 С ростом популярности Twitter неудивительно, что все больше и больше блоггеров ищут способы распространения своего контента через Twitter. С запуском Twitter @Anywhere блоггеры получили простой способ встроить Twitter @anywhere в свой блог и позволить своим читателям быстро публиковать твиты или подписываться на блоггеров, не покидая сайт. Если вы все еще не знаете, как это сделать, вот несколько способов сделать это в WordPress:
С ростом популярности Twitter неудивительно, что все больше и больше блоггеров ищут способы распространения своего контента через Twitter. С запуском Twitter @Anywhere блоггеры получили простой способ встроить Twitter @anywhere в свой блог и позволить своим читателям быстро публиковать твиты или подписываться на блоггеров, не покидая сайт. Если вы все еще не знаете, как это сделать, вот несколько способов сделать это в WordPress:
Зарегистрировать ключ API Twitter
Прежде чем вы начнете что-либо делать, вам необходимо сначала зарегистрировать ключ API Twitter на странице http://dev.twitter.com/apps. С помощью ключа API вы сможете встроить @anywhere на свой сайт.
1. Перейдите на http://dev.twitter.com/apps. Войдите в систему, используя свое
Contents
Зарегистрировать ключ API Twitter
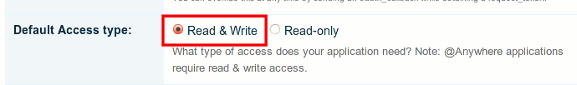
2. Нажмите Зарегистрировать новое приложение3. Заполните форму. Вы можете дать приложению любое имя. Следует обратить внимание только на одну вещь: в поле «Тип доступа по умолчанию» выберите Чтение и запись.

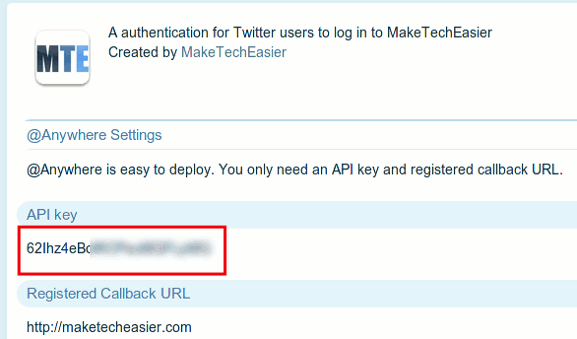
4. После регистрации приложения вы должны увидеть свой ключ API на следующем экране. Это все, что вам сейчас нужно.

Плагины WordPress @Anywhere
Теперь, когда вы получили ключ Twitter API, давайте посмотрим на доступные плагины, которые вы можете использовать для встраивания @anywhere на свой сайт.
1. Твиттер @Anywhere Plus
Это, должно быть, самый полный плагин @Anywhere во всем списке. Он хорошо реализован и содержит большинство функций. Все, что вам нужно сделать, это активировать необходимые параметры на странице настроек, и она автоматически настроится на отображение в нужном месте.

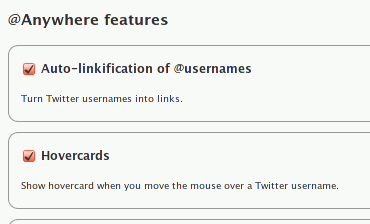
Поддерживаемые функции включают в себя:
- Автоматическое связывание: весь текст @username будет преобразован в ссылку Twitter.
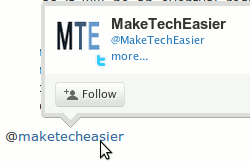
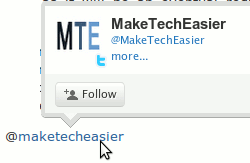
- Карточка при наведении: информация Твиттера появится при наведении курсора на ссылку.
- Tweetbox: отправьте твит прямо со своего сайта. Полезно для функции ре
Плагины WordPress @Anywhere
- Кнопка «Подписаться»
- Вставить собственный блок твитов с помощью короткого кода
- Сокращение URL-адреса – bit.ly
В этом плагине не хватает возможности размещать код за пределами области контента. Если вы хоти
1. Твиттер @Anywhere Plus
, нижнем колонтитуле или даже в виджете боковой панели, этот плагин не позволит вам это сделать.Преимущества : простота в использовании и просто работа.
Против : невозможно встроить @Anywhere за пределы области контента.
2. Где угодно
Это очень простая реализация @Anywhere. На данный момент он поддерживает только автоматическую ссылку, всплывающую подсказку и Tweetbox.

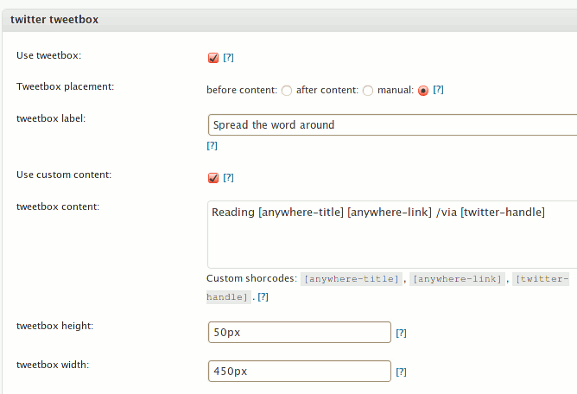
Как и в случае с плагином Twitter @Anywhere Plus, вы можете настроить свой Tweetbox так, чтобы он отображался до или после контента. Существует также ручной вариант, который позволяет разместить твитбокс в любом месте контента, но документации и инструкций по его использованию очень мало.
Pro : просто
Против : ограниченные возможности и отсутствие инструкций по использованию
Хакерский путь: добавление кода @Anywhere вручную
Есть много причин, по которым добавление кода Twitter @Anywhere вручную лучше, чем использование плагина:
1. Меньше накладных расходов и меньше системных ресурсов.
2. Это легко реализовать. Даже новичок сможет сделать это самостоятельно.
3. Вы можете настроить его так, чтобы он появлялся в любом месте сайта. Это не ограничивается только областью контента.
Добавление JavaScript
Откройте файл темы functions.phpи вставьте следующий код в конец файла.
$api_key = "Replace with your API key"; wp_enqueue_script("twitter-anywhere", "http://platform.twitter.com/anywhere.js?id={$api_key}&v=1"); add_action("wp_head", "twitter_anywhere"); function twitter_anywhere() { echo '<script type="text/javascript">';2. Где угодно
pan>'twttr.anywhere(onAnywhereLoad);'; echo 'function onAnywhereLoad(twitter) { twitter.hovercards(); }'; echo '</script>'; }
Сохраните и загрузите на свой сервер. Вы только что внедрили функцию Hover-карточек на своем сайте.
Чтобы добавить поле твита, вставьте следующий код в то место, где вы хотите, чтобы оно отображалось.
<div id="tbox"></div> <script type="text/javascript"> twttr.anywhere(function (T) { T("#tbox").tweetBox({ height: 100, //change the height width: 400, //change the width defaultContent: "Place your tweetbox content here"Хакерский путь: добавление кода @Anywhere вручную
>); </script>
Разве это не легко?
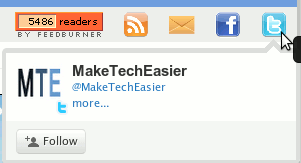
Быстрый трюк: добавление наведения на значок Твиттера
Если на вашем сайте есть значок Twitter, вы можете встроить в него наведение курсора.

В приведенном выше коде замените код функции twitter_anywhere()следующим:
function twitter_anywhere() { echo '<script type="text/javascript">'Добавление JavaScriptspan> 'twttr.anywhere(onAnywhereLoad);'; echo 'function onAnywhereLoad(twitter) { twitter.hovercards(); twitter("#hovercard").hovercards({username: function(node){return node.title;}}); }'; echo '</script>'; }
Затем добавьте атрибуты id=»hovercard»и title=»@your-twitter-username»к значку Twitter. Это должно выглядеть так:
<img src="url-to-twitter-icon" id="hovercard" title="@your-twitter-username" />
Для получения дополнительной информации ознакомьтесь с документацией Twitter @Anywhere.
Встроили ли вы Twitter @Anywhere на свой сайт? Если да, какие способы вы используете?