 У вас есть несколько авторов, пишущих статьи в вашем блоге WordPress? Если да, то было бы неплохо добавить поле автора в тему вашего блога, а не добавлять подпись автора вручную в каждой статье. WordPress позволяет так много настроек, что вы можете быстро создать простое поле автора для темы вашего блога.
У вас есть несколько авторов, пишущих статьи в вашем блоге WordPress? Если да, то было бы неплохо добавить поле автора в тему вашего блога, а не добавлять подпись автора вручную в каждой статье. WordPress позволяет так много настроек, что вы можете быстро создать простое поле автора для темы вашего блога.
Прежде чем идти дальше, давайте посмотрим на несколько примеров:
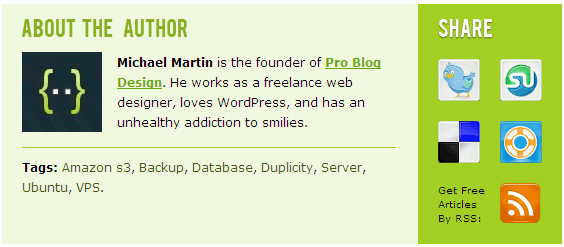
1. Ящик для автора журнала Smashing Magazine
Так выглядит авторская коробка в популярном дизайнерском блоге Smashing Magazine. В подписи к статье указано имя автора, изображение профиля, описание, URL-адрес блога и ссылка на аккаунт автора в Твиттере.

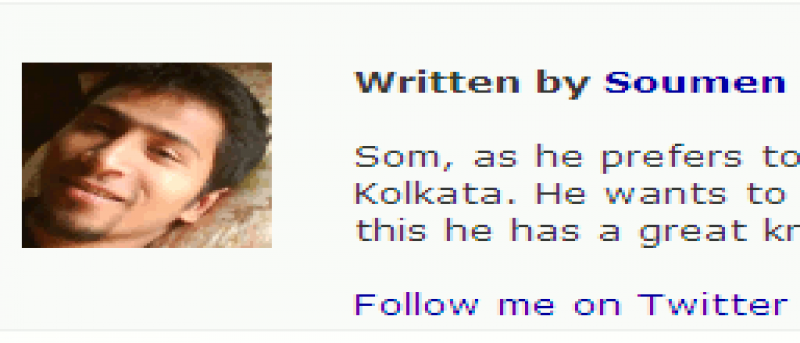
2. Ящик автора ProBlogDesign
Авторский ящик в Problogdesign выглядит очень эффектно. Автор Gravatar и описание показаны в левом столбце, а в правом столбце показаны кнопки социальных закладок.

Создайте поле автора для темы вашего блога
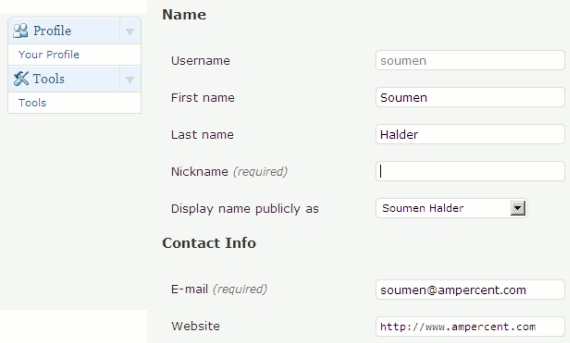
1. Во-первых, попросите всех авторов обновить свой профиль автора с помощью «Ссылки на профиль», расположенной в области администрирования WordPress. Автор должен указать имя, фамилию и добавить собственную биографию в поле описания. Также рекомендуется добавить ссылку на сайт Автора в соответствующее поле, как показано ниже:

Это основные параметры, которые мы будем отображать в разделе авторства. Остальные параметры мы добавим позже (если потребуется).
2. Чтобы отобразить поле автора, откройте файл single.phpи создайте уникальный HTML-элемент div, в который будет заключено поле автора. Например
<div class="authorbox"> </div>
Этот элемент div создан для того, чтобы мы могли добавлять правила CSS и соответствующим образом стилизовать раздел. Вы можете разместить этот код там, где хотите, чтобы отображалась подпись автора.
3. Теперь вам нужно решить, какие элементы вы хотите отображать в разделе подписи автора. Некоторые параметры и соответствующие им коды приведены ниже:
1. Имя автора:
Если вы хотите отображать только имя автора, используйте
<?php the_author_meta('user_firstname'); ?>
2. Фамилия автора:
Чтобы отобразить фамилию автора, используйте
<?php the_author_meta('user_lastname'); ?>
3. Показывать и имя, и фамилию:
Оба приведенных выше кода легко объединить и отобразить полное имя автора. Чтобы отобразить полное имя, используйте
<?php the_author_meta('user_firstname'); ?> <?php the_author_meta('user_lastname'); ?>
4. Показать имя автора со ссылкой на его сайт :
Вы можете показать полное имя автора и в то же время связать имя с сайтом автора. Используйте
<?php the_author_posts_link(); ?>
5. Описание автора:
Чтобы показать описание биографии автора, используйте
<?php the_author_meta('description'); ?>
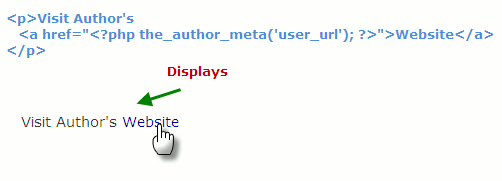
6. Отобразить ссылку на сайт автора:
Чтобы отобразить URL-адрес веб-сайта автора, используйте
<?php the_author_meta('user_url'); ?>
Все приведенные выше коды можно настроить в соответствии с вашим стилем. Вы можете дополнительно заключить приведенные выше коды в HTML-теги, как показано ниже:

7. Автор Граватар:
Чтобы отобразить Граватар автора, используйте
<?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?>
Число «80», использованное в приведенном выше коде, обозначает размер изображения. Вы можете настроить его дальше, в зависимости от того, насколько большим или маленьким вы хотите, чтобы аватар отображался.
![]()
Думаю, вы поняли, как настраивать коды, что полностью зависит от того, как вы хотите, чтобы раздел выглядел.
8. Адрес электронной почты автора:
Чтобы отобразить адрес электронной почты автора, используйте
<?php the_author_meta('user_email'); ?>
9. Ссылка на аккаунт в Твиттере:
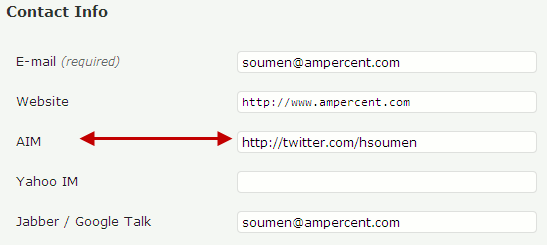
Это немного сложно, поскольку WordPress по умолчанию не имеет поля для отображения URL-адреса профиля Twitter. Однако существует разумный обходной путь, который можно использовать для отображения любой пользовательской ссылки или текста, предоставленного автором.
Попросите авторов вашего блога добавить ссылку на свою учетную запись Twitter в поле AIM в разделе «Профили» в области администрирования WordPress.

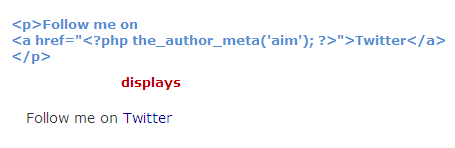
Теперь вернитесь к файлу Single.php и вставьте
<?php the_author_meta('aim'); ?>
чтобы отобразить ссылку на профиль Twitter. Опять же, это полностью зависит от того, как вы настраиваете внешний вид и вывод. Вот пример кода:

Оформление раздела автора с помощью CSS
После завершения работы по кодированию пришло время украсить раздел и правильно выровнять элементы. Вот пример CSS-кода
<div class="authorbox">
<div class="left">
//contains the gravatar
</div>
<div class="right">
//rest of the code
</div>
</div> //author box ends
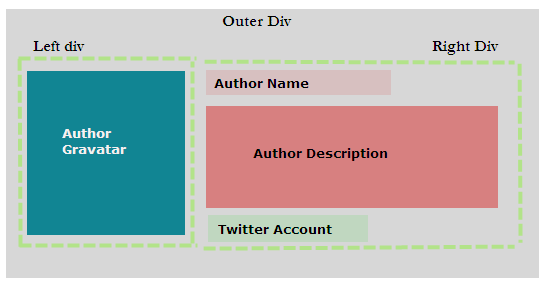
Приведенную выше структуру можно проиллюстрировать следующей схемой

В приведенной выше структуре CSS мы создаем три тега div. Внешний тег div будет содержать два внутренних тега div, которые называются «left» и «right» соответственно. Левый div будет содержать граватар автора, а правый div будет содержать имя автора, биографию и ссылку на профиль в Твиттере. Мы выровняем «левый» div по левому краю, а «правый» — по правому. Вот весь код и CSS, которые вам нужно использовать
Код
Включите следующий код в файл Single.php, где вы хотите, чтобы отображался раздел с информацией об авторе:
<div class="authorbox">
<div class="left">
<?php echo get_avatar( get_the_author_email(), '80' ); ?>
</div>
<div class="right">
<p><strong>Written by <?php the_author_posts_link(); ?></strong></p>
<p><br><?php the_author_description(); ?></p><br>
<p>">Follow me on Twitter</p>
</div>
</div>
CSS
Включите следующий код в таблицу стилей CSS
.authorbox{width:590px;height:140px;background:#CCC;font-family:verdana;font-size:13px;background-color:#FAFAFA;border:1px solid #F0F0F0;} .left{float:left;width:100px;height:100px;margin:25px;} .right{float:left;margin-top:25px;width:425px;}
Примечание. Во избежание конфликта желательно изменить имена классов, сравнив их с существующими классами вашей темы.
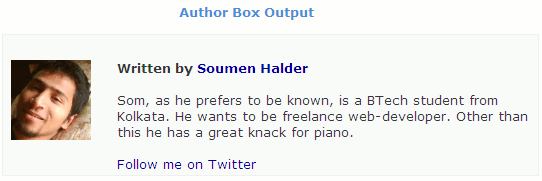
А вот вывод приведенных выше кодов

На этом урок завершен. Вы создали раздел «Информация об авторе» в своей теме WordPress? Давайте послушаем ваши мысли и идеи в разделе комментариев.