 Если вы веб-дизайнер или веб-разработчик, вы должны знать, насколько важно убедиться, что конечный продукт лишен каких-либо ошибок/ошибок.
Если вы веб-дизайнер или веб-разработчик, вы должны знать, насколько важно убедиться, что конечный продукт лишен каких-либо ошибок/ошибок.
Следующие пять веб-сайтов помогают разработчикам и дизайнерам проверять веб-сайты и проверять их код на наличие ошибок.
1. Служба проверки разметки W3C
Служба проверки разметки W3C позволяет пользователям проверять свои веб-сайты, предоставляя ссылку на файл HTML, XHTML, SMIL и MathML или загружая его в том же формате, как упоминалось р
Contents
1. Служба проверки разметки W3C
https://saintist.ru/wp-content/uploads/2024/05/web-test-W3C-Markup-Validation.jpg" alt="Проверка разметки W3C">Если вам просто нужно проверить определенную часть кода, вы можете вручную ввести код на вкладке «Прямой ввод», чтобы проверить его.
Доступны различные параметры, такие как параметр «Кодировка символов», отображение источника, отображение структуры или очистка разметки с помощью HTML-Tidy, которые вы можете выбрать, прежде чем нажимать «Проверить» для проверки кода.
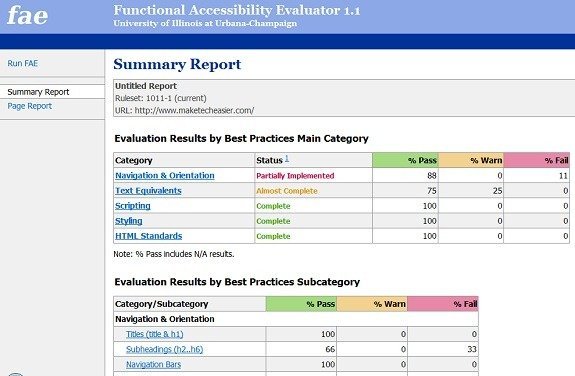
2. ФАЭ
FAE, сокращение от Functional Accessibility Evaluator, — это чистый и простой в использовании веб-сайт, который позволяет пользователям проверять веб-сайты и получать оценку по множеству различных факторов, таких как навигация и ориентация, текстовые эквиваленты, сценарии, стили и стандарты HTML..

На веб-сайте стандарты HTML также разбиты на более мелкие подтемы, такие как заголовки, подзаголовки, панели навигации и т. д., и присваивается рейтинг. Любая ошибка/ошибка добавляется к рейтингу в разделе «Хорошо» или «Неудачно».
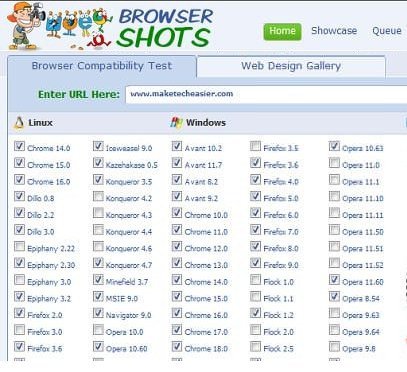
3. Снимки браузера
Browser Shot – это изящный небольш
2. ФАЭ
торый позволяет веб-разработчикам и дизайнерам проверить, как их веб-сайт выглядит в разных браузерах и в различных операционных системах. Это то, что должен сделать каждый веб-разработчик, но у него нет для этого средств.
Пользоваться сервисом очень просто. Все, что вам нужно сделать, это ввести URL-адрес веб-сайта, который вы хотите проверить, и отметить браузеры, которые вы хотите видеть. Нажмите «Отправить», и вы увидите скриншот сайта для каждого браузера.
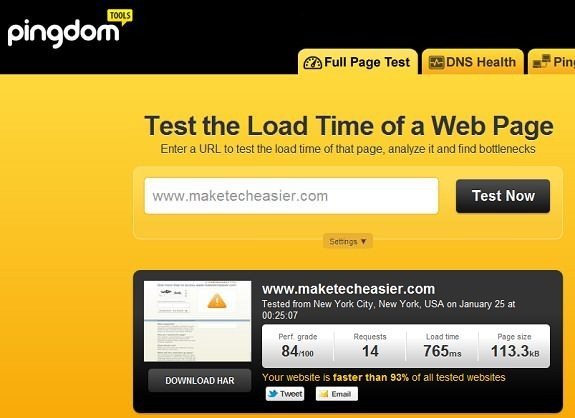
4. Инструменты Pingdom
Pingdom Tools – это онлайн-веб-сайт, который позволяет веб-дизайнерам и разработчикам проверять время загрузки страницы, состояние DNS сервера, на котором работает веб-сайт, а также скорость, с которой веб-сайт подключается к сервер (скорость пинга).
 3. Снимки браузераировать любой из следующих элементов, просто посетите веб-сайт, введите URL-ссылку веб-сайта в поле URL-ссылки и нажмите «Протестировать сейчас».
3. Снимки браузераировать любой из следующих элементов, просто посетите веб-сайт, введите URL-ссылку веб-сайта в поле URL-ссылки и нажмите «Протестировать сейчас».
Веб-сайт автоматически выполнит обработку и отобразит вам необходимую информацию, которую вы запросили: время загрузки страницы, состояние DNS или скорость пинга.
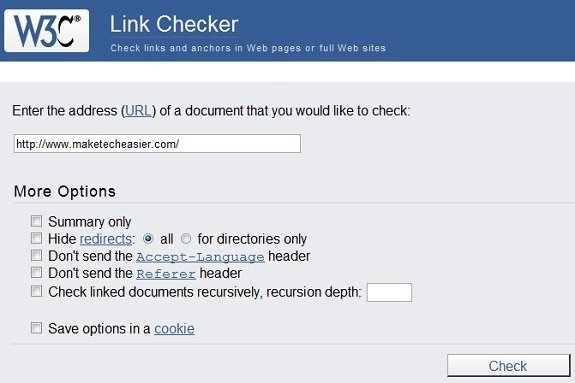
5. Проверка ссылок W3C
Проверка ссылок W3C аналогична веб-сайту проверки разметки W3C; за исключением того, что он используется более широко.

Проверка ссылок W3C позволяет разработчикам находить любые проблемы в ссылках, привязках и объектах, на которые имеются ссылки на веб-странице, в таблице стилей CSS.
Чтобы проверить наличие ошибок, просто предоставьте веб-сайту W3C Link Checker ссылку на файл таблицы стилей HTML или CSS и нажмите «Проверить». Затем он автоматически выполнит необходимую корректуру документа и отобразит вам все ошибки в документе (если таковые имеются).
4. Инструменты Pingdom rel="noopener" title="Проверка ссылок W3C">Проверка ссылок W3C
Если вы веб-разработчик, вам следует попробовать и использовать эти веб-сайты, поскольку они не только делают вашу работу более свободной от ошибок, но и улучшают весь опыт просмотра сайта для пользователей.
Изображение предоставлено: Оллесвенссон


