Дни статического веб-сайта, когда предполагалось, что люди просматривают его только на экранах с небольшим разрешением, прошли. Конечно, по-прежнему много людей просматривают Интернет на настольных компьютерах и ноутбуках, но теперь есть и другие размеры, с которыми приходится бороться. Мобильный бум действительно изменил ситуацию. Они говорят, что мобильные телефоны в Интернете превосходят настольные компьютеры, и это вполне возможно.
Разработчикам веб-сайтов предстоит интересная работа по обеспечению хорошей работы веб-сайтов как на разрешениях настольных компьютеров, так и на экранах мобильных устройств. Есть способы добиться этого. Конечная цель — плавный и безупречный пользовательский опыт. Любой негативный опыт может отпугнуть пользователя, возможно, навсегда. Давайте рассмотрим четыре возможных решения, которые в настоящее время используют администраторы веб-сайтов.
Плагин WordPress
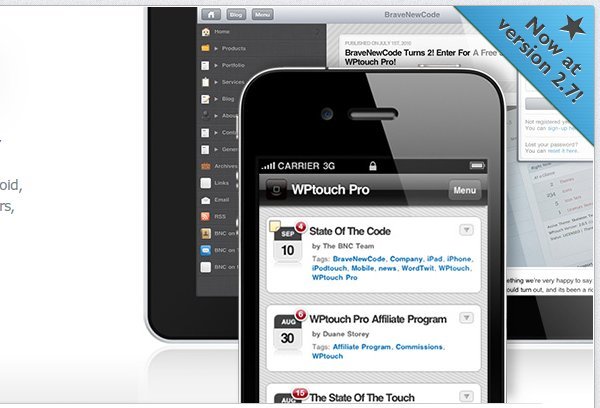
Поскольку количество веб-сайтов, работающих на WordPress, независимо от того, помечены ли они как блоги, огромно и продолжает расти, первым решением является плагин WordPress. На самом деле есть несколько плагинов на выбор. Несколько лет назад мы опубликовали статью на MobilePress. Есть еще один очень популярный плагин под названием WPtouch Pro.

Если вы найдете подходящий плагин WordPress, он автоматически перенаправит наших мобильных друзей на красивую мобильную версию вашего сайта. Многие из них предлагают некото
Плагин WordPress
поэтому вы можете быть уверены, что мобильный сайт будет точно соответствовать полноразмерному сайту.Гибкий дизайн
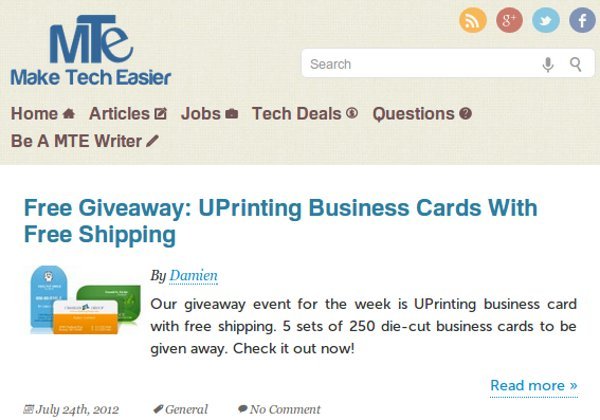
Многие дизайнеры веб-сайтов решают сделать один дизайн вместо двух. Они могут сделать сайт достаточно гибким, чтобы он хорошо выглядел практически при любом разрешении. Например, взгляните на этот сайт (maketecheasier.com). Попробуй это! Измените размер окна браузера и посмотрите, какие изменения происходят по мере уменьшения окна. Дизайн выглядит хорошо вплоть до размера браузера мобильного телефона.

Этот тип дизайна может быть непростым, поэтому лучше всего нанять хорошего дизайнера, чтобы он выглядел и работал хорошо.
Мобильное приложение
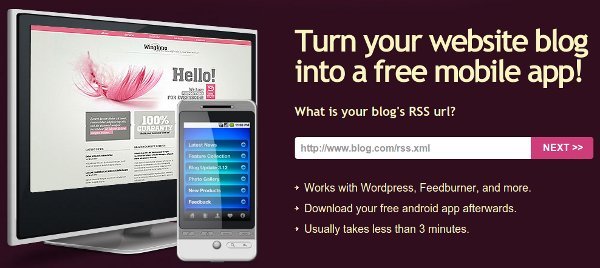
Знаете ли вы, что свой веб-сайт или блог также можно превратить в мобильное приложение? Вы даже можете разместить их в iTunes и Google Play Store. Это может быть хорошим способом не только сделать ваш сайт удобным для мобильных устройств, но и одновременно привлечь внимание к нему.

Что касается веб-сайтов, предлагающих эту услугу бесплатно, существует нес
Гибкий дизайн
Индивидуальный дизайн
Последний и последний вариант — нанять кого-нибудь для разработки мобильной версии вашего сайта с нуля. Они могут сделать что угодно: взять ваш дизайн и уменьшить его, настроить ваш сайт так, чтобы он перенаправлял пользователей мобильных браузеров на новый сайт, вплоть до изменения текста, чтобы текст лучше поместился на меньшем экране.
Очевидно, что это может быть самый дорогой вариант, но если на вашей стороне команда дизайнеров, у вас будет индивидуальное обслуживание и к кому можно обратиться, если что-то пойдет не так.
Заключение
Ответ на загадку, оптимизированную для мобильных устройств, зависит от вашей ситуации. В статье мы обсудили четыре совершенно разных решения, каждое из которых может хорошо работать в разных обстоятельствах. Какой из них работает для вас? О, а какие еще решения вы можете придумать?


