 Люди могут спорить об определении хорошего веб-сайта с эстетической точки зрения. Но с технической точки зрения скорость — одно из требований хорошего веб-сайта. Итак, если вы владелец веб-сайта и хотите, чтобы посетители были довольны, важно, чтобы ваши сайты всегда были на быстром пути.
Люди могут спорить об определении хорошего веб-сайта с эстетической точки зрения. Но с технической точки зрения скорость — одно из требований хорошего веб-сайта. Итак, если вы владелец веб-сайта и хотите, чтобы посетители были довольны, важно, чтобы ваши сайты всегда были на быстром пути.
Существует множество факторов, которые могут повлиять на скорость загрузки веб-сайта. Анализ и устранение проблем одна за другой может стать кошмаром для неспециалистов, у которых есть один или два веб-сайта. Но, к счастью, есть YSlow — дополнение к Firefox, которое поможет даже самым обычным пользователям технологий легко выслеживать «свиней» на своих веб-сайтах.
Получить, установить и настроить дополнения
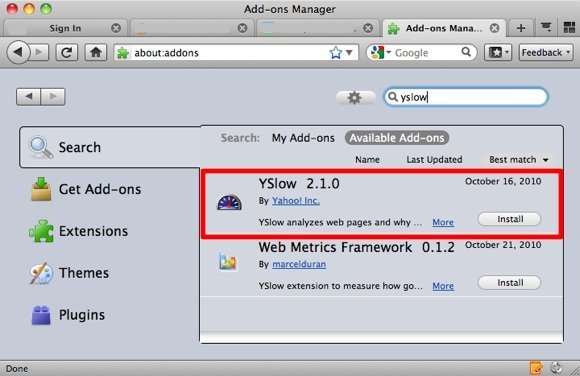
Вы можете установить YSlow, используя функцию поиска в Менеджере дополнений Firefox, или вы также можете получить его прямо со страницы YSlow.

И после установки вы увидите логотип на нижней панели Firefox. Нажатие на нее активирует дополнение.

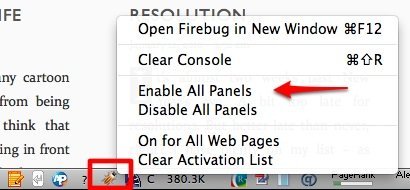
Однако обратите внимание, что вам необходимо установить и активировать Firebug перед использованием YSlow. А если вы являетесь пользователем бета-версии Firefox 4, в настоящее время вы не можете использовать YSlow, поскольку последняя версия Firebug (на момент написания статьи) совместима только с Firefox 3.x.

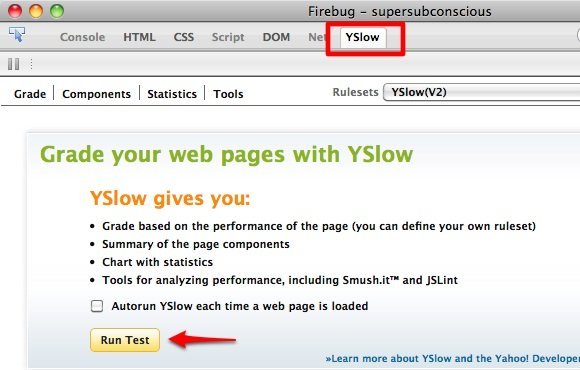
Если все настроено, нажмите кнопку YSlow, когда веб-сайт, который вы хотите проанализировать, находится в фокусе. YSlow откроется как одна из вкладок Firebug. Вы можете выбрать вариант, чтобы всегда запускать YSlow при каждой загрузке веб-страницы, но обычным пользователям, которые хотят проанализировать только один или два сайта, следует использовать ручной процесс, нажав кнопку «Запустить тест».

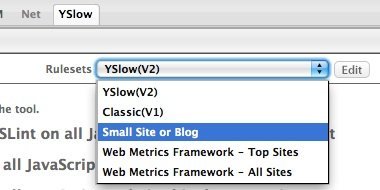
Существует несколько наборов правил тестирования, которые вы можете использовать в зависимости от типа вашего веб-сайта. Большинству из нас, блоггеров-любителей, возможно, захочется использовать набор правил «Небольшой сайт или блог».

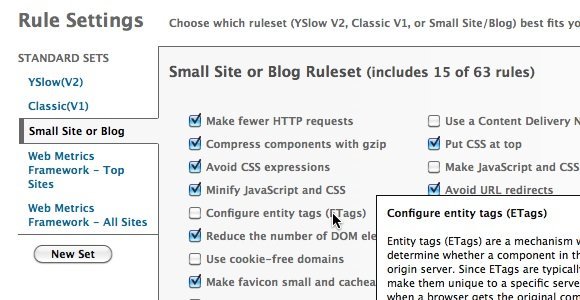
Вы также можете редактировать наборы, нажав кнопку «Изменить» рядом с раскрывающимся меню набора правил. Затем вы можете включать/исключать элементы набора. Вы можете получить дополнительную информацию об элементе, наведя на него указатель мыши.

Результат теста
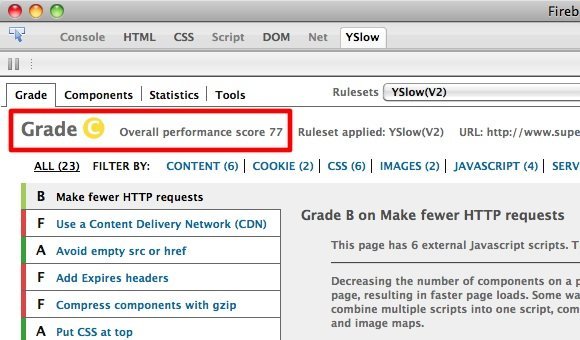
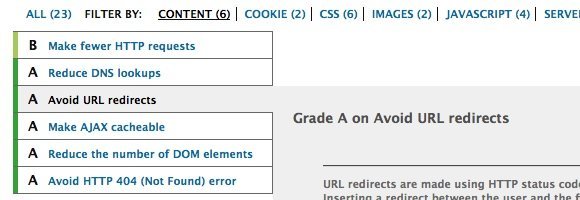
После нажатия кнопки «Запустить тест» YSlow начнет анализировать ваш сайт. Через некоторое время он представит вам полный результат с общими оценками, отдельными оценками и краткими примечаниями по каждому пункту.

Вы можете узнать больше о конкретном элементе, нажав ссылку «Подробнее».

Вы также можете фильтровать результаты по категориям.

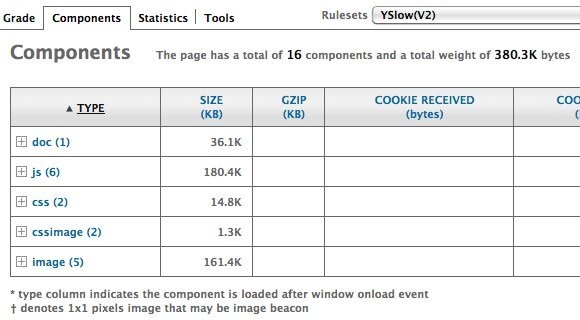
Рядом с вкладкой «Оценка» находится вкладка «Компоненты». Здесь можно увидеть подробный список компонентов, которые утяжеляют анализируемую страницу.

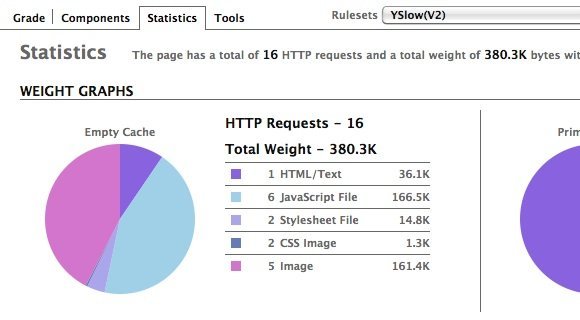
Вкладка «Статистика» покажет вам результат в более наглядной форме. Вы можете быстро сравнить размер каждого компонента, просто взглянув на график.

Инструменты торговли
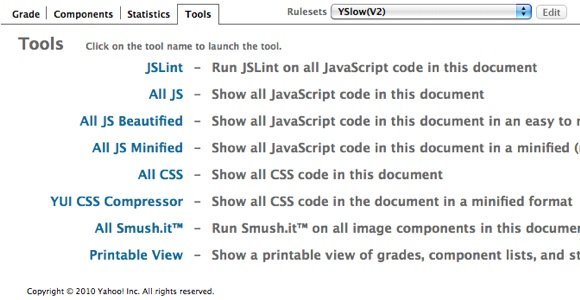
После анализа наступает этап исправления. YSlow предоставляет своим пользователям набор инструментов для улучшения производительности ваших веб-сайтов. Но помните, что YSlow ограничивается предоставлением вам рекомендаций по оптимизированным элементам ваших веб-сайтов. Вам все равно придется вручную редактировать эти компоненты, заменяя старые оптимизированными версиями, предложенными YSlow.

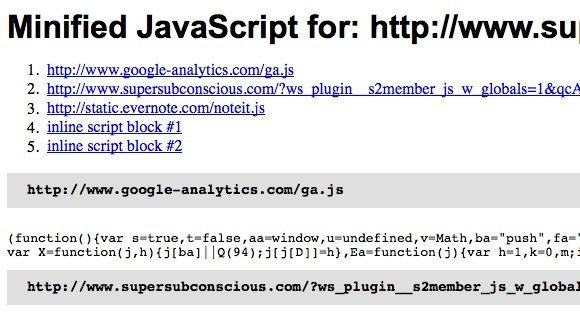
Например. вы можете нажать ссылку «All JS Minified», чтобы получить более компактный и компактный скрипт. Затем войдите на свой веб-хостинг и используйте эти мини-скрипты, чтобы заменить те, которые вы используете на своем сайте.

Но инструмент, который, я думаю, будет наиболее полезен большинству из нас, — это Smush.it. Этот инструмент оптимизирует изображения, найденные на анализируемой вами странице, чтобы они стали меньше и лучше подходили для Интернета.

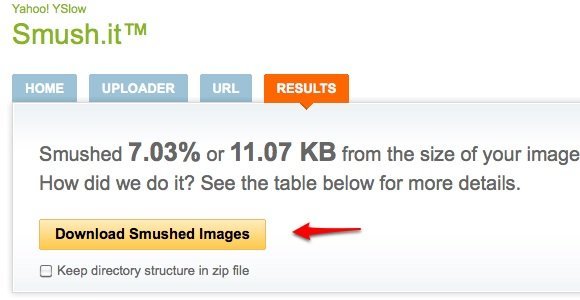
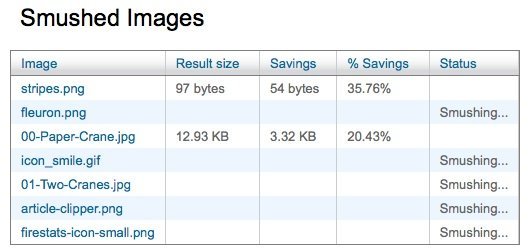
Нажмите ссылку «Все Smush.it» и позвольте Smush.it сделать все остальное. После завершения процесса вы можете загрузить смятые изображения и использовать их для замены тех, которые вы используете на веб-странице.

Инструмент также позволяет загружать изображения с жесткого диска и оптимизировать их. Это будет очень полезно для сжатия изображений перед их использованием в Интернете.

Однако имейте в виду, что Smush.it переименует файлы и будет использовать знак плюс (+) для замены пробелов. Некоторые сайты не позволяют использовать нестандартные символы в имени файла, и оптимизированные изображения могут отображаться неправильно. Поэтому вы можете переименовать оптимизированные изображения перед их загрузкой в Интернет.
Есть еще много аспектов YSlow, которые невозможно описать здесь. Для получения дополнительной информации вы можете посетить Руководство пользователя YSlow.
Владельцы блогов WordPress также могут попробовать еще три метода, чтобы облегчить нагрузку и ускорить работу своих блогов.
Вы пробовали YSlow? Знаете ли вы другие инструменты для анализа и исправления ошибок на ваших сайтах? Поделитесь своими мыслями и мнениями в комментариях ниже.


