
Бета-версия Internet Explorer 9 была выпущена несколько дней назад, и одна из функций включает в себя закрепление любого сайта на панели задач. С помощью простого перетаскивания вкладки на панель задач любой сайт можно закрепить на панели задач, и пользователи смогут быстро щелкнуть значок, чтобы запустить сайт. Кроме того, IE 9 также позволяет веб-мастерам добавлять элементы списка переходов к значку на панели задач. В этом руководстве показано, как добавлять элементы списка переходов на свой сайт.
Реализация
В этом примере мы собираемся добавить ссылки различных категорий (из Make Tech Easier) в список переходов. Вы, конечно, можете изменить/модифицировать ссылки на URL-адрес, который хотите разместить.

1. Откройте файл темы и поместите следующий метатег между тегами <head>и </head>. Если вы используете WordPress, тег находится в файле header.php в папке вашей темы.
Что вам нужно изменить:
- “name=xyz” : это имя элемента, который будет отображаться в списке переходов, поэтому убедитесь, что вы дали ему понятное имя.
- “action-url=http://xyz.com” : это страница, которая загружается, когда пользователь нажимает на ссылку.
- “icon-url:http://xyz.com/favicon.ico” : это значок (должен быть значок в формате ico), который будет отображаться рядом с именем.
>
Каждый метатег предназначен для одной ссылки. Таким образом, если у вас есть 5 ссылок, вам придется добавить метатег 5 раз (и соответствующим образом изменить содержимое). Обратите внимание, что IE 9 позволяет добавлять до 5 ссылок.
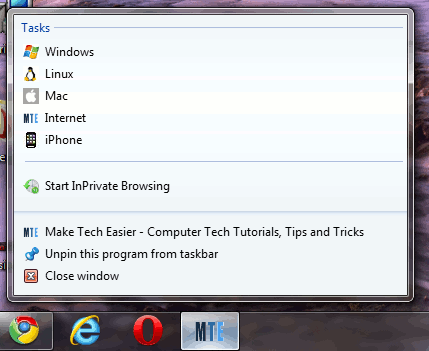
Вот и все. Как только вы закончите добавлять тег, просто загрузите/замените html-файл (или header.php в случае WordPress) на свой сервер. Теперь откройте IE9, загрузите свой сайт, перетащите вкладку на панель задач. Ваши ссылки теперь должны появиться в списке переходов.
Больше настроек
IE 9 также позволяет добавлять всплывающие подсказки, изменять цвет кнопок навигации, URL-адрес запуска, размер окна и т. д. Вот теги, которые вам нужно вставить
<
Вот и все.


