Изображения — один из наиболее важных элементов достойного веб-сайта. Они привлекают внимание посетителей, делают ваш контент более доступным и побуждают пользователей совершать действия (например, покупать ваши товары).
Однако добавление изображений с высоким разрешением или изображений с большими размерами файлов может замедлить работу вашего веб-сайта и ухудшить взаимодействие с пользователем для конечного пользователя. На самом деле нет оправдания тому, что у вас плохое взаимодействие с пользователем с помощью множества инструментов, которые могут помочь вам сжать изображения без заметной потери качества и даже автоматизировать этот процесс.
В этой статье я покажу вам множество способов оптимизации изображений для использования в Интернете, в частности на веб-сайтах WordPress.
Выберите правильный формат файла
JPEG и PNG — два самых популярных формата файлов изображений в Интернете. JPEG — это сжатый формат, обычно используемый для фотографий, содержащих много цветов, тогда как PNG намного лучше подходит для фотографий с текстом, иллюстрациями, логотипами, скриншотами и прозрачными изображениями. Другой распространенный формат — GIF, который лучше всего подходит для изображений с небольшим количеством цветов или изображений с большими областями одного цвета. Сегодня GIF в основном используется для анимированных изображений в Интернете.
Большинство программ для редактирования изображений позволяют сохранять файлы в
Contents
Выберите правильный формат файла
рмата обеспечит максимально четкое изображение, что повысит удобство пользования вашим сайтом.Используйте правильный размер и разрешение

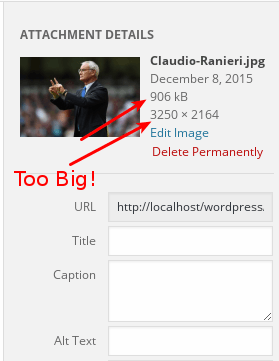
Вы должны быть осторожны при добавлении изображений на свой сайт. Рекомендуется сохранять изображения той же ширины и высоты, что и на веб-сайте, и в минимально возможном размере файла без потери качества.
Сжимайте изображения перед загрузкой
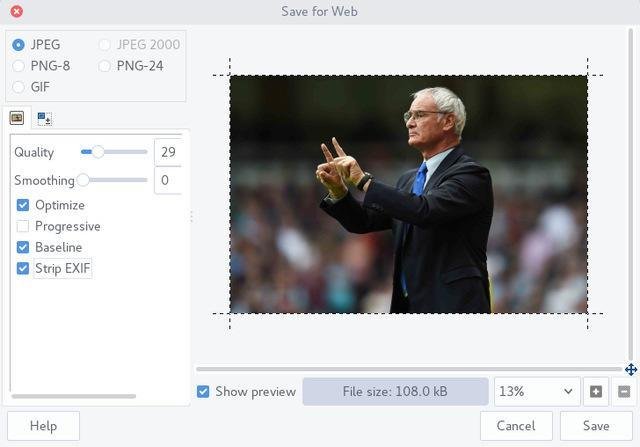
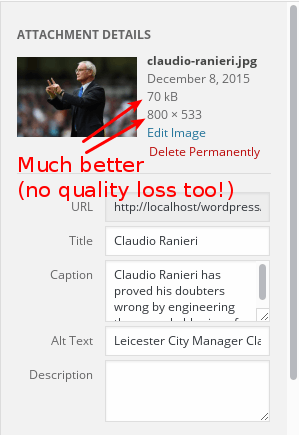
Существует множество инструментов, которые помогут вам сжать изображения перед их загрузкой на сервер. Например, в Photoshop есть удобная функция «сохранить для Интернета и устройств», которая позволит вам выбрать формат и настройки качества. Вы также увидите размер файла вашего изображения при применении определенного параметра. Другие инструменты для работы с изображениями, такие как GIMP , предлагают аналогичные возможности.

Также существуют онлайн-инструменты сжатия, такие как Размер изображения , Кракен.io и КрошечныйPNG , с помощью которы
Используйте правильный размер и разрешение
нием, оптимизировать их и загрузить сжатый формат для использования в Интернете.
Сжимать изображения после загрузки
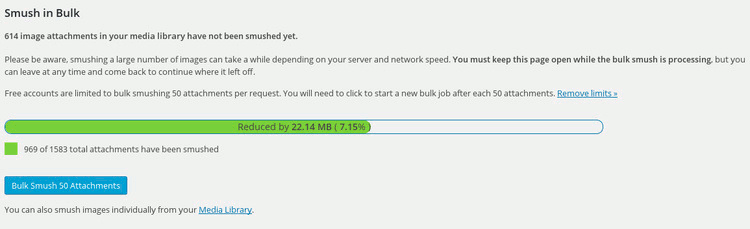
Для этой цели существует несколько плагинов, и один из наиболее популярных — WP Смуш , который помогает оптимизировать форматы JPEG, PNG или GIF по отдельности или массово с и
Сжимайте изображения перед загрузкой
удаляет из файлов метаданные и неиспользуемые цвета, чтобы уменьшить размер файла. В бесплатной версии вы ограничены изображениями размером 1 МБ и ниже, но вы можете снять это ограничение, обновив версию Pro, которая позволяет использовать до 5 МБ.
Еще один замечательный плагин с похожими функциями — EWWW Оптимизатор изображения , который поможет вам конвертировать изображения в формат с минимально возможным размером файла.
В репозитории WordPress доступны и другие, так что не стесняйтесь их изучать. Это те два, которые я использовал ранее, и оба они работают нормально, поэтому вам они тоже подойдут.
Правильно размечайте изображения
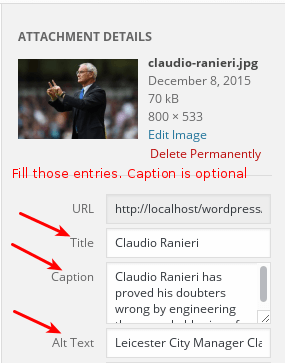
Помимо изменения размера изображений, отличным способом обеспечить удобство использования вашего веб-сайта является правильная маркировка изображений тегами. Это означает, что всегда нужно использовать атрибут «alt» в случае, если ваше изображение не удалось загрузить, или для программ чтения с экрана, чтобы ваши посетители могли получить текстовое описание изображения. Это также помогает поисковым системам лучше индексировать изображения на вашем веб-сайте и может принести вам значительный объем поискового трафика.

Добавление подписей там, где это необходимо, — еще один отличный способ помочь посетителям вашего сайта лучше понять изображение. Точно так же помогает использование правильных описательных тегов заголовков и имен файлов изображений. Поэтому вместо сохранения изображений как «FXSCSUYE.jpg» используйте описательный за
Сжимать изображения после загрузки
твующими вашей теме и веб-сайту. Это также хорошо с точки зрения SEO.Отложенная загрузка
Отложенная загрузка – это метод, используемый многими веб-сайтами для экономии трафика путем загрузки изображений только тогда, когда пользователь прокручивает их до рамки просмотра. Первые несколько изображений загрузятся немедленно, но другие перед загрузкой будут ждать, пока пользователь не окажется рядом с изображением. Добавление этой функции на ваш веб-сайт сэкономит полосу пропускания для вас и вашего пользователя и повысит скорость ваших веб-страниц. Минет с ленивой нагрузкой — отличный плагин для добавления отложенной загрузки на ваш сайт WordPress.
Используйте сеть доставки контента
Использование сети доставки контента (CDN) значительно снизит нагрузку на ваш сервер и повысит производительность вашего веб-сайта. CDN будет просто обслуживать ресурсы с сервера, ближайшего к местоположению пользователя, который его запрашивает. Например, если посетитель из Пекина запрашивает изображение, а используемый вами CDN имеет серверы, расположенные в Сеуле и Сиднее, изображение будет передано с сервера в Сеуле.
Итог
Оптимизация изображений для использования в Интернете — один из лучших способов улучшить время загрузки страниц вашего веб-сайта и улучшить общее удобство для пользователей. Если у вас есть какие-либо другие методы оптимизации, которыми вы хотели бы поделиться, поделитесь ими в комментариях ниже.