 Большинство людей, планирующих создать веб-сайт, сталкиваются с проблемой его проектирования. Либо у них нет навыков и знаний для разработки страницы, либо у них нет денег, чтобы нанять дизайнера и разработать для них страницу. В обоих случаях у него не остается выбора, и ему приходится разрабатывать веб-сайт самостоятельно, что может оказаться утомительным и трудоемким занятием.
Большинство людей, планирующих создать веб-сайт, сталкиваются с проблемой его проектирования. Либо у них нет навыков и знаний для разработки страницы, либо у них нет денег, чтобы нанять дизайнера и разработать для них страницу. В обоих случаях у него не остается выбора, и ему приходится разрабатывать веб-сайт самостоятельно, что может оказаться утомительным и трудоемким занятием.
Решением этой проблемы может стать открытие блога в Blogger или WordPress, но блоги — это не то же самое, что сайт электронной торговли, и они предназначены для совершенно другой аудитории. Так что, если вы новичок и вам нужен простой инструмент для создания веб-сайтов, SiteSpinner может вам помочь. Это приложение позволяет создавать веб-сайты с нуля, не прибегая к грязному программированию.
Примечание. Для переноса файлов и страниц вашего веб-сайта вам понадобится учетная запись веб-хостинга.
Как создавать веб-страницы с помощью SiteSpinner
1. Откройте программу Sitespinner, и вы увидите приглашение ввести серийный номер. Пропустите этот шаг и нажмите кнопку «Попробоватьсейчас», чтобы начать.

2. Перейдя в интерфейс приложения, создайте новый проект для создания страниц вашего веб-сайта, выбрав Файл >Новый проект.
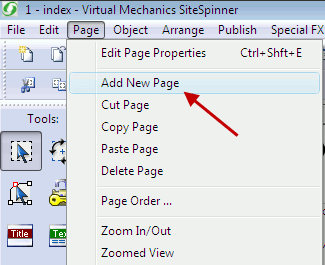
3. Вам будет показана индексная страница для редактирования. Индексная страница на любом веб-сайте — это первая страница (домашняя страница), которая отображается при загрузке веб-сайта. С помощью кнопки меню страниц вы можете создавать новые страницы для своего веб-сайта, устанавливать порядок страниц, вырезать или копировать страницы и т. д.

Добавление заголовка и подзаголовков на страницу:
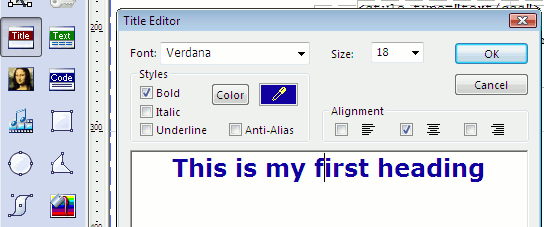
4. Чтобы добавить заголовок и подзаголовки, нажмите кнопку редактора заголовков на панели инструментов. Затем вы можете создавать заголовки и последующие подзаголовки для своей страницы. Вы также можете выровнять заголовки, выбрать собственный шрифт, размер и цвет.

Добавление форматированного текста и гиперссылок на страницу:
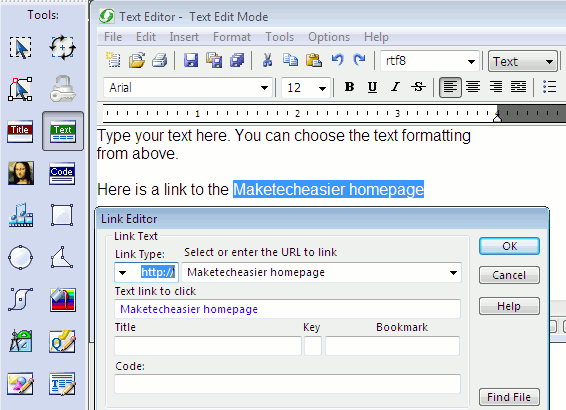
5. Чтобы добавить форматированный текст, нажмите кнопку «Добавить форматированный текст» на панели инструментов. Вам будет показан редактор WYSIWYG, в котором вы сможете писать текст и вводить гиперссылки.

Добавление изображений на страницу:
6. Чтобы добавить изображение на свою страницу, нажмите кнопку изображения на панели инструментов и перейдите к местоположению изображения, хранящемуся на вашем компьютере. Изображение будет добавлено на вашу страницу, после чего вы сможете настроить его, выбрать ширину и высоту и т. д.

Добавление видео на свою страницу:
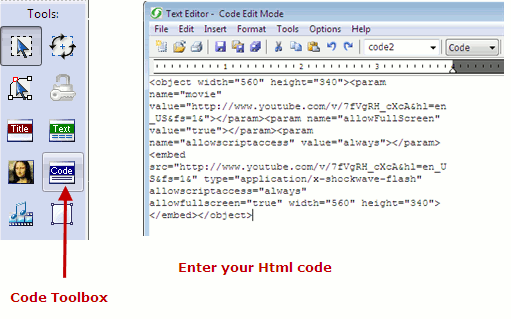
7. Добавлять видео с сайтов обмена видео также легко. На панели инструментов нажмите кнопку коди введите код для внедрения видео в окне кода.

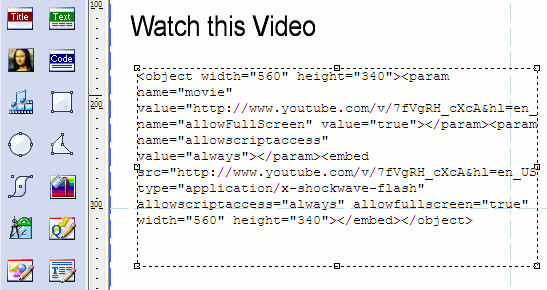
Нажмите Enter, и видео будет добавлено на вашу страницу. Вы можете просто перетащить видео, чтобы расположить его там, где вы хотите, чтобы оно отображалось на странице.

Видео не появится в режиме дизайна и будет доступно только при предварительном просмотре или публикации страницы, как описано далее в статье.
Добавление HTML или других кодов на страницу:
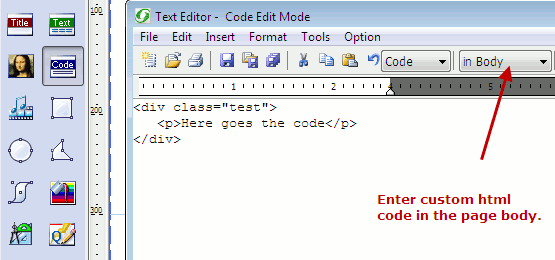
8. Чтобы добавить собственные классы CSS или HTML-коды, просто нажмите кнопку «Код» на панели инструментов. Появится окно кода, и там вы сможете ввести HTML-код и классы CSS отдельно.
Давайте рассмотрим небольшой пример, чтобы понять, как это работает. Предположим, вы хотите добавить любой HTML-код и определить собственный класс CSS и стиль. Сначала создайте собственный класс CSS и введите HTML-код этого класса в основной раздел вашей страницы.

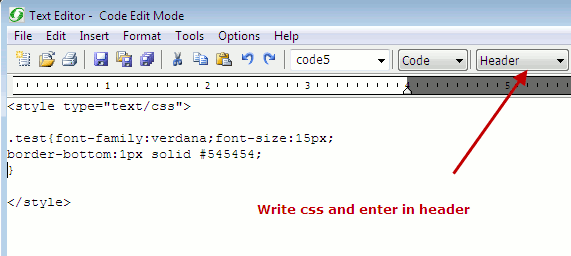
Теперь, что касается CSS, введите новое окно кода и напишите код CSS. Обязательно введите его в заголовок редактируемой страницы.

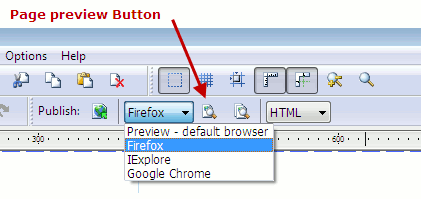
Предварительный просмотр страницы в браузере:
9. Вы можете просмотреть, как страница выглядит в разных браузерах, например Firefox, Google Chrome и Internet Explorer. Выберите нужный браузер и нажмите кнопку Просмотр, и программа откроет новую вкладку или окно браузера, содержащее предварительный просмотр страницы, которую вы только что создали в SiteSpinner.

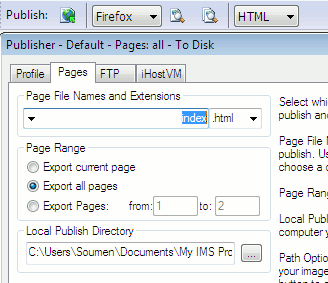
Публикация страниц на вашем сайте:
10. Теперь, когда вы разработали дизайн своих страниц, пришло время оживить их. Нажмите кнопку Опубликоватьи выберите страницы, которые вы хотите перенести в свою учетную запись веб-хостинга.

Затем перейдите на вкладку FTP и введите данные FTP. Нажмите Опубликовать, и выбранные страницы будут перенесены в вашу учетную запись веб-хостинга. Теперь вы можете просматривать свой веб-сайт и страницы в браузере.
Насколько легко это было? Несмотря на то, что Sitespinner не такой мощный, как Adobe Dreamweaver, он гораздо более удобен для пользователя, и начинающие пользователи найдут его очень полезным. Сообщите нам о своих взглядах и идеях в разделе комментариев.


