Итог
ss работает около 23 % всех веб-сайтов, и многим пользователям часто приходится каким-либо образом настраивать используемые ими темы. Некоторые люди предпочитают редактировать файлы темы напрямую, но это создает серьезную проблему: после обновления темы все изменения будут потеряны. Вот тут-то и пригодится создание дочерней темы.Что такое дочерние темы?
Дочерние темы — это просто пользовательские темы, наследующие функции и стиль родительской темы. Создав дочернюю тему, вы можете легко вносить изменения в родительскую тему и сохранять эти изменения даже при обновлении родительской темы.
Contents
Что такое дочерние темы?
такое дочерняя тема, давайте рассмотрим несколько способов создания дочерних тем и некоторые рекомендации, которым следует следовать.Начало работы
Для этого урока я буду использовать тему Twenty Fifteen, но она подойдет для любой темы, которую вы выберете.
Чтобы создать дочернюю тему, просто перейдите в каталог «wp-content/themes» и создайте новую папку для своей дочерней темы. Вы можете назвать папку «twentyfifteen-child» или что-то в этом роде.
Далее вам нужно будет создать файл style.css в папке новой дочерней темы и заполнить его следующим содержимым:
/* Theme Name: Twenty Fifteen Child Theme URI: https://www.maketecheasier.com Description: Twenty Fifteen Child Author: Ayo Isaiah URI: https://www.maketecheasier.com/author/ayoisaiah Template: twentyfifteen Version: 1.0.0 */Начало работы
decoding="async" src="https://saintist.ru/wp-content/uploads/2024/05/child-theme-style-css.png" alt="дочерняя тема-стиль-css">Вы можете заменить имя темы, URI, описание и имя автора деталями, относящимися к вашей дочерней теме. Однако часть «Шаблон» должна называться в честь каталога вашей родительской темы.
В данном случае имя каталога для нашей родительской темы — «двадцать пятнадцать», поэтому шаблон будет «двадцать пятнадцать». Если вы используете другую тему, не забудьте соответствующим образом обновить шаблон, иначе ваша дочерняя тема сломается.
Следующий шаг — правильно поставить в очередь таблицы стилей родительской темы, чтобы ваша дочерняя тема могла наследовать стили родительской темы, и вы могли бы создавать на их основе. Некоторые веб-сайты рекомендуют для этого использовать
@import, но это уже не лучший вариант, и его следует избегать.Лучший способ поставить в очередь стили родительской темы — создать файл «functions.php» в папке дочерней темы и добавить следующее содержимое:
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Хитрость здесь заключается в том, чтобы заменить «parent-style» на каталог вашей родительской темы и добавить «-css» в конце. В нашем случае «родительский стиль» будет заменен на «двадцать пятнадцать-css».
Вот и все; ваша дочерняя тема готова к активации.
Активация дочерней темы
Активация дочерней темы ничем не отличается от активации обычной темы. Просто перейдите в «Внешний вид ->Темы» на панели управления WordPress и активируйте дочернюю тему.
Создание дочерней темы с помощью плагина
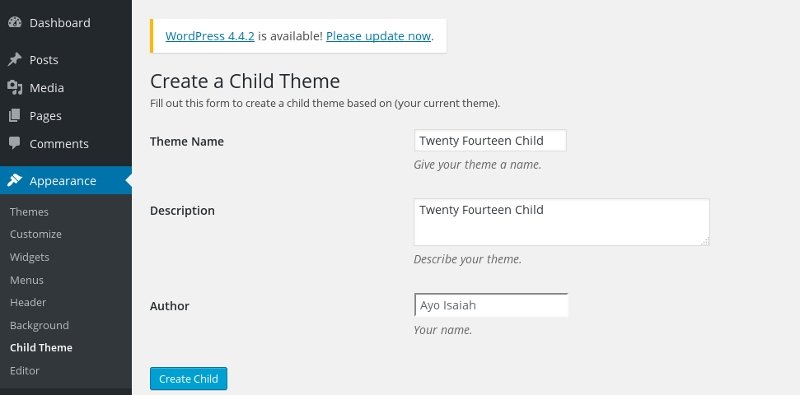
Если вы хотите ускорить процесс создания дочерней темы, вы можете использовать бесплатный плагин, который автоматически создаст ее для вас. Дочерняя тема в один клик позволяет легко сделать это одним нажатием кнопки. Просто установите и активируйте плагин, затем перейдите в «Внешний вид ->Дочерняя тема» на панели управления и заполните форму на странице с соответствующими сведениями о вашей дочерней теме. После этого нажмите кнопку «Создать дочернюю», чтобы создать и активировать дочернюю тему.
Настройка
Теперь, когда наша тема активирована, вы можете просмотреть свой веб-сайт, чтобы увидеть, как он выглядит. Если вы все сделали правильно, она будет выглядеть точно так же, как родительская тема. С этого момента вы можете добавить собственный CSS в файл style.css вашей дочерней темы, чтобы переопределить стили в родительской теме. Обратите внимание, что стили, объявленные вами в дочерней теме, будут иметь приоритет над стилями в родительской теме, и теперь вы можете обновлять родительскую тему, не опасаясь потерять свою работу.
Если вы хотите добавить новую функцию на свой веб-сайт, вам необходимо объявить функции в файле «function.php» вашей дочерней темы, который будет загружен вместе с файлом «function.php» родительской темы.
Другие файлы шаблонов
Другие файлы PHP необходимо с
Активация дочерней темы
мы и изменить там. Это связано с тем, что в отличие от файла «functions.php», эквивалентный файл родительской темы будет игнорироваться в пользу вашего собственного, поэтому убедитесь, что вы разместили исходный файл в той же позиции внутри дочерней темы, что и родительская тема, чтобы все работало. плавно.Создание дочерней темы с помощью плагина
для настройки вашего веб-сайта необходима дочерняя тема и как ее создавать, у вас нет причин напрямую изменять файлы темы. Если вам все еще нужны дополнительные разъяснения, оставьте комментарий ниже или посетите Кодекс WordPress для получения дополнительной информации о дочерних темах.Настройка
Другие файлы шаблонов