Одна из лучших особенностей программного обеспечения с открытым исходным кодом — это то, что вы можете свободно изменять его по своему усмотрению. Вот почему WordPress является такой замечательной платформой для ведения блогов: вы можете выбирать из сотен тем, а также расширять ее с помощью плагинов и улучшать ее производительность с помощью полезных приемов.
Если вы всегда хотели создать свою собственную тему WordPress, но у вас не было ни навыков программирования, ни времени на обучение, Layers определенно для вас. Это фреймворк тем, который тесно интегрируется с параметрами WordPress по умолчанию, обеспечивая беспрепятственную настройку. Вы можете использовать его для разработки тем WordPress без каких-либо знаний программирования с помощью интерфейса перетаскивания и удобных диалоговых окон.
Установка и интеграция с WordPress
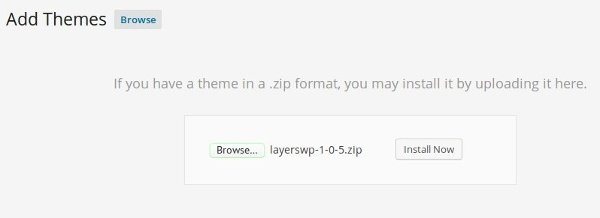
Layers бесплатен и имеет открытый исходный код, поэтому вы можете просто загрузить ZIP-файл и установить его через диалоговое окно установки темы в существующую установку WordPress. Чтобы использовать слои, вам необходимо выбрать его в качестве активной темы WordPress.

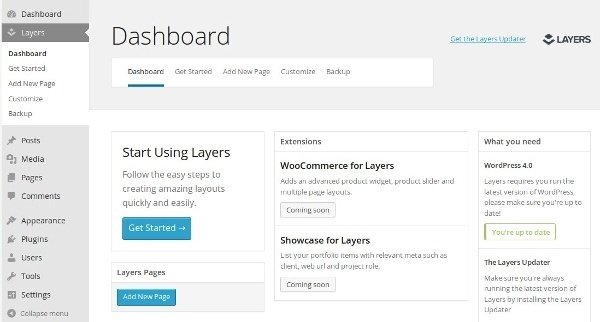
После активации слои будут доступны из нескольких частей интерфейса WordPress. На главной боковой панели WordPress появится новое меню под названием
Contents
Установка и интеграция с WordPress
ектами слоев с собственной панели управления.
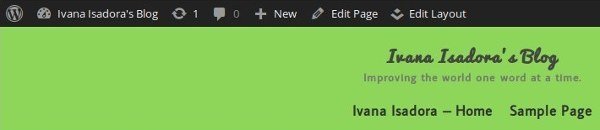
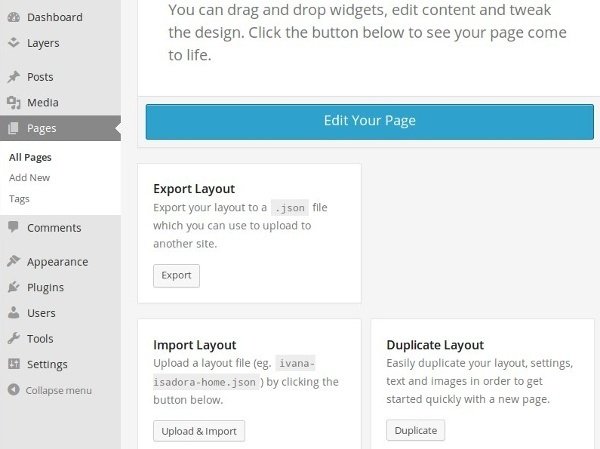
Слои также будут интегрированы с меню «Внешний вид», к которому вы можете получить доступ, нажав «Настроить», и меню «Страницы», где вы можете добавить новую страницу в качестве «Шаблона слоев». Наконец, при предварительном просмотре вашего сайта WordPress на панели инструментов появится новая опция — «Редактировать макет».

Если вы просто хотите опробовать Layers, не устанавливая его, есть демо-версия, которая запускается в браузере, но требует (бесплатной) регистрации.
Редактирование страниц WordPress с помощью слоев
Слои по сути функционируют как полностью настраиваемая тема WordPress; В отличие от других тем с предопределенными функциями, вы можете настроить каждый элемент вашего веб-сайта, добавляя, удаляя и редактируя виджеты. Если вам не хочется создавать страницы с нуля, вы можете выбрать один из предустановленных макетов. Некоторые шаблоны созданы для определенных целей, например страница портфолио, целевые страницы или страница видео. Чтобы начать работу с макетами, нажмите «Редактировать макет» на главной панели инструментов или «Редактировать страницу» в меню «Страницы» на боковой панели WordPress.

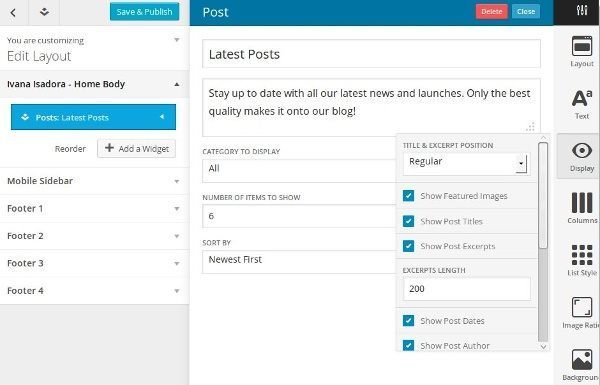
Редактор слоев имеет главную боковую панель слева, где вы можете выбрать, что хотите редактировать (тело страницы, боковая панель для мобильных устройств, нижний колонтитул). Каждый раздел представляет собой выпадающее меню, в котором вы можете добавлять и переставлять виджеты. При нажатии на виджет справа открывается диалоговое окно его параметров для дальнейшей настройки.

Вертикальная панель инструментов со значками называется панелью дизайна и меняется в зависимости от выбранного вами виджета. Каждый виджет имеет свой собственный набор функций, а виджеты «Слои» отмечены синим значком, что
Редактирование страниц WordPress с помощью слоев
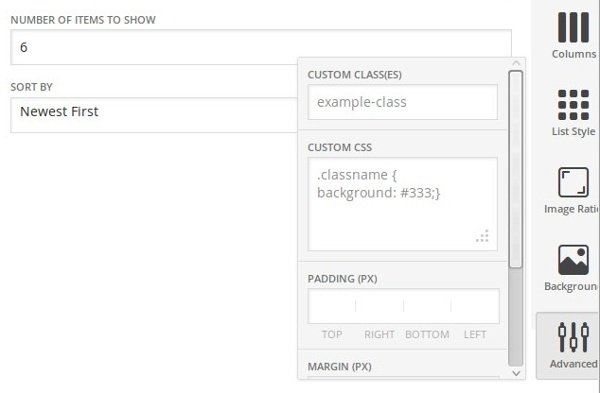
е кнопки «Дополнительно» на панели дизайна позволит вам редактировать CSS для этого виджета. Таким образом, слои предоставляют более высокий уровень контроля над контентом для опытных пользователей, разбирающихся в CSS.
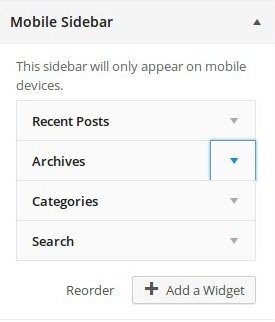
Конечно, никогда не придется трогать код, если вы этого не хотите, даже если речь идет об адаптивном дизайне. Layers обеспечивает поддержку мобильных устройств, позволяя создавать специальное меню только для мобильных устройств, просто выбирая и реорганизовывая виджеты.

Редактирование макета влияет только на выбранную страницу WordPress. Однако слои также могут изменять настройки всего сайта. Чтобы получить к ним доступ, выйдите из меню «Редактировать макет», нажав стрелку назад на боковой панели редактора слоев.
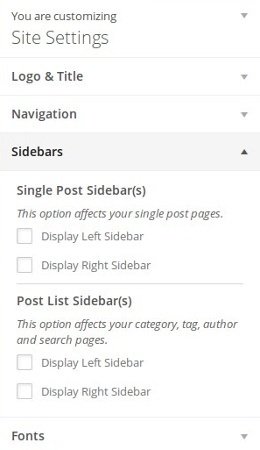
Настройка параметров сайта
В меню «Настройки сайта» вы можете управлять такими элементами, как логотип и заголовок веб-сайта, навигацией и боковыми панелями, а также использовать шрифты Google благодаря интеграции слоев со службой.

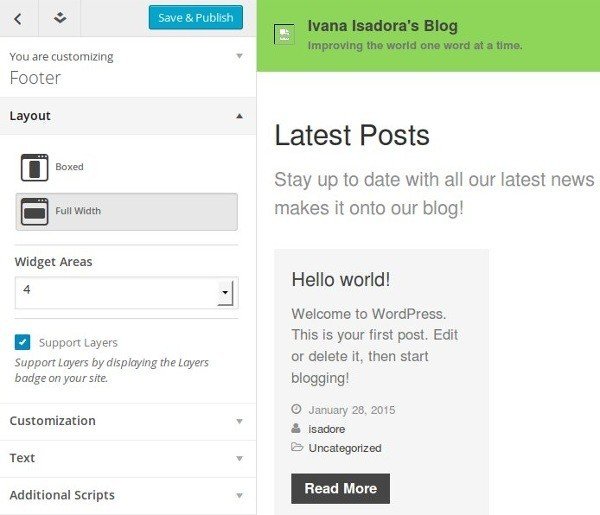
На боковой панели редактора слоев также есть отдельные параметры для редактирования верхнего и нижнего колонтитула, настройки статической главной страницы и добавления пользовательского CSS. Разделы «Верхний» и «Нижний колонтитул» содержат вкладку «Дополнительные сценарии», которую вы можете использовать для размещения на своем веб-сайте собственного кода, например отслеживания Google Analytics или аналогичных функций на основе Javascript.

Если вы планируете создать тему с помощью слоев, я предлагаю вам начать с этих общих элементов (настроек для всего сайта), а затем перейти к настройке отдельных страниц и созданию шаблонов, которые можно применить к набору страниц.
Экспорт и расширенные функции
Если вас устроит созданный макет, вы сможете экспортировать его в несколько различных форматов. На панели управления WordPress перейдите в меню «Слои» и выберите «Резервное копирование», чтобы просмотреть все параметры. Вы можете экспортировать только макеты или сделать полную резервную копию вашего контента вместе с измененными настройками виджетов.
С помощью слоев также можно создавать дочерние темы и наборы стилей, которые представляют собой более обширный экспорт, содержащий все элементы интерфейса веб-сайта. Однако их можно применить только к установке WordPress, в которой есть слои. В официальной документации объясняется, как создавать и импортировать наборы стилей.
Еще одна полезная функция Layers — поддержка WooCommerce, которая значительно упрощает создание веб-сайтов электронной коммерции.
Заключение
Слои — это развивающийся проект, поэтому, если вы чувствуете, что каких-то функций не хватает, вполне вероятно, что они будут добавлены в будущих версиях. Для новичков в WordPress это простой способ быстро создать собственную тему, не перегружая сайт. Интерфейс лаконичный и простой, с рабочим процессом слева направо, который ведет от боковой панели через раскрывающиеся меню к отдельным диалоговым окнам виджетов. Естественно, Layers — не единственное расширение WordPress такого типа, поэтому, если оно вам по какой-то причине не нравится, вы можете попробовать Platform или Unyson, о которых мы уже рассказывали ранее.
Вы пробовали слои? Вы предпочитаете создавать собственные темы WordPress или полагаетесь на творения других дизайнеров? Расскажите нам в комментариях.