 Одним из самых интересных изменений в Android 5.0 является появление того, что Google называет «Material Design», нового языка дизайна, который определяет, как приложения компании будут выглядеть в будущем. Если вы следите за блогами Android или техническими сайтами, возможно, вы часто встречали эти два слова. Но что они на самом деле означают?
Одним из самых интересных изменений в Android 5.0 является появление того, что Google называет «Material Design», нового языка дизайна, который определяет, как приложения компании будут выглядеть в будущем. Если вы следите за блогами Android или техническими сайтами, возможно, вы часто встречали эти два слова. Но что они на самом деле означают?
Давайте разберемся.
Думайте о материальном дизайне буквально
Большая часть того, что вам нужно знать, объяснена прямо в названии — Материальный дизайн. Новый интерфейс Google выглядит так, будто он сделан из материалов, которые можно потрогать. Благодаря использованию теней и а
Contents
Думайте о материальном дизайне буквально
ак вы ожидаете от них в реальности. При нажатии на кнопку из-под нее выскакивают дополнительные действия. При перемещении слева меню перемещаются поверх предыдущего экрана. Когда вы закрываете приложение, оно перемещается в нижнюю часть экрана. В каком-то смысле это похоже на взаимодействие с колодой карт.Вот как разработчики Google объясняли ситуацию на Google I/O 2014.

Но как на самом деле выглядит Material Design?
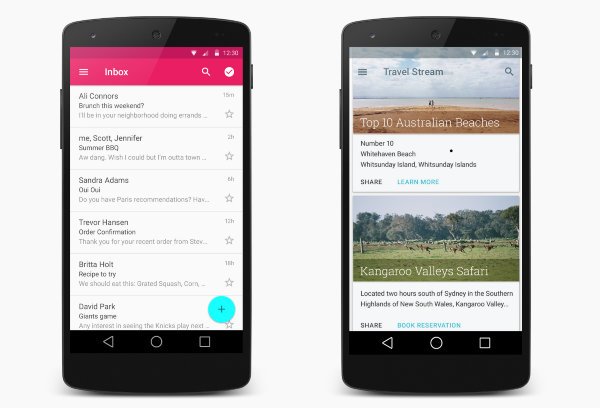
Материальный дизайн заимствует концепции, уже применяемые в полиграфическом дизайне (например, журналы и газеты). Тени помогают создать ощущение глубины там, где ее нет, а правильное их использование может имитировать вид бумаги, сложенной в несколько слоев.
Используя те же методы, современные приложения выглядят так, как будто они обладают ощущением глубины. Боковая панель по-прежнему отображается в левой части экрана, как и раньше, но теперь она должна располагаться над панелью действий в верхней части экрана. Во многих приложениях есть плавающая кнопка действия, которая находится поверх других элементов. При нажатии на нее можно открыть дополнительные параметры снизу.

До сих пор одной из торговых марок приложений Material Design были см
Но как на самом деле выглядит Material Design?
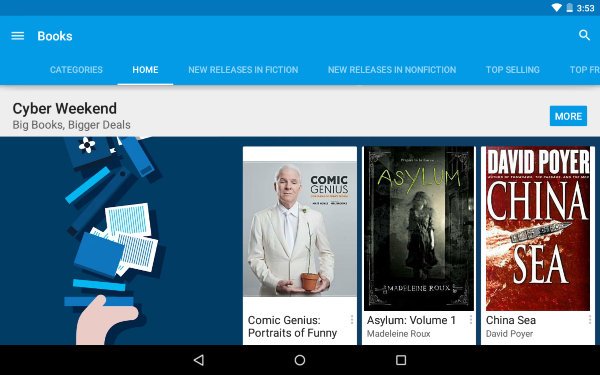
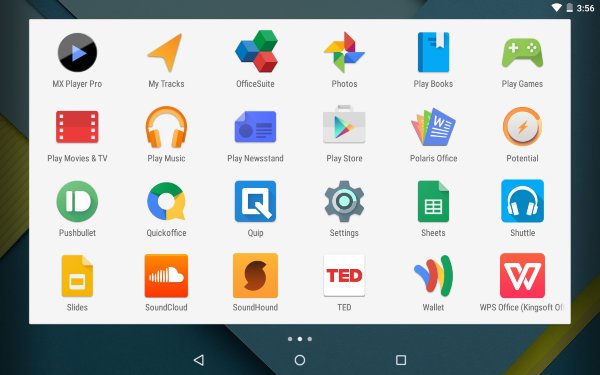
х собственных приложениях: Gmail выделен красным, Inbox от Gmail — голубым, а Keep — желтым. Play Music — оранжевый, Play Books — синий, Play Newsstand — фиолетовый, Play Games — зеленый, а Play Videos — красный. Приложение Play Store переключается между этими пятью цветами, но само по себе это не делает его хорошим примером Material Design.
Ваше приложение может быть серым и унылым, как текущая версия Google Диска, но при этом соответствовать рекомендациям по дизайну. Но цвета помогают понять, в каком приложении вы находитесь и какую функцию выполняете. Поэтому, хотя смелые, привлекающие внимание цвета не являются неотъемлемой частью Material Design, их все равно приятно видеть.

Анимация играет ключевую роль
Передать Material Design на статических скриншотах немного сложно, и основная причина этому — анимация. Чтобы все действительно выглядело как реальный материал, каждая часть пользовательского интерфейса имеет свое место. Приложения перемещаются на экран снизу и возвращаются туда после завершения.
В версии Google Now Launcher для Android 5.0 значок на панели приложений превращается в белую панель задач, на которой хранятся ваши приложения. Боковые панели, кнопки и информационные карточки откуда-то выдвигаются.

Эти анимации не просто выглядят привлекательно, они помогают пользователям понять, что происходит. Если одна страница приложения перетекает в другую, это означает, что вы сейчас просматриваете другой набор информации, тогда как мгновенное мерцание и изменение экрана может показаться результатом сбоя.
Анимация показывает, как различные аспекты пользовательского интерфейса реагируют на наше прикосновение, и это становится все более важным по мере того, как мы отходим от устройств с физическими методами ввода. Нам нужно знать, что происходит, когда мы нажимаем на разные части экрана.

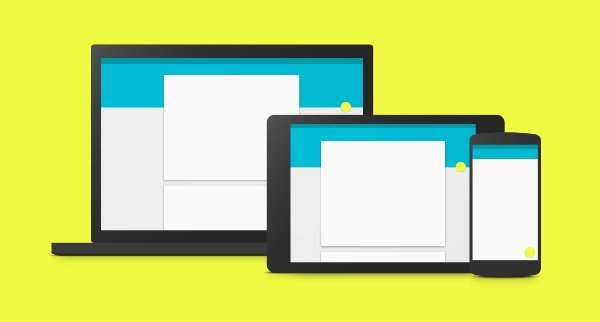
Материальный дизайн — это не только про Android
Хотя новый язык дизайна Google вызывает наибольший ажиотаж на мобильной платформе, это не отражает его происхождения. Эти усилия возникли из-за проблем, с которыми пришлось столкнуться при создании веб-сайтов, масштабируемых на экранах разных размеров. Поисковый гигант хочет, чтобы внешний вид устройства менялся в разных форм-факторах, чтобы люди могли перемещаться по одному устройству, используя информацию, полученную от другого. Вы уже можете увидеть Material Design в веб-версиях Анимация играет ключевую рольve.google.com/drive/u/0/" target="_blank" rel="noopener" title="Водить машину">Водить машину и Входящие от Gmail . Ожидается, что он будет более заметен и в Chrome OS.

Где я могу найти Material Design на Android сегодня?
Устройства Nexus, поставляемые с Android 5.0, уже обеспечивают полноценный интерфейс Material. Последняя версия ОС также начала распространяться на телефоны и планшеты Nexus и Motorola. Людям без Android 5.0 не обойтись. Многие приложения Google уже осуществили переход и доступны прямо в Play Store. Вы также можете просмотреть наш список из восьми других приложений, в которых уже реализован Material Design.
А если вы разработчик приложений для Android, Google выпустил Контрольный список материального дизайна , который поможет вам быть уверенным, что вы все делаете правильно. Google также предоставил веб-сайт излагает вещи ясно для обычных людей .
Если у вас есть вопросы о Material Design, не стесняйтесь задавать их в комментариях ниже!
Авторы изображений: Android-разработчики , Google


