![]() В последние несколько лет Google подчеркивает важность мобильного контента. Если вы веб-мастер, очень важно, чтобы ваш сайт был удобен для мобильных устройств, если только вас не беспокоит трафик с мобильных устройств, который легко может составлять 30 % от общего трафика.
В последние несколько лет Google подчеркивает важность мобильного контента. Если вы веб-мастер, очень важно, чтобы ваш сайт был удобен для мобильных устройств, если только вас не беспокоит трафик с мобильных устройств, который легко может составлять 30 % от общего трафика.
Одним из важных факторов мобильного устройства является его небольшой экран (по сравнению с настольным компьютером), поэтому адаптивный веб-дизайн стал популярным решением, обеспечивающим хорошую визуализацию веб-сайта на экранах различных размеров. Еще один фактор, который упускают из виду веб-мастера, — это поддержка жестов. Большинство, если не все, мобильные устройства в наши дни широко используют жестовые действия (пролистывание, сведение пальцем, двойное касание и т. д.), тогда как большинство веб-сайтов по-прежнему используют обычный способ перемещения по сайту с помощью мыши и щелчков. В этой статье я покажу вам, как можно легко добавить поддержку жестов на свой сайт WordPress.
Токка.js — это очень простой JavaScript, который может распознавать действия жестов, такие как «касание», «двойное касание», «проведение вверх», «проведение вниз», «проведение влево». Если вы не разработчик, вы не будете знать, что с этим делать. Здесь на помощь приходит плагин Gestures. Он использует скрипт Tocca.js и добавляет на ваш сайт поддержку жестов.
Использование
1. Загрузите Gesturesсо страницы Github. Распакуйте архив и загрузите папку в каталог плагинов WordPress.
2. Активируйте плагин в разделе «Плагины» WordPress.
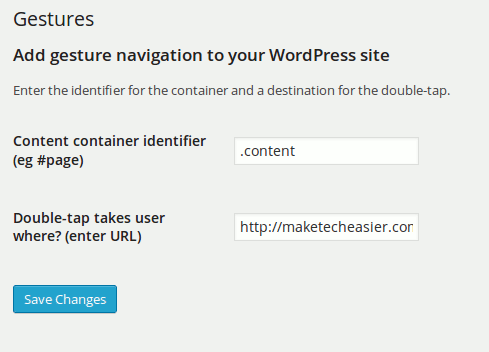
3. Перейдите в «Настройки ->Жесты». Здесь вы можете настроить параметры.

Поле «Идентификатор контейнера контента» — это область сайта, в которой вы хотите активировать жест. Обычно он устанавливается в div основного контента. Например, в нашей теме основной контент находится под элементом class="content", поэтому мы введем .contentв поле «Идентификатор контейнера контента».
В следующем поле введите URL-адрес, на который будет перенаправлен пользователь при двойном нажатии на сайт. Обычно это главная страница сайта.
4. Когда вы закончите, нажмите «Сохранить изменения». Вот и все. Теперь вы можете загрузить свой сайт на свой мобильный телефон и опробовать пролистывание влево/вправо.
На что следует обратить внимание
1. Работа плагина Gestures зависит от тега prev/next в заголовке вашей темы. Известно, что некоторые темы удаляют эти теги, поскольку в большинстве случаев они бесполезны. Известно, что WordPress SEO и некоторые другие плагины удаляют эти теги. Если вам не удается заставить работать жесты, возможно, причина в этом.
Один из способов решить эту проблему — вернуть тег prev/next в заголовок темы. Для этого откройте файл function.php в папке вашей темы и добавьте в конец эту строку.
add_action( 'wp_head', 'adjacent_posts_rel_link_wp_head',50 );
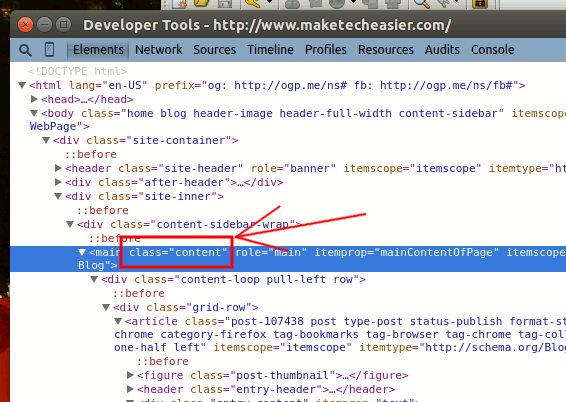
2. Если вы не уверены в идентификаторе контейнера контента для вашей темы, вы можете использовать инструменты разработчика в Google Chrome, чтобы найти контейнер div. В Google Chrome щелкните правой кнопкой мыши область основного содержимого и выберите «Проверить элемент». Появится окно Инспектора и выделит текущее место, где вы щелкнули. Прокрутите вверх, чтобы найти родительский элемент div. Скорее всего, это и есть тот контейнер, который вы ищете.

3. Чтобы проверить действие жеста на рабочем столе, просто нажмите и удерживайте мышь и перетащите ее влево/вправо. Это эквивалентно смахиванию влево и вправо на мобильном телефоне.
Вот и все. Попробуйте и дайте нам знать, подойдет ли вам это.


