 Если вы веб-мастер, возможно, вы думаете о том, как сделать свой веб-сайт более интерактивным или даже позволить посетителям сотрудничать друг с другом. В большинстве случаев реализация функции совместной работы на вашем сайте может оказаться трудоемким и трудоемким процессом. Однако с помощью TogetherJS вы теперь можете легко добавить на свой сайт функцию совместной работы в режиме реального времени, обладая минимальными техническими навыками и навыками программирования.
Если вы веб-мастер, возможно, вы думаете о том, как сделать свой веб-сайт более интерактивным или даже позволить посетителям сотрудничать друг с другом. В большинстве случаев реализация функции совместной работы на вашем сайте может оказаться трудоемким и трудоемким процессом. Однако с помощью TogetherJS вы теперь можете легко добавить на свой сайт функцию совместной работы в режиме реального времени, обладая минимальными техническими навыками и навыками программирования.
ВместеJS – это бесплатный инструмент для совместной работы с открытым исходным кодом, созданный Mozilla (командой, создавшей браузер Firefox). Весь инструмент для совместной работы заключен в библиотеку Javascript, и все, что вам нужно сделать, это добавить код Javascript на свой сайт, чтобы включить на нем функцию совместной работы в реальном времени.
Установка
Чтобы начать, все, что вам нужно сделать, это добавить следующую строку кода в тему/шаблон вашего веб-сайта, желательно в конце страницы, перед тегом </body>:
<script src="https://togetherjs.com/togetherjs-min.js"></script>
Чтобы пользователи могли начать сеанс совместной работы, просто добавьте кнопку «Начать совместную работу» на свой сайт. Вставьте код в то место, где вы хотите, чтобы отображалась кнопка.
<button onclick="TogetherJS(this); return false;">Start Collaboration</button>
Кроме того, вы можете добавить к кнопке класс CSS, чтобы оформить ее в соответствии с вашей темой.
<button class="collaboration-btn" onclick="TogetherJS(this); return false;">Start Collaboration</button>
Это все, что вам нужно сделать. Давайте посмотрим, как это работает.
Использование
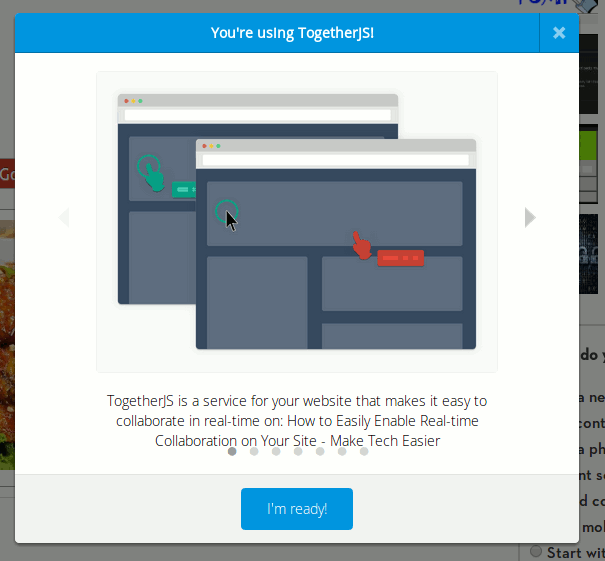
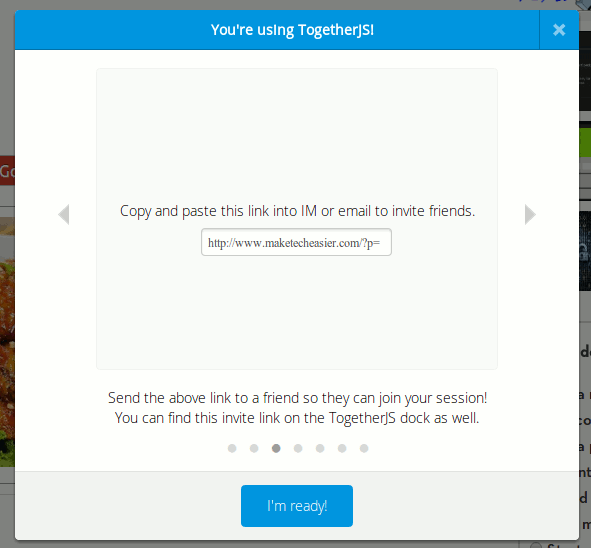
Когда кто-то нажмет кнопку «Начать совместную работу», появится всплывающее окно.

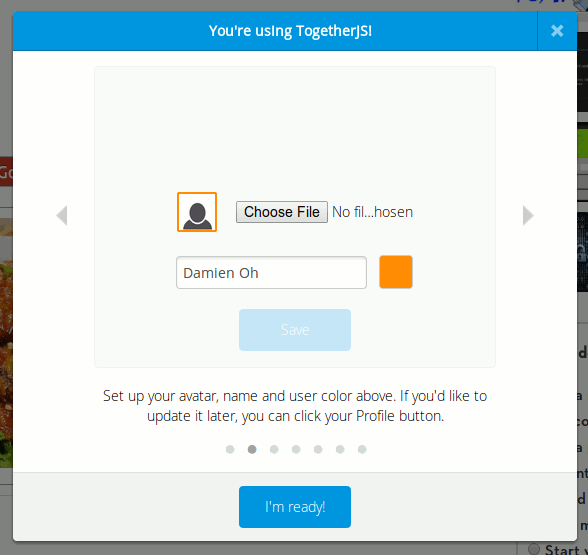
Нажмите стрелку вправо во всплывающем окне, чтобы открыть поле, в котором пользователь может ввести свое имя и, при необходимости, загрузить фотографию своего профиля.

На следующем экране справа показана ссылка, которой пользователь может поделиться со своими друзьями, чтобы они могли присоединиться к сеансу.

Наконец, нажмите кнопку «Я готов», чтобы начать сеанс.

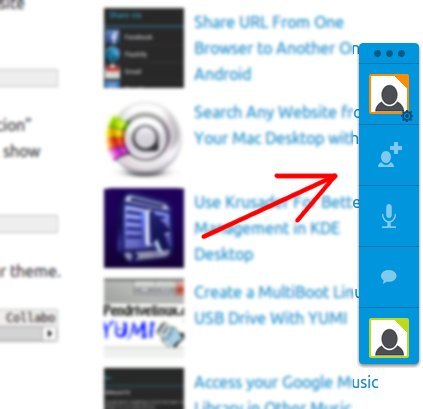
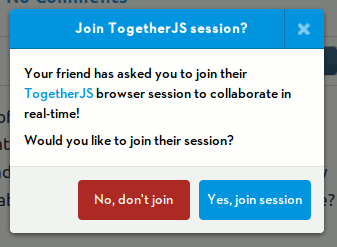
Когда приглашенные гости нажмут на ссылку, чтобы перейти на ваш сайт, они увидят всплывающее окно «Присоединиться к сеансу». Как только они присоединятся к сеансу и настроят свой профиль, их аватар появится на боковой панели.

Вот что вы можете сделать:
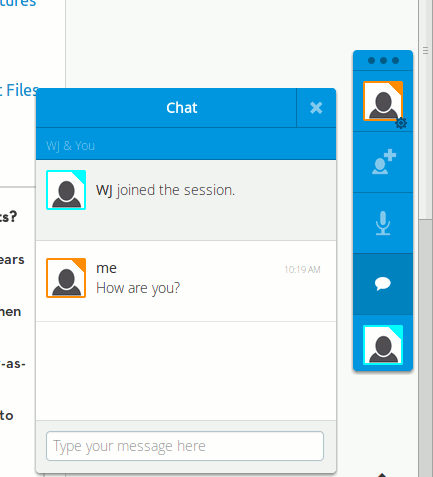
Чат

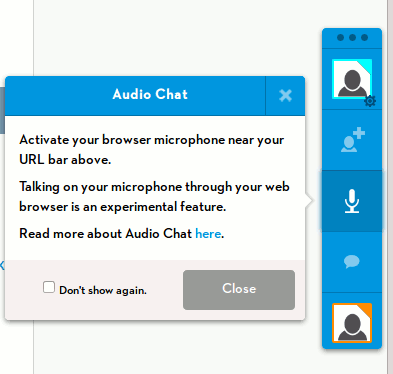
Аудиочат
Аудиочат – это экспериментальная функция, которая поддерживается браузером.

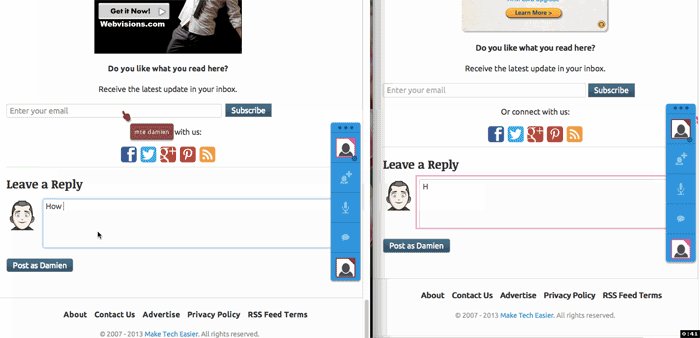
Синхронизированное движение мыши и изменения в реальном времени
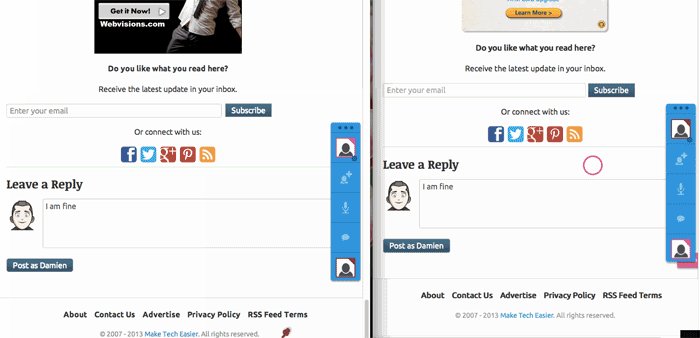
Ниже приведен скринкаст, в котором я размещаю два браузера рядом и вижу, как движение мыши одного пользователя отображается на экране другого пользователя. Я также ввел поле комментария, и текст сразу же появился в другом браузере.

Заключение
Описанные выше функции — лишь малая часть того, что вы можете сделать с TogetherJS. Вы можете просмотреть его документация , чтобы узнать больше о способах расширения его функциональности. С помощью TogetherJS вы можете делать на своем сайте массу вещей, и благодаря такой простой реализации вы ограничены только вашим собственным творчеством.