С точки зрения посетителей легкие и быстрые веб-сайты более привлекательны, чем тяжелые и медленные, поскольку первые помогают посетителям сэкономить деньги и время. Наличие более легкого сайта также принесет выгоду владельцу, поскольку уменьшит размер хранилища и пропускную способность трафика, которые ему / ей придется платить. Экономия даже нескольких килобайт на каждом размере страницы станет значительной суммой, если умножить эту цифру на количество страниц и тысячи (или миллионы) посещений.
W3 Total Cache — отличное решение для ускорения вашего сайта WordPress, но оно требует большого количества технических настроек, которые могут отпугнуть новых пользователей WP. Для тех, кому нужно готовое решение, вот некоторые из них, с помощью которых можно добиться того же эффекта без необходимости вносить значительные изменения.
1. Обман с кодами
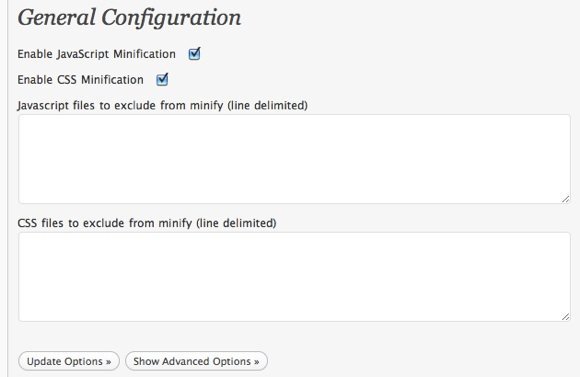
Одной из основных проблем, которые могут замедлить загрузку вашей страницы, является беспорядок в коде, особенно в отсутствие плагина под названием WP-Minify. После включения этот плагин будет объединять и сжимать файлы JS и CSS, чтобы сократить время загрузки страницы.

Вот цитата из объяснения разработчика о том, как работает плагин:
WP Minify захватывает файлы JS/CSS на созданной вами странице WordPress и передает этот список движку Minify. Затем движок Minify возвращает консолидированный, минимизированный и сжатый сценарий или стиль, который WP Minify может использовать в заголовке WordPress.

Чем больше CSS-кодов/Java-скриптов вы используете, тем больше экономии вы получите. Вы также можете исключить некоторые файлы из процесса – если вы действительно знаете, что делаете. Но учтите, что этот плагин не для слабонервных. Игра с кодами всегда сопряжена с определенным риском.
2. Кэшировать весь сайт
Еще один способ ускорить загрузку ваших страниц/сайтов — сократить процесс загрузки. Вы можете сделать это, создав кэш своих страниц.
Обычно после того, как посетитель сделает запрос страницы (читай: откроет страницу), запрос будет принят сервером, затем сервер загрузит данные из базы данных и вернёт их обратно на сервер, прежде чем клиент наконец получит данные (читай: загруженная страница). Продолжительность этого процесса приведет к увеличению времени ожидания для посетителя и использованию полосы пропускания для владельца веб-сайта.
Но если вы используете плагин кеширования, такой как WP Super Cache или Quick Cache, маршрут будет сокращен до: запрос посетителя – сервер – обратно посетителю, поскольку все данные уже кэшированы и нет необходимости обращаться к базе данных, чтобы принеси их.
Поскольку WP Super Cache уже неоднократно обсуждался, давайте рассмотрим альтернативу: Quick Cache.

Недостаток заключается в том, что посетитель не всегда будет получать самую последнюю версию страницы, но это не будет проблемой, если страница не будет обновляться каждую секунду (что случается редко). Преимуществом этого метода является огромная экономия пропускной способности и ресурсов сервера, настолько большая, что это любимый способ для владельцев блогов выжить от атаки Digg.
Опять же, это тоже не для слабонервных, так как здесь нужно пройти очень много настроек. Новичкам рекомендуется не выходить за рамки шага «Легкий».

3. Флирт с файлами изображений
И самое главное в каждом блоге — это изображения. Большинство блоггеров просто ссылаются на видео с видеохостингов, таких как YouTube, но изображения обычно загружаются на сервер блога. Десять изображений по 100 Кб на странице равны 1 Мб загружаемого размера.
Вот почему настоятельно рекомендуется всегда уменьшать размер каждого изображения, которое вы хотите загрузить в свой блог. Для этого можно использовать множество манипуляторов изображений, например SmushIt.
Но даже изображения уменьшенного размера по-прежнему потребляют трафик. Вот тут-то и приходит на помощь Dropbox. Вместо того, чтобы загружать изображения непосредственно на сервер блога, вы можете поместить изображения в общую папку Dropbox и связать публикацию с этим изображением. Этот метод требует больше работы, но стоит затраченных усилий, поскольку он уменьшит использование полосы пропускания и улучшит время загрузки. Кроме того, если позже вам придется перенести свой блог на другой хост, вы избавите себя от головной боли, поскольку вам не придется перемещать изображения.
Как я уже упоминал ранее, это лишь некоторые из многих способов, которые вы можете использовать, чтобы облегчить нагрузку и ускорить свой блог WordPress. Также ознакомьтесь с другой нашей статьей об ускорении вашего блога WordPress. Если вы знаете другие методы, поделитесь ими в комментариях ниже.


