 Если у вас есть сайт WordPress, возникала ли у вас когда-нибудь необходимость отображать разные виджеты на разных страницах? Например, у вас может быть туристический сайт и вы ведете блог о путешествиях по разным странам. Возможно, вы захотите, чтобы на боковой панели отображалась форма бронирования отеля во Франции, когда контент посвящен Франции, или виджет рекомендуемого итальянского ресторана, когда вы обсуждаете Италию. Как этого добиться в WordPress? Как этого добиться в WordPress, не вмешиваясь в код?
Если у вас есть сайт WordPress, возникала ли у вас когда-нибудь необходимость отображать разные виджеты на разных страницах? Например, у вас может быть туристический сайт и вы ведете блог о путешествиях по разным странам. Возможно, вы захотите, чтобы на боковой панели отображалась форма бронирования отеля во Франции, когда контент посвящен Франции, или виджет рекомендуемого итальянского ресторана, когда вы обсуждаете Италию. Как этого добиться в WordPress? Как этого добиться в WordPress, не вмешиваясь в код?
1. Условные виджеты
Как следует из названия, Conditional Widgets — это плагин, который позволяет вам определить условное правило для каждого виджета.
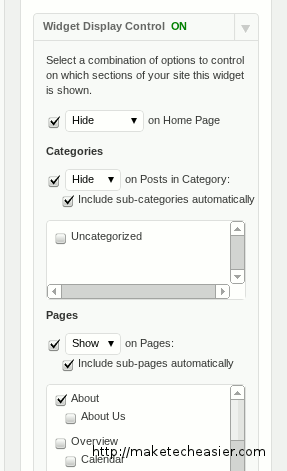
После того, как вы загрузили и активировали его, перейдите на страницу виджетов и добавьте нужные виджеты, как обычно. Отличием теперь является то, что в каждом виджете есть возможность настроить, когда виджет должен появляться в блоге (см. снимок экрана ниже).

Вы можете показать/скрыть его на главной странице, в определенных категориях или даже на определенных страницах. Он также поддерживает подкатегории и подстраницы. Вам просто нужно определить правило для родительской категории/страницы, и их подкатегории и подстраницы последуют этому примеру.
Однако одна вещь: он не позволяет настраивать отдельно для каждого сообщения.
2. Логика виджета
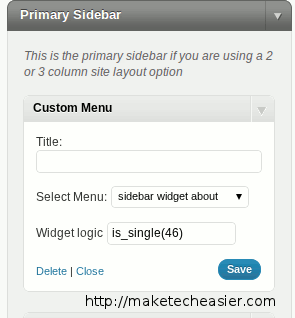
Логика виджета менее интуитивно понятна, чем условный виджет, но дает вам возможность определить, где должен отображаться виджет. Widget Logic использует условные теги WordPress, чтобы определить, где должен появиться виджет. Например, если вы хотите, чтобы виджет появлялся в сообщении с идентификатором сообщения 46, вы помещаете условный тег is_single(46)в поле «Логика виджета».

Логика виджета
3. Виджеты разделов
Способ работы виджетов разделов немного отличается от двух предыдущих, но он также является самым мощным среди трех. Помимо условной логики, виджеты разделов также позволяют создавать боковую панель с вкладками без необходимости писать единый код.
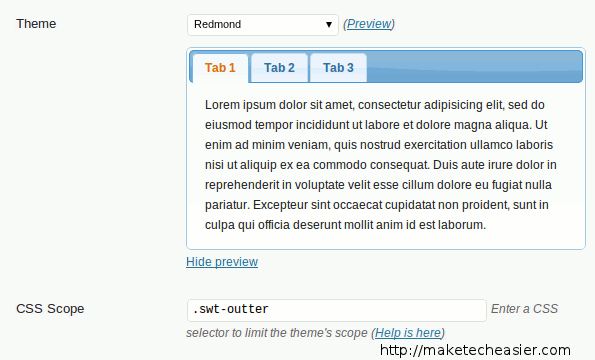
После установки перейдите в «Темы ->Виджет раздела». Здесь вы можете настроить внешний вид интерфейса с вкладками. Он поставляется с 25 темами пользовательского интерфейса на ваш выбор. Если ни один из них не привлек ваше внимание, вы даже можете определить свой собственный стиль.

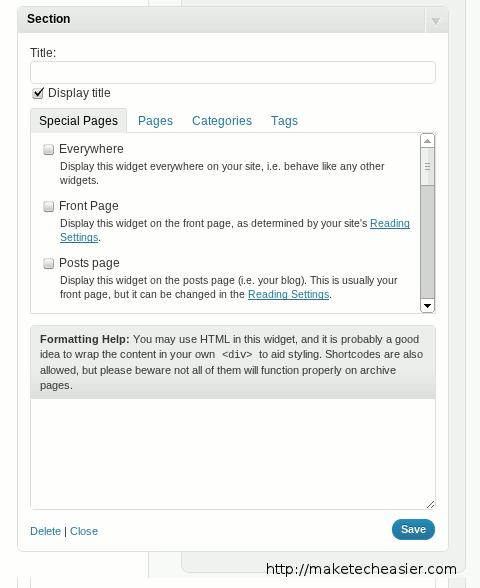
В разделе «Виджеты» вместо добавления условной логики к каждому виджету вам придется добавить виджет «Раздел» на соответствующую боковую панель, чтобы он появился. Каждый виджет раздела состоит из двух частей. В верхней части вы определяете условие (какую страницу/категорию отображать), а в нижней части — отображаемый HTML-код.

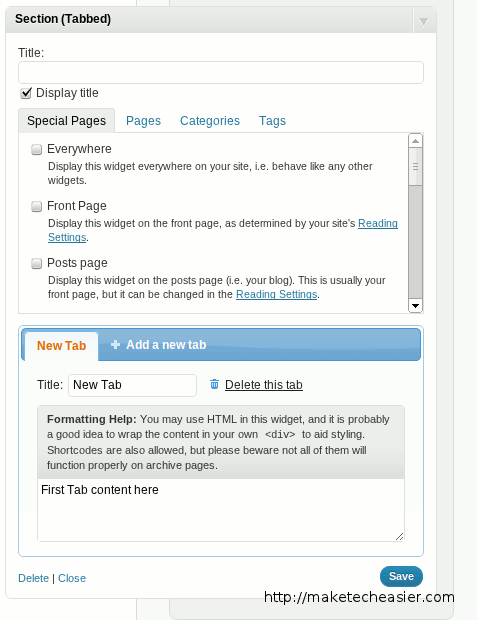
Чтобы добавить виджет с вкладками, перетащите виджет «Раздел (с вкладками)» на соответствующую боковую панель. Аналогично, в верхнем разделе вы определяете логику, а в нижнем — создаете вкладки и добавляете к ним контент.

Хотя виджет раздела очень мощный, у него есть один нюанс: он не интегрируется с другими виджетами. Если у вас есть собственный виджет (скажем, пользовательское меню), который вы хотите условно отображать в своем блоге, вы не сможете сделать это с помощью виджета раздела.
Виджет раздела
Какой метод вы используете для добавления условных виджетов на свой сайт WordPress?