Кто из вас действительно протестировал дизайн своего веб-сайта в разных браузерах и компьютерах, прежде чем запустить его? Могу поспорить, что немногие из вас так делают. Знаете ли вы, что то, что хорошо выглядит в одной ОС (например, Mac), может выглядеть плохо в другой, например Windows? Основная причина заключается в том, что шрифты, используемые в системе Mac, недоступны в ОС Windows. Замещающий шрифт используется компьютером (без шрифта), и это действительно может испортить ваш веб-дизайн. Хороший способ решить эту проблему — использовать веб-шрифт, который поддерживается большинством браузеров, чтобы ваш сайт выглядел практически одинаково независимо от того, какой браузер или компьютер вы используете.
Во время конференции разработчиков ввода-вывода в июне 2010 года компания Google представила Google Font – серию шрифтов с открытым исходным кодом, которые вы можете встроить и использовать на своем сайте. Все шрифты размещены на сервере Google, поэтому любые браузеры могут использовать их без особых усилий. На данный момент вы можете выбирать из 18 различных шрифтов (на момент публикации), и я уверен, что в будущем в библиотеку будет добавлено еще больше.
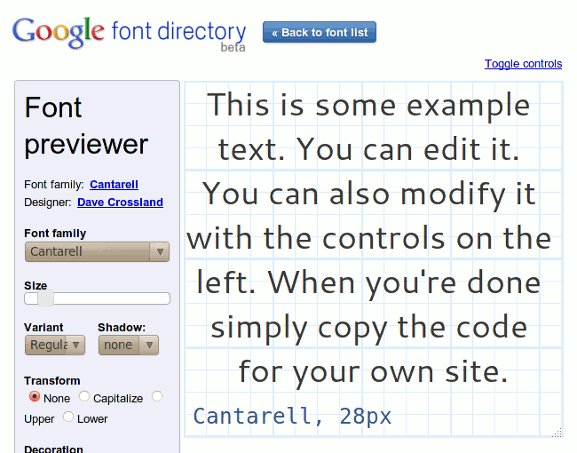
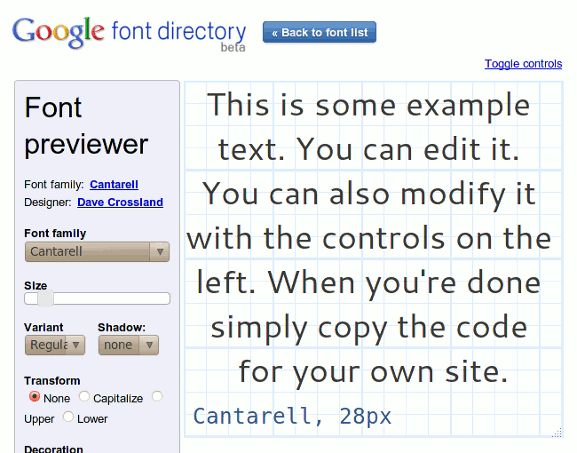
Предварительный просмотр шрифта
В дополнение к Google Font компания Google также выпустила программу предварительного просмотра шрифтов Google, которая позволяет предварительно просмотреть шрифт перед встраиванием его на свой сайт.

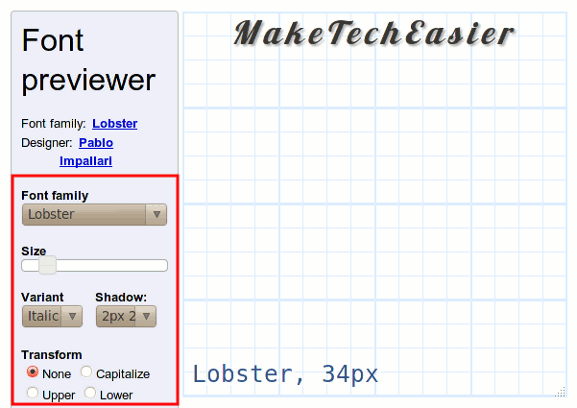
Использование простое. Вам просто нужно ввести произвольный текст, поиграть с настройками (семейство шрифтов, размер, варианты, интервалы и т. д.), чтобы найти наиболее подходящий для вашего сайта.

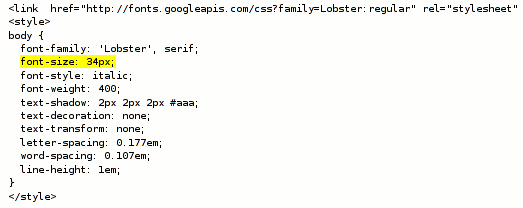
Как только вы будете удовлетворены результатом, просто возьмите код и встройте его в дизайн своего сайта.

Встраивание шрифтов Google на ваш сайт WordPress
Если вы используете блог на базе WP, вот как вы можете встроить и использовать шрифт Google на своем сайте.
Перейдите в Google Font, найдите свой любимый шрифт и получите код «Встроить». Например:
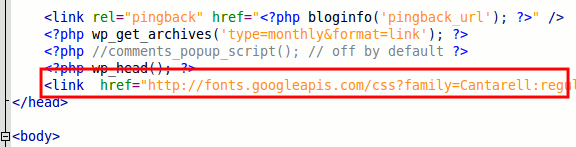
<link href="http://fonts.googleapis.com/css?family=Cantarell:regular,italic,bold,bolditalic" rel="stylesheet" type="text/css">
Откройте файл «header.php» в папке активной темы. Вставьте код перед тегом </head>.

Чтобы использовать шрифт Google на всем сайте, откройте файл style.css из папки активной темы и вставьте оставшийся код, полученный с сайта шрифтов Google.
body { font-family: 'Cantarell', serif; font-size: 28px; font-style: normal; font-weight: 400; text-shadow: none; text-decoration: none; text-transform: none; letter-spacing: 0em; word-spacing: 0em; line-height: 1em; }
В качестве альтернативы вы можете соответствующим образом изменить CSS, если вы используете его только для небольшой части вашего сайта. Например
span.custom_font { font-family: 'Cantarell', serif; font-size: 28px; font-style: normal; font-weight: 400; }
Сохраните файлы header.phpи style.cssи загрузите их обратно на свой сервер. Если вы используете плагин кеширования, не забудьте очистить кеш.
Вот и все. Попробуйте и сообщите нам, сработает ли он у вас.
Изображение предоставлено: til01