 Одной из самых больших дилемм, с которыми сталкиваются веб-разработчики, является несовместимость различных версий Internet Explorer с текущими веб-стандартами. Хотя Microsoft пообещала поддержку CSS3 и даже HTML5 для IE9, пользователи Windows, особенно предприятия, могут продолжать использовать IE8, IE7 или даже ужасный IE6 еще долгие годы.
Одной из самых больших дилемм, с которыми сталкиваются веб-разработчики, является несовместимость различных версий Internet Explorer с текущими веб-стандартами. Хотя Microsoft пообещала поддержку CSS3 и даже HTML5 для IE9, пользователи Windows, особенно предприятия, могут продолжать использовать IE8, IE7 или даже ужасный IE6 еще долгие годы.
В результате кодирование сайта с использованием эксклюзивных функций CSS3 только оттолкнет большую часть посетителей вашего сайта, а обязать их загружать соответствующий стандартам браузер, такой как Mozilla Firefox или Google Chrome, будет выглядеть только высокомерием.
Возможным решением проблемы является использование модернизатора, который представляет собой скрипт или приложение, которое использует различные приемы, чтобы ваш сайт выглядел так, как должен во всех браузерах. CSS3 Pie — это модернизатор на основе JavaScript, который помогает Internet Explorer распознавать интересные функции CSS3, такие как закругленные углы, мягкие тени и градиентные заливки. Это быстро, просто и в большинстве случаев работает без особых настроек.
Установка и настройка
В этом кратком руководстве предполагается, что у вас уже есть веб-сайт с элементами CSS3. Чтобы CSS3 Pie заработал, вам нужно сделать две вещи: загрузить пакет javascript и добавить специальный код в файл CSS.

1. Загрузка с веб-сайта css3pie.com включает в себя ряд файлов, но если все пойдет по плану, все, что вам нужно, это PIE.htc, который представляет собой сжатый текстовый файл. Загрузите его в такое место на своем веб-сервере, где ваш CSS-файл сможет получить к нему доступ.
2. Откройте файл CSS в текстовом редакторе и найдите элементы, содержащие свойства CSS3. Внутри этих элементов добавьте следующее правило:
behavior: url(PIE.htc);
Путь к файлу PIE.htc должен быть точным, поэтому, если он не находится в том же каталоге, что и файл CSS, измените его соответствующим образом.
Последний элемент должен выглядеть примерно так:
#element1 { border: 1px solid #696; padding: 60px 0; text-align: center; width: 200px; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; background: #EEFF99; behavior: url(PIE.htc); }
Если все сработало правильно, вы должны увидеть результаты в IE 6,7 и 8 сразу после загрузки измененного файла CSS.
Устранение неполадок
Если вы вообще не видите изменений, возможно, вам придется изменить путь к вашему PIE.htc или даже использовать полный URL-адрес. Просто помните, что IE принимает файлы htc только из того же домена, что и сайт, а «www.site.com» и «site.com» считаются двумя разными доменами.
В некоторых случаях вам может потребоваться попробовать PIE_uncompressed.htcили даже PIE.php, чтобы он работал правильно. Более подробную информацию можно найти в документации.
Я заметил, что сочетание прозрачности и жирного текста в IE8 приводит к тому, что слова выглядят безумно. В таких ситуациях вам все равно может понадобиться использовать прозрачный фон изображения.
Комбинация CSS3 Pie и некоторых функций jQuery, похоже, приводит к ошибке в IE. Я не нашел решения этой проблемы, но, несмотря на это, страница по-прежнему загружается и отображается правильно.
Модернизация

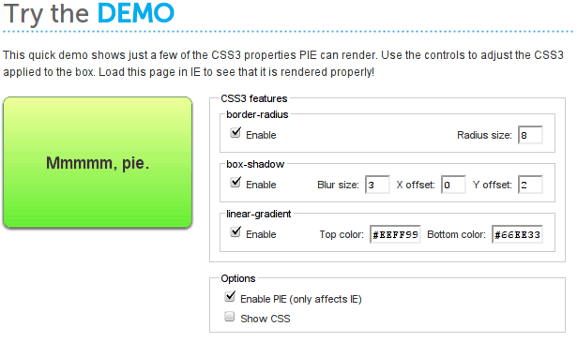
С помощью CSS3 Pie без особых усилий ваш веб-сайт будет выглядеть одинаково привлекательно во всех основных браузерах, без головной боли, связанной с необходимостью формировать угловые изображения или создавать искусственные тени. На главной странице сайта есть демо-версия, позволяющая настроить свойства CSS3 и просмотреть результаты в реальном времени в Internet Explorer. И самое приятное: CSS3 Pie бесплатен, имеет открытый исходный код и доступен для бесплатной загрузки.


