Как блоггер WordPress, вы наверняка используете различные типы сообщений, форматы, категории, теги и т. д. Однако быстро просмотреть их все может быть затруднительно, особенно если вы ищете конкретный тип поста. Навигация по странице публикаций WordPress требует времени, а иногда его просто не хватает.
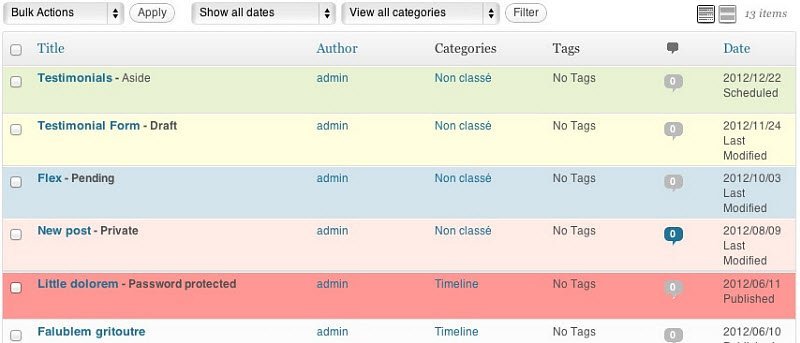
Представьте, что вы заходите на страницу «Сообщения» на панели управления WordPress и видите множество сообщений на разных этапах публикации — черновики, ожидающие, опубликованные и т. д. Конечно, вы можете посмотреть в столбце «Статус», чтобы увидеть, что тип каждого сообщения, но гораздо проще обозначить его цветом. Цвета привлекают внимание и их легко идентифицировать.

Так как же можно раскрасить страницу публикаций WordPress, чтобы упростить управление публикациями? Просто установите плагин WordPress Color My Posts. Этот плагин WordPress действительно привлек мое внимание, когда я впервые наткнулся на него, потому что я сразу понял, насколько он может быть полезен; это также может значительно повысить производительность.
Важно отметить, что для использования этого плагина вам понадобятся базовые знания CSS.
Вот как это работает:
1. Перейдите на панель управления WordPress и перейдите на страницу «Добавить новый» (Плагины ->Добавить новый).
2. Найдите плагин Color My Posts, установите и активируйте его. (Если вы не можете его найти, вот ссылка для скачивания)
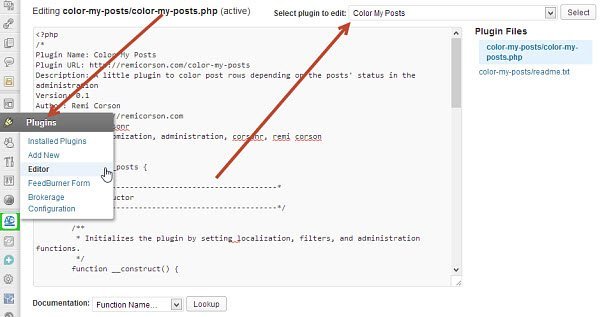
3. Вот плохая часть плагина: в бесплатной версии Color My Posts нет страницы «Настройки/Параметры». Вместо этого вам придется отредактировать файл color-my-posts.php. Чтобы найти его, перейдите в редактор плагинов (Плагины ->Редактор), затем выберите плагин Color My Posts в раскрывающемся меню.

Примечание. При обновлении до премиум-версииу вас появится встроенная палитра цветов и еще больше возможностей.
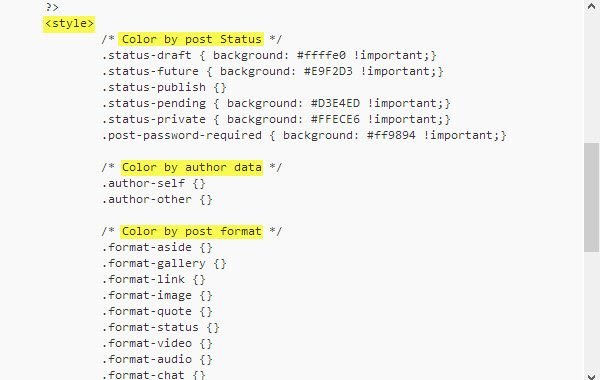
4. Прокрутите файл color-my-posts.php, пока не увидите раздел стиля; он будет начинаться с тега <style>и прямо под ним будет написано «Цвет по статусу публикации».

5. Здесь начинается настройка плагина; вы можете редактировать цвета фона по своему усмотрению. Как вы заметили, стиль статуса публикации уже заполнен цветами по умолчанию.
Однако вам придется указать стиль для цвета по данным автора, цвета по формату сообщения, цвета по категории сообщения, цвета по тегу сообщения и т. д., если вы решите использовать какой-либо из этих критериев.
Как видите, вы просто добавляете «background: #color !important;». к скобкам. Я бы посоветовал использовать расширение для выбора цвета, например Eye Dropper, или веб-таблицу цветов, чтобы помочь вам выбрать идеальные цвета.
6. Если вы используете дополнительные статусы сообщений (часто это делается с помощью плагина Edit Flow), вам также нужно добавить их в свой CSS, чтобы они были стилизованы.
 <
<Окончательные результаты
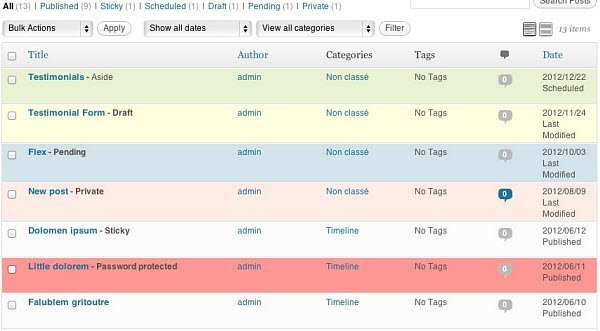
Когда вы закончите, ваша страница сообщений WordPress будет выглядеть так, как показано на снимке экрана выше. Как вы, наверное, заметили, каждый тип сообщений очень легко распознать.
Раскрашивание моих сообщений также отлично подойдет для блогов с несколькими авторами, поскольку вы можете раскрашивать сообщения каждого автора. Это позволит легко увидеть, кто что написал, с первого взгляда.
Возможность цветового кодирования ваших сообщений по множеству различных типов критериев открывает вам множество возможностей.