Смартфоны становятся одним из основных способов просмотра сайтов. Люди используют их как компьютер, телефон, камеру, MP3-плеер, игровую систему и т. д. Они обеспечивают гибкость и мобильность, когда вы постоянно в движении. Из-за растущего спроса на смартфоны компаниям и частным лицам приходится следить за тем, чтобы их сайты и блоги были адаптированы для мобильных устройств. Если вы используете WordPress для своего блога или сайта, есть плагин, который сделает всю работу за вас. Оно называется MobilePress.
Что такое MobilePress?
MobilePress — это плагин WordPress, который использует настраиваемые темы, позволяющие просматривать ваш блог или сайт WordPress на смартфонах. Это также позволяет разработчикам создавать свои собственные мобильные темы, если они не хотят использовать предоставленные. Мобильное SEO — еще одна функция, которая обнаруживает мобильных поисковых ботов Google и Yahoo. Боты бу
Contents
Что такое MobilePress?
ию вашего блога/сайта, что поможет оптимизировать его в Google и Yahoo.Как его установить?
- Если вы используете WordPress 2.7 или выше, вы можете найти плагин MobilePress на странице поиска плагинов и автоматически установить его.
- Если вы этого не сделали, вы можете нажать на эту ссылку: Загрузите MobilePress здесь
– Загрузите файл mobilepress.1.0.4.zipв /wp-content/plugins /.
– Войдите на свою страницу администратора WordPress, нажмите Плагины ->Установлено. Найдите MobilePress и нажмите ссылку Активировать.
Как мне это настроить?
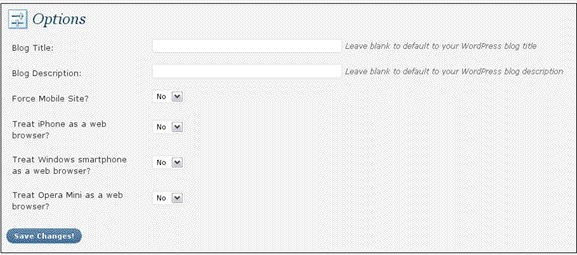
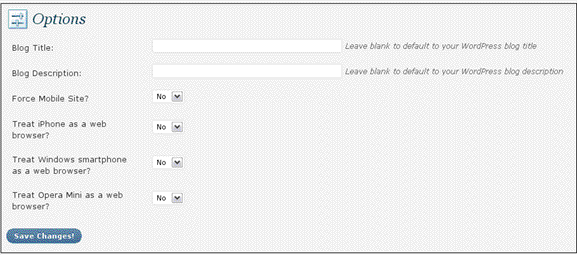
После установки плагина MobilePress перейдите в MobilePress->Параметры.

- Если вы хотите, чтобы мобильные поисковые роботы отобража
Как его установить?
е вашего блога/сайта, введите их в полях Название блога и Описание блога. Если нет, оставьте их пустыми. - Для параметра Принудительно использовать мобильный сайт? оставьте значение по умолчанию, если вы хотите, чтобы мобильная тема подбиралась только для мобильных сайтов. Если вы хотите, чтобы обычные веб-браузеры и смартфоны одинаково воспринимали мобильную тему, измените ее на «Да». Лучше оставить значение «Нет».
- Для параметра «Рассматривать iPhone как веб-браузер», «Рассматривать смартфон Windows как веб-браузер», «Рассматривать Opera Mini как веб-браузер» оставьте значение по умолчанию, если вы хотите, чтобы на смартфоне отображалась только мобильная тема. Если
Как мне это настроить?
тфоне отображалась обычная веб-версия вашего блога/сайта, измените соответствующую версию на «Да». Как указано выше, лучше оставить значение по умолчанию «Нет».
Как выбрать нужную мне мобильную тему?
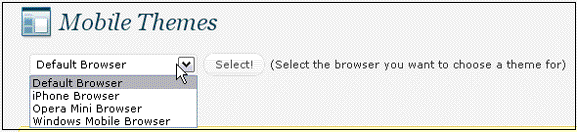
После выбора параметров перейдите в MobilePress->Темы.

Выберите нужную мобильную тему и нажмите Выбрать! кнопка.
Что, если я захочу использовать собственную мобильную тему?
Загрузите свою мобильную тему в каталог /wp-content/plugins/mobilepress/themes/. Затем он появится в списке тем MobilePress. Теперь вы сможете использовать свою собственную мобильную тему.