Начиная с версии WordPress 3.0+, вы можете легко вставлять видео Youtube в свои статьи, просто вставив URL-адрес видеосайта в текстовый редактор. Затем WordPress сделает все остальное и вставит необходимый код для встраивания видео на ваш сайт. Все это здорово, за исключением того, что ширина и высота встроенного видео имеют префикс, и вы не можете его изменить. Может случиться так, что видео окажется слишком маленьким для вашей темы или слишком большим, чтобы поместиться в область контента. Если вы используете адаптивную тему для своего сайта, вы обнаружите, что видео не масштабируется при изменении размера браузера и в конечном итоге нарушает работу вашей темы.
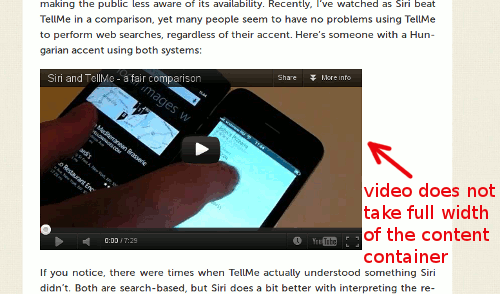
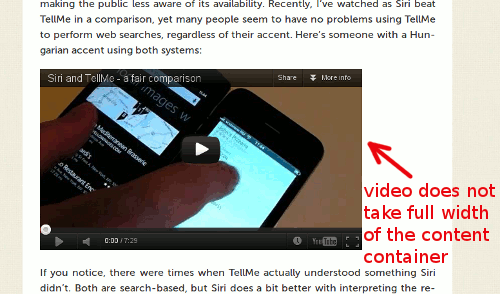
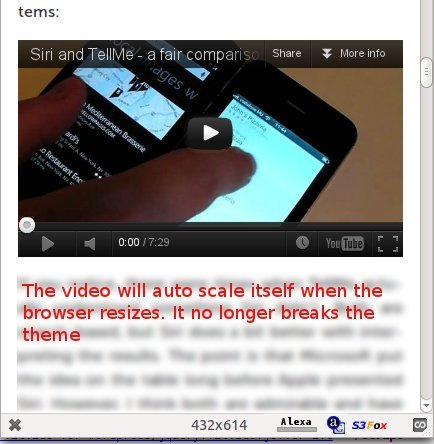
Для иллюстрации, вот что произошло:

Обратили внимание, что видео не занимает всю ширину контейнера с контентом?

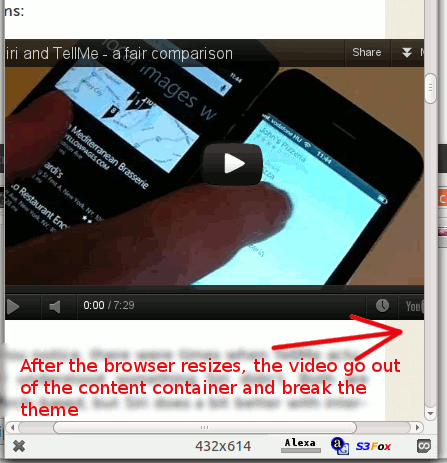
Обратили внимание, что видео не масштабируется при изменении размера браузера, выходит за пределы контейнера контента и нарушает тему?
Чтобы это исправить, нам нужно использовать скрипт FitVids, который превратит ваше встроенное видео в полноразмерный адаптивный объект и будет автоматически масштабироваться при изменении размера браузера.
Лично я интегрировал скрипт FitVids непосредственно в тему, чтобы снизить нагрузку на сервер, но для тех, кто не имеет опыта программирования, есть плагин, который может сделать это за вас: FitVids for WordPress.
1. Установите и активируйте плагин FitVids для WordPress.
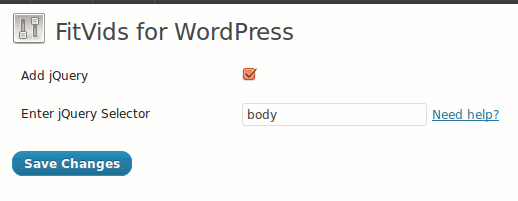
2. Перейдите в «Внешний вид ->FitVids».
3. Если вы абсолютно уверены, что скрипт jQuery (версии 1.6 и выше) уже включен в вашу тему, оставьте поле «Добавить jQuery» пустым. Если нет, установите флажок «Добавить jQuery».

4. Поле «селектор jQuery» немного сложное, поскольку оно может быть разным для каждого сайта. В большинстве случаев вы можете просто ввести слово «body» (без кавычек) в поле ввода, и все должно работать. Однако, если вы хотите настроить микротаргетинг на определенный контейнер с видео, вы можете указать идентификатор/класс контейнера в этом поле, например: «#video-container», «6», «.entry-content» и т. д.
Примечание. Символы «#» и «.» перед текстом обозначают «id» и «класс» в CSS соответственно.
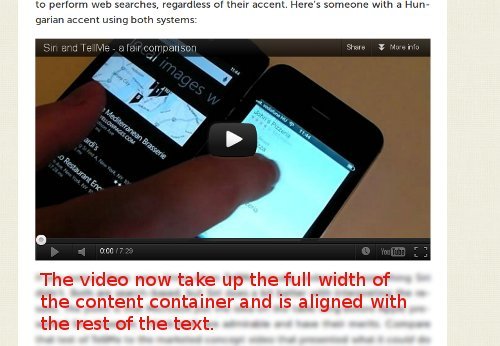
5. Теперь посмотрите пост со встроенным видео. Вы должны увидеть что-то вроде этого:

Видео теперь занимает всю ширину контейнера с контентом

Он автоматически масштабируется при изменении размера браузера.
Заключение
FitVids – это простой в использовании скрипт для преобразования встроенного видео в адаптивный объект. Попробуйте и дайте нам знать, если это будет полезно для вас.