 В: Ваш сайт мне очень помог. Не могли бы вы рассказать мне, как встроить похожие сообщения, как на вашем сайте, в мой? Я перепробовал много альтернатив. Не могли бы вы рассказать мне, как добавить миниатюры к похожим сообщениям?
В: Ваш сайт мне очень помог. Не могли бы вы рассказать мне, как встроить похожие сообщения, как на вашем сайте, в мой? Я перепробовал много альтернатив. Не могли бы вы рассказать мне, как добавить миниатюры к похожим сообщениям?
Если вы часто просматриваете Интернет, вы заметите, что во многих блогах для раздела «Похожие публикации» отображаются миниатюры изображений, точно так же, как мы это делали в разделе «Облегчение технологий». В WordPress это можно сделать несколькими способами. Давайте проверим.
Использование плагина
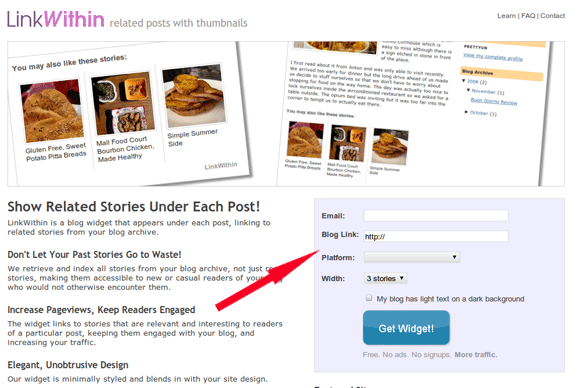
Самый простой способ реализовать миниатюру изображения (без какого-либо кодирования) — с помощью плагина. LinkWithin — один из таких инструментов, который вы можете использовать. Преимущество LinkWithin заключается в том, что он не занимает места и пропускной способности вашего сервера (для хранения миниатюр), а также требует минимальной (или нулевой) настройки.
Перейдите в LinkWithin. Заполните данные на главной странице.

Нажмите Получить виджет. После этого вы будете перенаправлены на страницу, где сможете скачать плагин.
Установите и активируйте плагин. Миниатюра сообщения сразу же появится в вашем блоге.

Как бы хорошо это ни было, использование LinkWithin имеет некоторые недостатки и ограничения.
- Конечный пользователь имеет ограниченный контроль: вы не можете настроить, какую миниатюру изображения показывать для каждого сообщения.
- вы не можете настроить размер и стиль виджета.
- вы не можете установить положение отображения виджета. По умолчанию оно появляется сразу после окончания содержания публикации, но бывают случаи, когда вы хотите вставить информацию об авторе или рекламные объявления перед соответствующей публикацией. в данном случае это не пригодится.
Взлом файла темы WP
Лучший способ полностью настроить пользовательский интерфейс — зайти в файл темы и немного поработать. Для этого потребуется некоторый опыт программирования.
Сначала, используя инструкцию здесь, активируйте функцию миниатюр сообщений (применимо только в WP 2.9 и выше).
Затем установите и активируйте плагин «Еще одна похожая публикация». Что мне нравится в этом, так это возможность использовать систему шаблонов для стилизации соответствующего контента публикации.
В папке плагина YARPP перейдите в папку yarpp-templatesи скопируйте файл “yarpp-template-thumbnail.php”в папку вашей темы.
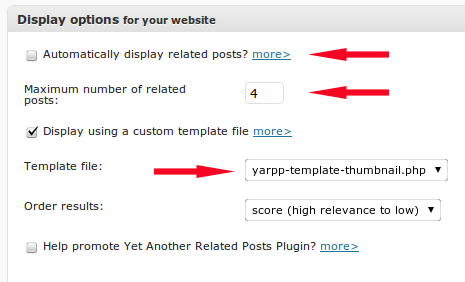
Далее на странице параметров WordPress YARPP:
- снимите флажок «Автоматически отображать похожие сообщения?»
- выберите количество похожих публикаций, которые вы хотите отображать.
- выберите yarpp-template-thumbnail.phpиз раскрывающегося списка файлов шаблона.

Откройте yarpp-template-thumbnail.phpв текстовом редакторе. Замените код на следующий.
<div class="related_posts"> <h3>Related Photos</h3> <?php if ($related_query->have_posts()):?> <ul> <?php while ($related_query->have_posts()) : $related_query->the_post(); ?> <?php if (function_exists('has_post_thumbnail')): if (has_post_thumbnail()):?> <li> <div class="related_thumbnail"> " rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail(); ?> </div> <div ></div> <div class="related_permalink"> " rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_title(); ?> </div> </li> <?php endif; endif; ?> <?php endwhile; ?> </ul> <?php else: ?> <p>No related photos.</p> <?php endif; ?> </div>
Этот код проверяет, есть ли набор миниатюр для каждого связанного сообщения. Если да, отобразится миниатюра и постоянная ссылка.
Затем в папке темы откройте файл «single.php» и добавьте следующую строку в ту часть, где вы хотите отобразить соответствующее сообщение:
<?php if(function_exists('related_posts')) related_posts(); ?>
Наконец, нам нужно немного стилизовать. Скопируйте и вставьте следующий код стиля в свой файл style.css.
ширина: 100%;
стиль списка: нет;
маржа: 0;
дополнение: 0;
}
.lated_posts ли {
дисплей: встроенный;
плыть налево;
маржа: 0;
отступ слева: 0;
отступ справа: 10 пикселей;
ширина: 140 пикселей; /* измените это значение в соответствии с вашим шаблоном */
}
.lated_permalink{
ширина:140 пикселей;/*измените это значение в соответствии с вашим шаблоном */
выравнивание текста: по левому краю;
размер шрифта: 0,85em;
отступ-верх: 5 пикселей;
}
.lated_thumbnail{
ширина: 140 пикселей; /*измените это значение в соответствии с размером миниатюры */
высота: 80 пикселей;
переполнение: скрыто;
выравнивание текста: по центру;
}
Вот и все.
Изображение предоставлено: wuzhao.album