 WebM – это новый открытый формат видеофайлов, созданный Google для видео HTML5. Это комбинация видеокодека VP8 и аудиокодека Ogg Vorbis, заключенная в контейнер Matroska. Это бесплатное приложение с открытым исходным кодом, позволяющее любому без ограничений кодировать видео и воспроизводить его в поддерживаемых браузерах (Mozilla Firefox, Google Chrome и Opera).
WebM – это новый открытый формат видеофайлов, созданный Google для видео HTML5. Это комбинация видеокодека VP8 и аудиокодека Ogg Vorbis, заключенная в контейнер Matroska. Это бесплатное приложение с открытым исходным кодом, позволяющее любому без ограничений кодировать видео и воспроизводить его в поддерживаемых браузерах (Mozilla Firefox, Google Chrome и Opera).
Недавнее заявление Google о прекращении поддержки видео H.264 в Chrome означает, что основным форматом видео HTML5 на YouTube в конечном итоге станет WebM. Сейчас для вас прекрасная возможность научиться кодировать видео в новый формат. Кроме того, H.264 запатентован и закрыт, поэтому пользователям Linux следует стараться избегать его, когда это возможно.
В настоящее время Apple и Microsoft продолжают использовать только H.264 и отказываются включать WebM или Ogg. Theora (оба поддерживаются Mozilla, Google и Opera). Поскольку WebM и Ogg Theora являются открытыми форматами, Google ясно дал понять, что предпочтет их H.264.
Мы рассмотрим два разных метода: (1) кодирование FFMPEG из командной строки и (2) графическое кодирование с помощью Arista Transcoder.
FFMPEG
Для кодирования видео в формате WebM вам понадобится ffmpeg версии 0.6 или новее. Если в вашем дистрибутиве более ранняя версия, вам нужно будет загрузить двоичные файлы из альтернативного репозитория или скомпилировать их из исходного кода. Версия в репозитории Ubuntu 10.10 Maverick Meerkat имеет встроенную поддержку WebM.
После того как вы его установили и уверены, что у вас есть работающая поддержка библиотеки libvpx, вы можете приступить к кодированию. В этих инструкциях предполагается, что вы хотите кодировать в формате 720p, но вы можете изменить настройки по своему усмотрению.
Сначала проверьте, есть ли у вас предустановка libvpx-720p в /usr/share/ffmpeg. Если вы этого не сделали, создайте в этом каталоге файл с именем «libvpx-720p.ffpreset» и добавьте следующее содержимое (отредактируйте от имени пользователя root):
vcodec=libvpx g=120 rc_lookahead=16 level=216 profile=0 qmax=42 qmin=10 vb=2M #ignored unless using -pass 2 maxrate=24M minrate=100k
Сохраните файл, а затем введите одну за другой следующие команды:
ffmpeg -i input.mp4 -s 1280x720 -vpre libvpx-720p -b 3900k -pass 1 -an -f webm -y output.webm
ffmpeg -i input.mp4 -s 1280x720 -vpre libvpx-720p -b 3900k -pass 2 -acodec libvorbis -ab 100k -f webm -y output.webm
<
Замените «input.mp4» на фактическое название вашего видео и «output.webm» на имя вашего только что созданного видео WebM. По завершении обоих проходов у вас должно получиться воспроизводимое видео, которое можно протестировать в Mplayer.
Ариста

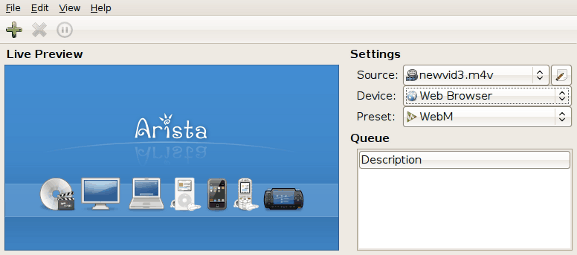
Arista Transcoder предоставляет простой интерфейс для быстрого кодирования видеофайлов, включая WebM. Чтобы использовать его, следуйте этим инструкциям:
1. Выберите источник
2. Выберите тип устройства
3. Выберите «WebM» в качестве предустановки
4. Нажмите «Добавить в очередь»

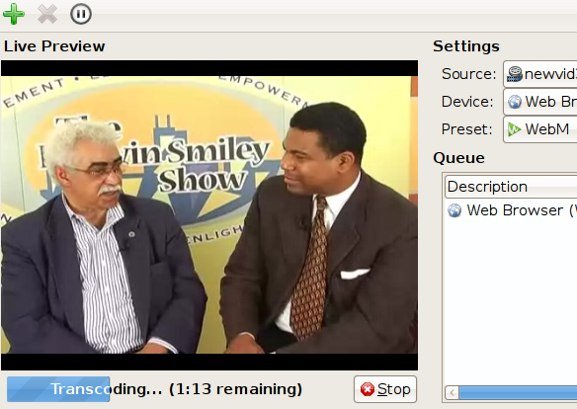
Arista покажет вам предварительный просмотр видео в режиме быстрой перемотки вперед во время его кодирования, а также позволит вам добавить в очередь несколько заданий, если вам нужно закодировать несколько файлов или один и тот же файл в разные форматы.
Оба метода должны предоставить вам видеофайлы, готовые для YouTube или HTML5-видео на ваших собственных веб-сайтах. В моих тестах кодирование ffmpeg было намного медленнее, но обеспечивало лучшее качество, чем Arista Transcoder. Настройка одного или другого может привести к лучшим результатам для каждого.


