 Те, кто следил за конференцией разработчиков Facebook F8, должны знать, что генеральный директор Facebook Марк Цукерберг официально объявил о запуске протокола Open Graph и социальных плагинов. Будучи преемниками Facebook Connect, эти две вещи изменят всю игру и выведут «социальность» в сети на совершенно новый уровень.
Те, кто следил за конференцией разработчиков Facebook F8, должны знать, что генеральный директор Facebook Марк Цукерберг официально объявил о запуске протокола Open Graph и социальных плагинов. Будучи преемниками Facebook Connect, эти две вещи изменят всю игру и выведут «социальность» в сети на совершенно новый уровень.
Для тех, кто еще не знает: новый протокол Open Graph и социальные плагины — это набор инструментов, недавно выпущенных Facebook, которые позволяют глубоко интегрировать Facebook в ваш сайт и сделать его более «социальным». Такие вещи, как кнопка «Нравится», теперь можно легко добавить на вашу страницу и позволить пользователям делиться вашим контентом в своих учетных записях Facebook.
Как добавить кнопку «Нравится» на свой сайт? (Простой способ)
Чтобы добавить кнопку «Нравится», просто вставьте следующий код iframe в любую часть страницы (или в то место, где вы хотите, чтобы она отображалась).
Contents
- 1 Как добавить кнопку «Нравится» на свой сайт? (Простой способ)
- 2 И это все? А что, если я захочу большего?
- 3 1. Зарегистрируйте приложение Facebook
- 4 2. Добавление пользовательского тега
- 5 3. Добавление пользовательских метатегов в тег
- 6 4. Добавление javascript SDK
- 7 5. Выберите социальные плагины, которые вы хотите использовать
- 8 6. Настройте социальные плагины
- 9 Реализация социальных плагинов в MakeTechEasier
- 10 Ссылки
Как добавить кнопку «Нравится» на свой сайт? (Простой способ)
ицу кнопки «Нравится» Facebook, настройте настройку, возьмите код iframe и вставьте его на свой сайт.В качестве альтернативы установите плагин Like, который может автоматизировать большинство основных операций.
И это все? А что, если я захочу большего?
Вы просили об этом. Итак, вот вам способ глубокой интеграции Facebook в ваш сайт (и превращения вашего сайта в социальный граф).
Существует два основных способа внедрения социальных плагинов Facebook на ваш сайт:
- iFrame
- XFBML
Я бы рекомендовал использовать XFBML, поскольку он позволяет получить доступ ко всему широкому спектру плагинов. Следующий метод будет реализован с использованием протокола XFBML.
1. Зарегистрируйте приложение Facebook
Не волнуйтесь, нам не нужно, чтобы вы изучали программирование и создавали рекламу. Все, что вам нужно здесь сделать, это зарегистрироваться в приложении Facebook (короче, просто заполните форму и отправьте ее).
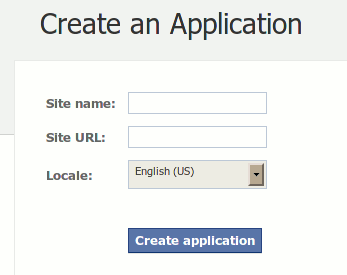
Перейдите на страницу создания приложения Facebook и создайте приложение (вам необходимо войти в свою учетную запись Facebook).

После успешного создания приложения вы увидите панель управления приложением. Запишите идентификатор приложения (вы будете использовать его позже).
И это все? А что, если я захочу большего?
2. Добавление пользовательского тега
Теперь перейдите в папку Theme и откройте файл header.php. Измените тег на следующее:
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml" <?php language_attributes(); ?>>
3. Добавление пользовательских метатегов в тег
Все еще в вашем header.phpдобавьте следующую строку между тегом
.<meta property="fb:admins" content="USER_ID"/> <meta property="og:title" content="<?php wp_title(' ',1. Зарегистрируйте приложение Facebook); ?>"/> <meta property="og:site_name" content="YOUR SITE NAME"/> <meta property="og:type" content="blog" /> <meta property="og:image" content="URL TO YOUR THUMBNAIL IMAGE"/> <meta property="og:description" content="<?php bloginfo('description'); ?>"/>
Примечание :
- Не забудьте изменить все поля CAPS на настройки вашего сайта в метатегах.
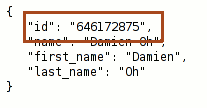
- Чтобы узнать ваш USER_ID в Facebook, перейдите по адресу http://graph.facebook.com/your-username. Вы увидите свой идентификатор пользователя Facebook.

- Посетите эту страницу, чтобы получить полное объяснение метатегов и других метатегов, которые вы можете включить
4. Добавление javascript SDK
Чтобы использовать XFBML, нам нужно добавить javascript SDK в ваш тег
.Добавьте следующие строки сразу после тега
.<d2. Добавление пользовательского тега
lt;/div> <script> window.fbAsyncInit = function() { FB.init({appId: 'YOUR APP ID', status: true, cookie: true, xfbml: tr3. Добавление пользовательских метатегов в тег
/span>; (function() { var e = document.createElement('script'); e.async = true; e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js'; document.getElementById('fb-root').appendChild(e); }()); </script>
Теперь вам нужно будет заменить «ВАШ Идентификатор приложения» на идентификатор приложения, который вы только что создали.
5. Выберите социальные плагины, которые вы хотите использовать
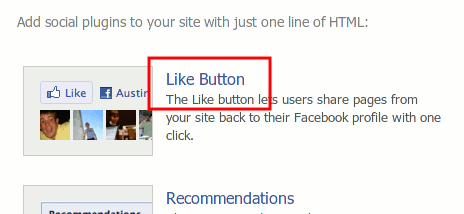
Перейдите на сайт социальных плагинов Facebook, и вы увидите ряд инструментов, которые вы можете реализовать на своем сайте.
Кнопка «Нравится». Разместите кнопку «Мне нравится» на своем сайте. Самый часто используемый плагин.
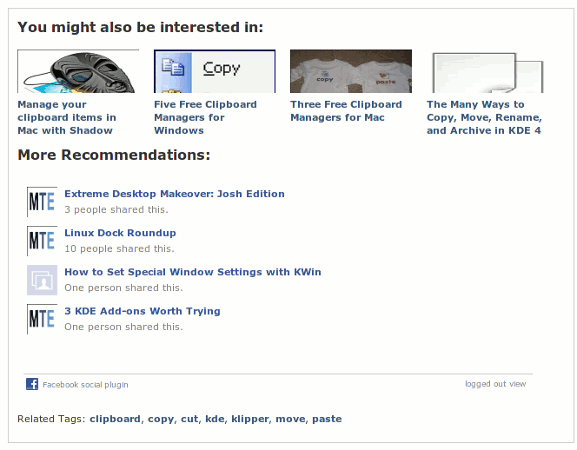
Рекомендации. Показывайте пользователям персональные предложения для страниц вашего сайта, которые им могут понравиться.
Вход с помощью Faces. Разрешите пользователям подписывать. на ваш сайт с помощью своей учетной записи Facebook. он также показывает список друзей пользователя, которые также зарегистрировались на вашем сайте.
Комментарии. Разрешите пользователям оставлять комментарии на вашем сайте. Комментарии
4. Добавление javascript SDK
ользователя в Facebook.Лента активности : показывает пользователям, что их друзья делают на вашем сайте, посредством лайков и комментариев.
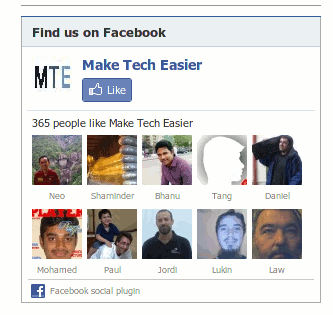
Ящик лайков : ранее он назывался фан-ящиком.
Facepile : показывает фотографии профилей друзей пользователя, которые уже зарегистрировались на вашем сайте.
Прямая трансляция. Позволяет вашим пользователям делиться действиями и комментариями в реальном времени во время взаимодействия во время прямой трансляции.
6. Настройте социальные плагины
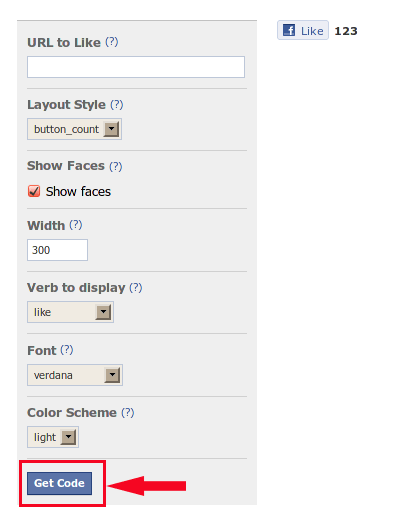
Выберите социальный плагин, который вы хотите использовать на своем сайте. В этом примере я буду использовать кнопку «Мне нравится», поскольку она используется чаще всего.
Нажмите ссылку Кнопка «Нравится»

Настройте параметры кнопки «Мне нравится». Оставьте поле URL пустым. Нажмите кнопку «Получить код» в конце, чтобы получить исходный код.

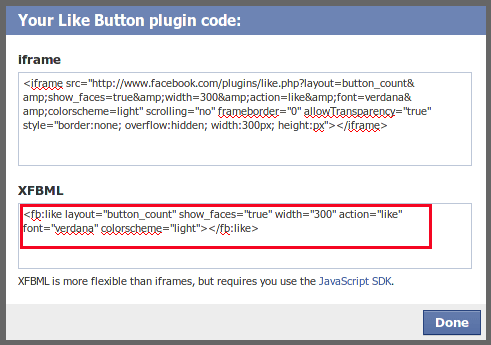
Выделите и скопируйте код XFBML

Вставьте его в те места (либо в область виджетов, либо в файл single.php), где вы хотите, чтобы кнопка «Мне нравится» появлялась.
Сделайте то же самое для любых других социальных плагинов, которые вы используете.
Вот и все!
Реализация социальных плагинов в MakeTechEasier
Кнопка «Мне нравится» для каждой записи
5. Выберите социальные плагины, которые вы хотите использовать>Поле лайка на боковой панели

Поле «Рекомендовать» в нижнем колонтитуле

Ссылки
Вот несколько полезных ссылок:
- Протокол Facebook OpenGraph
- Facebook Javascript SDK
- Социальные плагины Facebook
- Панель управления приложениями Facebook
Если вы считаете эту публикацию полезной, не забудьте поставить ей Нравитсяи поделиться ею с друзьями. Расскажите нам в комментариях, как вы используете социальные плагины на своем сайте.


