 Если вы веб-мастер, скорее всего, вы использовали сервисы Tweetmeme или Topsy, чтобы встроить кнопку «Ретвитнуть» на свой сайт. Хорошей новостью является то, что Twitter теперь выпустил официальную кнопку твита, которую вы можете использовать, поэтому вам не придется полагаться на третью сторону для распространения ваших твитов. Плохая новость заключается в том, что вам придется изменить существующий код, чтобы отобразить кнопку «Твитнуть» (кнопки «Tweetmeme» или «Tweet» продолжат работать нормально, если вы решите не менять их).
Если вы веб-мастер, скорее всего, вы использовали сервисы Tweetmeme или Topsy, чтобы встроить кнопку «Ретвитнуть» на свой сайт. Хорошей новостью является то, что Twitter теперь выпустил официальную кнопку твита, которую вы можете использовать, поэтому вам не придется полагаться на третью сторону для распространения ваших твитов. Плохая новость заключается в том, что вам придется изменить существующий код, чтобы отобразить кнопку «Твитнуть» (кнопки «Tweetmeme» или «Tweet» продолжат работать нормально, если вы решите не менять их).
Преимущества использования официального Twitter Кнопка «Твитнуть» включает:
- Вы можете получить более точную (и более точную) статистику о том, сколько раз ваши публикации были опубликованы (ретвитнуты).
- Кнопка «Твитнуть» использует t.co в качестве средства сокращения URL-адресов и отображает полный URL-адрес в ваших твитах, что повышает доверие к вашим ссылкам.
- Это позволяет вам рекомендовать своим читателям соответствующие аккаунты Твиттера. Это может помочь вам привлечь больше подписчиков.
- Это легко реализовать
Самый простой способ встроить кнопку «Твитнуть» в WordPress
Излишне говорить, что самый простой способ добиться цели в WordPress — это использовать плагины. Разработчик Ахмед Хусейн поспешил выпустить плагин Twitter Tweet Button. Это будет удобно тем, кто совершенно не разбирается в программировании, или тем, кто не хочет с кодом баловаться.
После активации плагин автоматически отобразит кнопку на вашем сайте.
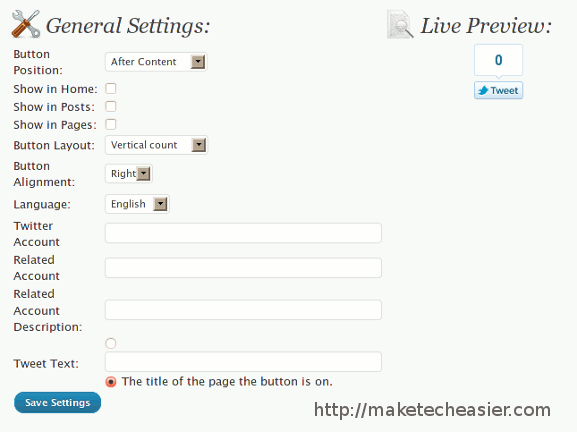
На странице настроек вы можете настроить кнопку Твиттера для отображения контента до/после, на главной странице/публикации/странице, тип отображаемой кнопки (вертикальная, горизонтальная и т. д.) и несколько других параметров. Существует также интерактивный предварительный просмотр, где вы можете проверить расположение кнопки.

Вручную
Хотя плагин может облегчить вам жизнь, он может увеличить нагрузку на ваш сервер. Более того, это дает мало контроля над тем, где именно показывать кнопку.
Вместо этого вы можете вручную встроить кнопку «Твитнуть» на свой сайт. Это легко и требует всего лишь вставки двух строк кода в файл темы.
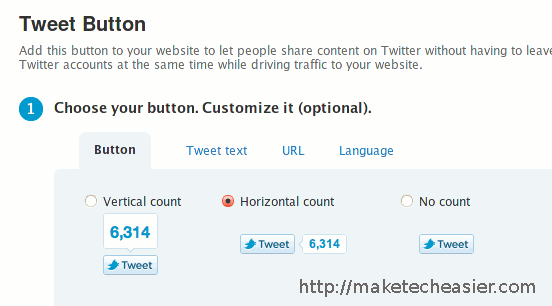
Перейдите на страницу кнопки Твиттера в Твиттере. Здесь вы можете настроить кнопку Твитнуть.

Вы можете настроить расположение кнопок, текст твита, URL-адрес и язык.
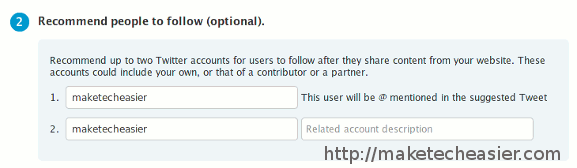
Прокрутите вниз, и вы сможете включить аккаунты Твиттера, которые сможете порекомендовать своим читателям.

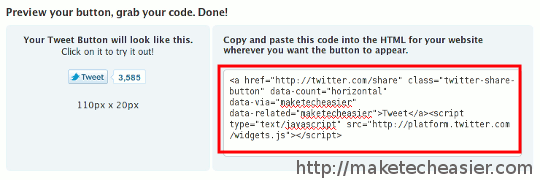
Наконец, возьмите код и вставьте его в файл темы в то место, где вы хотите, чтобы он отображался.

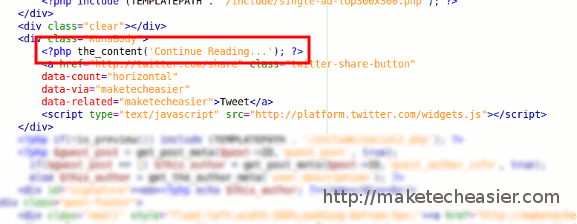
Кнопку «Твитнуть» чаще всего размещают на странице публикаций после контента. В папке вашей темы откройте файл single.phpи поместите код после тега
<?php the_content(); ?>

Дальнейшая настройка
Если вы хотите дополнительно настроить кнопку «Твитнуть», например изменить изображение кнопки или использовать текстовую ссылку вместо изображения, вы также можете сделать это, добавив в код несколько атрибутов.
Чтобы вставить чистый HTML-код без использования JavaScript
Используйте код:
&text=<?php the_title(); ?>&via=TWITTERHANDLE&related=TWITTERHANDLE">Tweet this
Не забудьте изменить TWITTERHANDLE на свое имя пользователя Twitter.
Чтобы использовать собственную кнопку Твиттера
Используйте код:
<style type="text/css" media="screen">
#custom-tweet-button a {
display: block;
padding: 2px 5px 2px 20px;
background: url('https://your-tweet-button-image-url') left center no-repeat;
border: 1px solid #ccc;
}
</style>
<div id="custom-tweet-button">
Tweet
</div>
* ссылка на dev.twitter.com
Не забудьте изменить «url-url-your-tweet-button-image-url» на URL-адрес вашей кнопки твита.
Дополнительные параметры настройки см. в документации по кнопке «Твитнуть».
Встроили ли вы кнопку Twitter Tweet в свой блог? Как ваш опыт работы с этим? Поделитесь с нами в комментариях.