думайте об этом как о плагине для кэширования страниц, таком как W3 Total Cache или WP Super Cache, но с поддержкой.webp.
Заключение
Если все, что вам нужно, — это максимальное уменьшение файла, и вы не возражаете против небольшой потери качества изображения, вам следует использовать Kraken Image Optimizer (мы используем его здесь, в MakeTechEasier). Но если вы ищете сжатие без потерь с поддержкой.webp, вам стоит попробовать Optimus. В сочетании с сетью KeyCDN и функцией кэширования WP вы можете значительно улучшить скорость загрузки вашего сайта.
Изображение предоставлено: Япония