Благодаря множеству плагинов и готовых решений любой веб-мастер может легко переключиться и активировать мобильную тему для своего веб-сайта. Проблема в том, как вебмастеру проверить, как его сайт выглядит на мобильном устройстве, если у него нет смартфона? Не волнуйтесь: проявив небольшую хитрость, вы можете легко получить доступ к своему сайту с помощью настольного браузера и заставить его думать, что вы используете мобильный браузер.
Каждый браузер имеет собственный пользовательский агент. Большинство серверов используют пользовательский агент браузера, чтобы определить, откуда находится пользователь, и соответствующим образом обслуживать веб-страницу. Если он обнаружит, что пользователь использует мобильный браузер, он отобразит мобильную тему (если мобильная тема активирована). Изменив пользовательский агент браузера настольного компьютера на браузер мобильного устройства, вы можете заставить сервер думать, что вы используете мобильное устройство.
Просмотр мобильной темы в Firefox
В Firefox я рекомендую дополнение User Agent Switcher, поскольку оно предустановлено вместе с пользовательским агентом iPhone, и вы можете легко переключиться на него.
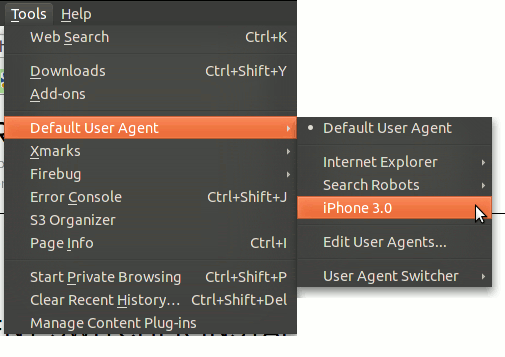
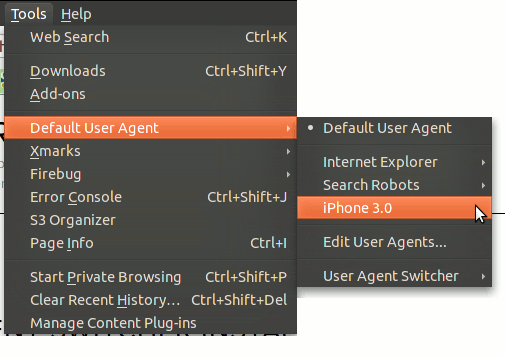
После установки расширения и перезапуска Firefox перейдите в «Инструменты ->Пользовательский агент по умолчанию ->iPhone».

Теперь обновите свой сайт, и вы увидите мобильную тему в действии.
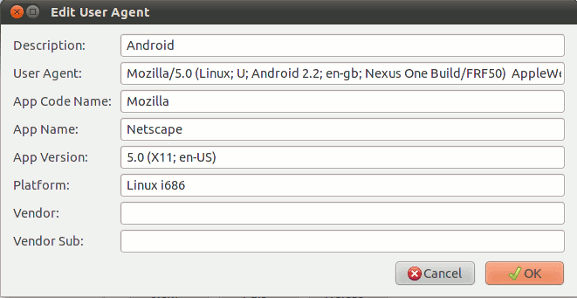
Чтобы добавить агент Android в список, выберите «Инструменты ->Пользовательский агент по умолчанию ->Изменить пользовательские агенты».
Нажмите кнопку «Создать ->Новый пользовательский агент» и введите следующее:
Описание : Android
Пользовательский агент : Mozilla/5.0 (Linux; U; Android 2.2; en-gb; Nexus One Build/FRF50)
AppleWebKit/533.1 (KHTML, например Gecko) Версия/4.0 Mobile Safari/533.1
Остальные записи вы можете оставить со значениями по умолчанию.
(Для iPad пользовательский агент — Mozilla/5.0 (iPad; U; CPU OS 3_2, например Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, например Gecko) Версия/4.0.4 Мобильный/7B334b Safari/531.21.10)

Следующий трюк, который вам нужно знать, — это сочетание клавиш Ctrl+ Shift+ M. Это сочетание клавиш превращает ваш браузер в адаптивное окно, и вы можете перетаскивать его, чтобы изменить размер до указанного разрешения экрана.
Вы можете добавить в список новый размер экрана. Для справки:
iPhone 4 имеет разрешение экрана 960 x 640 (по горизонтали, поэтому вам следует ввести 640 x 960)
iPhone 3GS и ниже имеет экран разрешение 480 x 320 (Г по Ш, поэтому вам следует ввести 320 x 480)
Nexus One (Android) имеет разрешение экрана 800 x 480 (Г по Ш, поэтому вам следует ввести 480 x 800)
После того как вы добавили разрешение экрана, вы теперь можете просматривать свой веб-сайт в мобильном формате и с правильным размером экрана прямо в браузере на настольном компьютере.
Описанные выше трюки можно повторить в других браузерах, таких как Opera и Safari. Google Chrome не позволяет вам изменить пользовательский агент, поэтому вы не сможете использовать описанные выше приемы.
Как вы тестируете свою мобильную тему?