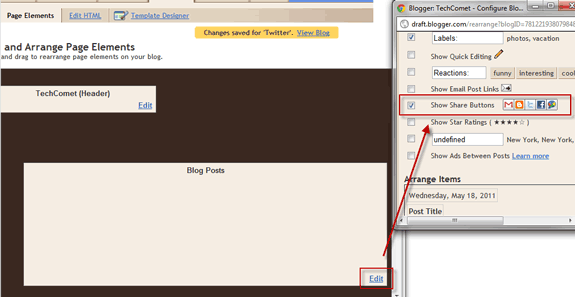
 Просто писать сообщения в блоге уже недостаточно. Вы должны убедиться, что вашим контентом можно легко поделиться во всех основных социальных сетях. Чтобы упростить эту задачу, Blogger недавно добавил опцию «кнопки общего доступа». Добавить эти кнопки в свой блог Blogger довольно просто. Перейдите на панель управления Blogger, выберите Дизайн, затем нажмите Изменитьв поле «Сообщения в блоге», после чего откроется всплывающее окно. В этом всплывающем окне будет опция «Показать кнопки общего доступа». Выберите ее и выберите Сохранитьво всплывающем окне и Сохранитьна главной странице.
Просто писать сообщения в блоге уже недостаточно. Вы должны убедиться, что вашим контентом можно легко поделиться во всех основных социальных сетях. Чтобы упростить эту задачу, Blogger недавно добавил опцию «кнопки общего доступа». Добавить эти кнопки в свой блог Blogger довольно просто. Перейдите на панель управления Blogger, выберите Дизайн, затем нажмите Изменитьв поле «Сообщения в блоге», после чего откроется всплывающее окно. В этом всплывающем окне будет опция «Показать кнопки общего доступа». Выберите ее и выберите Сохранитьво всплывающем окне и Сохранитьна главной странице.

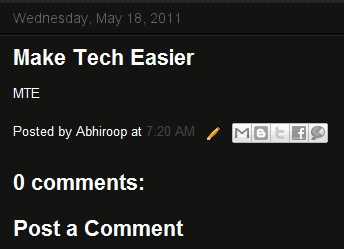
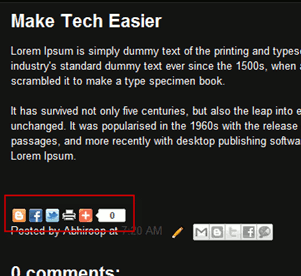
Рядом с вашим сообщением в блоге появятся кнопки «Поделиться».

Однако функциональность кнопок «Поделиться» по умолчанию весьма ограничена, поскольку они не позволяют выбирать социальные сети, которые вы хотите отображать, и, что более важно, у них нет кнопки «Нравится»в Facebook или Twitter. Кнопки «Твитнуть», которые стали повсеместными в Интернете.
Поэтому в этой статье я опишу, как добавить в свой блог кнопки «Поделиться» из различных социальных сетей, в частности из Facebook и Twitter.
Настройка AddThis
Существует несколько способов добавить кнопки «Поделиться» в свой блог, в том числе с помощью различных веб-сервисов и даже с официальных сайтов Facebook и Twitter, однако я предпочитаю использовать AddThis, поскольку он прост и легко настраивается.
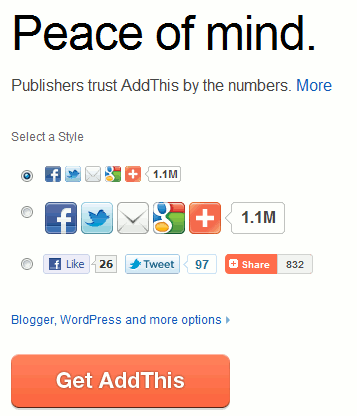
После регистрации учетной записи выберите Получить AddThisна главной странице, чтобы начать настройку кнопок.

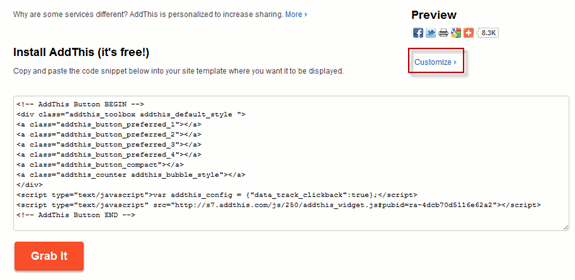
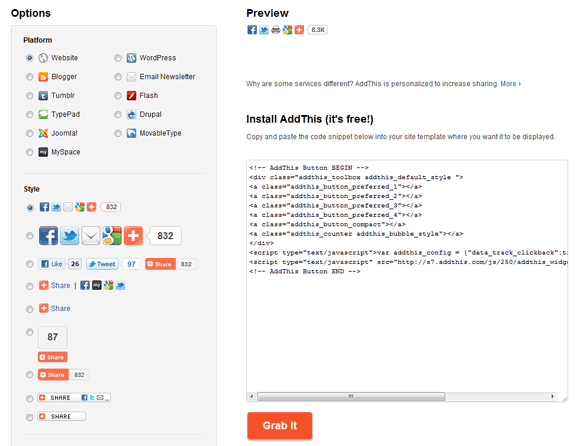
После этого вам будет представлен HTML-код, который можно добавить на свой веб-сайт. Если вы добавите этот код в свой блог, кнопки «Поделиться» будут выглядеть как Предварительный просмотр. Однако если вы хотите дополнительно настроить кнопки, выберите «Настроить>».

Здесь у вас есть больше возможностей для выбора платформы, на которую вы хотите добавить кнопки, и их стиля. Выберите Стиль, который вы хотите использовать для своих кнопок. Вместо выбора Bloggerв разделе Платформавыберите Веб-сайт. Это обеспечит отображение полного HTML-кода кнопки «Поделиться», и вы сможете настроить его позже. На данном этапе стили могут показаться ограниченными, но выберите тот, который наиболее близок к тому, как вы хотите, чтобы выглядели ваши кнопки общего доступа, и нажмите Захватить его, чтобы скопировать код.

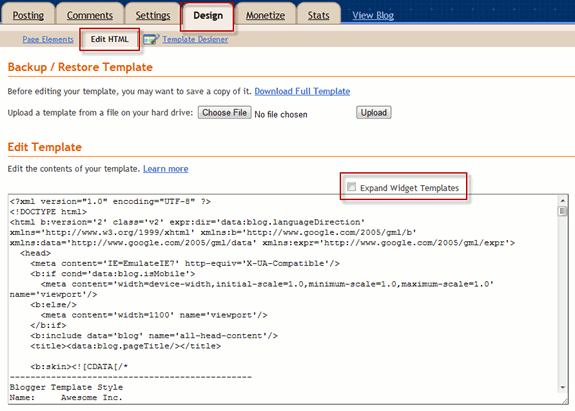
Теперь вам необходимо вставить этот код в свой блог Blogger. Для этого перейдите на панель управления вашего блога, выберите Дизайн, а затем Редактировать HTML. Появится полный HTML-код вашего блога. Затем выберите Развернуть шаблоны виджетов.

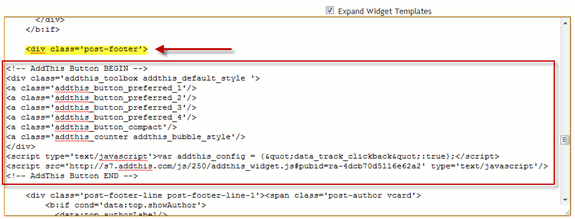
В зависимости от того, где вы хотите, чтобы кнопки «Поделиться» появлялись в вашем блоге, вы можете добавить соответствующий HTML-код из AddThis. Мне нравится располагать кнопки сразу под текстом моего блога, поэтому я помещаю код AddThis под тегом <div class='post-footer'>.

Вставив код в нужное место, выберите Сохранить шаблони просмотрите свой блог.

Настройка кнопок «Добавить этот общий доступ»
Ранее я обещал, что AddThis позволяет вам настраивать кнопки, выходящие за рамки ограничений Blogger. Для этого вам придется отредактировать HTML-код AddThis.
Код по умолчанию следующий:
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_preferred_1"></a>
<a class="addthis_button_preferred_2"></a>
<a class="addthis_button_preferred_3"></a>
<a class="addthis_button_preferred_4"></a>
<a class="addthis_button_compact"></a>
<a class="addthis_counter addthis_bubble_style"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_clickback":true};</script>
<script src="https://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4dcb70d5116e62a2" type="text/javascript"></script>
<!-- AddThis Button END -->
Общие функции
Первая часть кода <div class='addthis_toolbox addthis_default_style '>управляет общими функциями кнопок. Я рекомендую добавить к этому тегу следующее:
<div class="'addthis_toolbox" addthis_default_style expr:addthis:title="'data:post.title'" expr:addthis:url="'data:post.url'"> The expr:addthis:title='data:post.title' portion of the code automatically displays the title of your post in everything you share. So, for example, if you click on the Twitter share button, the Tweet will be formatted to display the title of the current blog post. Similarly, the expr:addthis:url='data:post.url' portion ensures that the permanent URL of the current blog post is attached to your shared content. So, if you were to select the Twitter share option, your tweet for the post would look like this: <blockquote>Make Tech Easier http://t.co/nCLRCEE via @AddThis</blockquote> First, the title of the blog post is displayed, then the URL and finally the original tweeter. <strong>Additional Buttons</strong> The next set of options <a class='addthis_button_preferred_1'/> allows you to select the types of share buttons you wish to display. I recommend having a look at the services list to see the full list of share buttons available (most social networks are available and you can request for more to be added). To change a share button simply amend this tag with the name of the service you wish to display. For example: <pre class="html">a class='addthis_button_tweet' tw:via='abhiroopbasuu'/> <a class="'addthis_button_facebook_like‘/"></a>
При этом будут отображаться кнопка Твитнутьи кнопка Facebook «Мне нравится» вместо кнопок «Предпочитаемые» по умолчанию. Кроме того, часть tw:via='abhiroopbasuu'гарантирует, что, когда кто-то делится моими сообщениями через Twitter, сообщение отображается как отправленное от моего имени пользователя (вместо @AddThis).
Окончательный код
Мой код AddThis, включающий приведенные выше настройки, выглядит следующим образом:
<div class="'addthis_toolbox" addthis_default_style expr:addthis:title="'data:post.title'" expr:addthis:url="'data:post.url'">
<a class="'addthis_button_tweet'" tw:via="'abhiroopbasuu'/">
</a><a class="'addthis_button_facebook_like'/">
</a></div>
<script type="'text/javascript'">var addthis_config = {"data_track_clickback":true};</script>
<script src="%E2%80%99http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4dcb70d5116e62a2?" type="'text/javascript'/">
<!- AddThis Button END -></script>
В моем блоге это выглядит следующим образом:

Заключение
Возможности настройки AddThis безграничны, и он поддерживает огромное количество сервисов. Невозможно описать каждую комбинацию, однако я бы рекомендовал вам попробовать несколько разных вариантов и посмотреть, какие из них работают, а какие выглядят хорошо.


