Хотя Интернет зародился сорок лет назад как эксперимент, он стал очень важной частью нашей жизни. Подумайте об этом, подумайте, какое влияние оно оказывает на такие области, как образование, бизнес, коммерция, наука и технологии. Чтобы удовлетворить потребности в трафике и другие аспекты, такие как скорость и безопасность, со временем было добавлено и обновлено множество новых веб-стандартов и протоколов. Фактически, многие из таких протоколов и технологий разрабатываются и внедряются прямо сейчас. На прошлой неделе изобретатель Интернета Тим Бернерс-Ли рассказал об изменениях, которые Интернет претерпел в последнее время. Давайте посмотрим, что нового мы видим в Интернете прямо сейчас и какие новые веб-стандарты нам представят в ближайшем будущем.
Хотя Интернет зародился сорок лет назад как эксперимент, он стал очень важной частью нашей жизни. Подумайте об этом, подумайте, какое влияние оно оказывает на такие области, как образование, бизнес, коммерция, наука и технологии. Чтобы удовлетворить потребности в трафике и другие аспекты, такие как скорость и безопасность, со временем было добавлено и обновлено множество новых веб-стандартов и протоколов. Фактически, многие из таких протоколов и технологий разрабатываются и внедряются прямо сейчас. На прошлой неделе изобретатель Интернета Тим Бернерс-Ли рассказал об изменениях, которые Интернет претерпел в последнее время. Давайте посмотрим, что нового мы видим в Интернете прямо сейчас и какие новые веб-стандарты нам представят в ближайшем будущем.
HTTP2 и SPDY
Каждый раз, когда вы посещаете веб-сайт, вам необходимо ввести «http://». Вы когда-нибудь задумывались, почему здесь эти две косые черты? Что ж, на удивление, как рассказал сам его создатель Ли, это была всего лишь ошибка ! HTTP2 может устранить эту избыточность, но дело не в этом. Несколько лет назад Google запустил SPDY, проект по вариациям HTTP. Вскоре Microsoft занялась аналогичным проектом. Однако организация, которой предстоит сделать это заявление, предпочла прогн
Contents
HTTP2 и SPDY
crosoft. HTTP2 в сочетании с SPDY значительно повышает скорость отрисовки веб-страниц.Хотя большинство браузеров поддерживают SPDY в своих последних версиях, к сожалению, этого недостаточно для работы этой функции. Чтобы веб-страница загружалась быстрее, веб-сайт должен резонировать с той же технологией. Популярные сайты, такие как Google, Facebook и Twitter, уже включили эту возможность, но подавляющему большинству сайтов еще предстоит переключиться. Позже в этом году мы увидим реализацию и развертывание HTTP2.
WebRTC

Веб-браузер становится умнее с каждым днем. Он не только становится более безопасным и стабильным, но и за кулисами незаметно внедряет некоторые собственные инструменты для замены проприетарных инструментов, которые устанавливаются отдельно и необходимы. Одной из таких отечественных функций является веб-коммуникация в реальном времени (WebRTC). Это позволяет пользователям вести видеоразговоры без необходимости использования службы VoIP, такой как Skype. Все необходимое встроено в браузер. Chrome и Firefox уже поддерживают WebRTC. Вы можете перейти на страницу Демо-версия WebRTC, чтобы опробовать эту функцию.
SRCSET
Люди используют тысячи устройств для доступа в Интернет. Один человек может использовать iPad Mini, а другой может мечтать о Nokia Asha, чтобы попасть в лабиринты Интернета. Некоторые из этих устройств оснащены экранами с высоким разрешением, а многие — нет. Задача здесь состоит в том, чтобы предоставить пользователям подходящее разрешение изображения. И как нам это сделать?
Ответ: исходный набор (SRCSET). Это расширение стандарта HTML5, которое позволяет веб-дизайнерам создавать различные версии одного и того же файла изображения. Таким образом, в зависимости от типа устройства, которое вы используете, веб-сайт подберет для вас подходящее разрешение
WebRTC
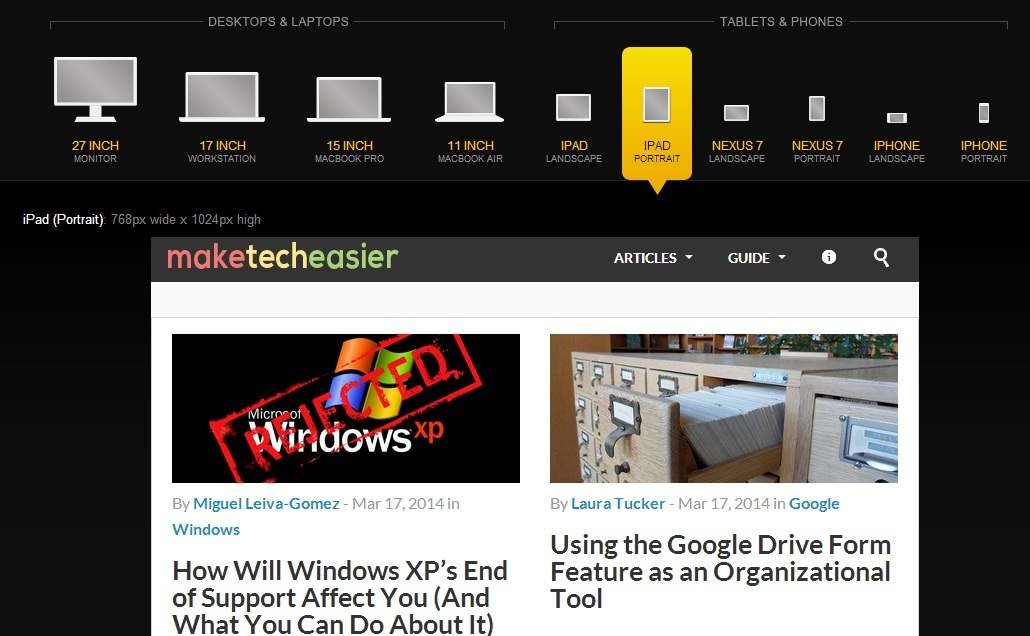
тя это еще не стало массовым явлением, на данный момент это один из основных способов решения этой проблемы.Адаптивный веб-дизайн

Как и SRCSET, адаптивный веб-дизайн — это то, что многие веб-дизайнеры начали использовать на своих веб-сайтах. Потребители могут использовать любое количество устройств для доступа к веб-сайту. Следовательно, важно обеспечить хорошее отображение веб-страниц независимо от размера экрана, на котором они просматриваются. У Итана Маркотта было описал довольно лаконично. Сегодня на многих веб-сайтах, в том числе Make Tech Easier, используются такие методы, как плавные сетки, гибкие изображения и медиа-запросы, позволяющие адаптировать веб-сайт к экрану любого размера.
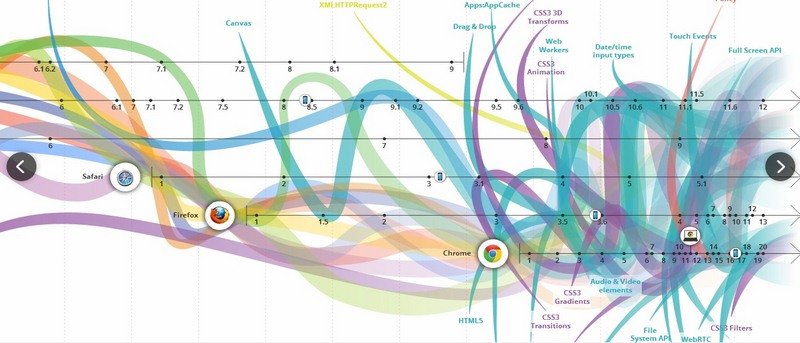
HTML5 и CSS3
HTML5 уже пользуется достаточной популярностью. Язык веб-программирования отвечает за создание и внешний вид веб-страницы. Новая версия позволяет издателям встраивать видео и аудио контент на веб-страниц
SRCSET
ости использования каких-либо сторонних инструментов, таких как Silverlight и Flash. Кроме того, он также может хранить информацию о местоположении. Он также обеспечивает поддержку автономного доступа к веб-приложениям. Эта функция уже получила одобрение, но ожидает рекомендации W3C.
Спустя более десяти лет наконец-то вышла третья версия CSS. Самая большая разница между CSS3 и его предыдущими версиями — это разделение модулей. В предыдущих версиях все нужно было писать в одном документе, тогда как в CSS3 были отдельные модули, каждый из которых имел свои собственные возможности.
IPv6

Когда создавался Интернет, создатели присвоили ему 4,3 миллиарда адресов — по сути, столько точек завершения, через которые устройства должны были подключаться к Интернету. Но вскоре, когда стало появляться все больше мобильных устройств и компьютеров, 4,3 миллиарда адресов, которые, казалось, никогда не будут полностью использованы, оказались недостаточными для удовлетворения текущих потребностей. Новая версия IPv6, которая уже используется несколькими популярными веб-сайтами, такими как Google и Facebook, предлагает 340 «триллионов триллионо
Адаптивный веб-дизайн
уверенностью предположить, что даже если все планеты нашей Солнечной системы подключится к Интернету с Земли, у нас его все равно останется достаточно.Нативные клиенты

Поскольку все наши вычислительные потребности перемещаются в облако, наши веб-браузеры становятся все более мощными. Благодаря Google и Microsoft у нас есть несколько собственных и портативных веб-приложений, которые можно запускать в самом браузере. Google Drive и Office Online — два замечательных примера. Еще несколько месяцев назад эти нативные приложения нельзя было запускать на Android и других мобильных устройствах, но недавние поправки Google показывают поддержку устройств с процессорами, отличными от Intel.
Куда мы направляемся?
Многие из вышеупомянутых веб-стандартов еще не стали мейнстримом. Это непрерывный процесс, и принятие занимает достаточное количество времени. Каждый день в него добавляются новые вещи, а старые, не очень оптимизированные коды отсеиваются. Многие исследовательские организации работают над созданием новых протоколов и улучшением существующих. Сеть, какой мы ее знаем, меняется. Чтобы идти в ногу с этим, наши веб-браузеры также осваивают нов