Я большой поклонник Dreamweaver. Даже после того, как я перешел на Linux Ubuntu, я по-прежнему усердно использую Dreamweaver (под Wine) для всех своих проектов по программированию. Честно говоря, запуск Dreamweaver в Linux с Wine — не самое приятное занятие. Иногда его производительность может отставать, а шрифт и интерфейс могут быть довольно уродливыми и не соответствовать общей теме ОС. Единственная причина, по которой я до сих пор им пользуюсь, это то, что я не смог найти ему достойную замену. Quanta Plus, bluefish, geany, Netbeans, Eclipse — я перепробовал их все, и, по моему мнению, они либо не так хороши, либо не так удобны для пользователя, как Dreamweaver. Так продолжалось до тех пор, пока я не нашел Аптану.
Aptana Studio — это бесплатная кроссплатформенная интегрированная среда разработки с открытым исходным кодом, поддерживающая большое количество языков. Редактор Aptana Studio по умолчанию полностью поддерживает HTML, CSS и Javascript. Если вы разработчик PHP или Ruby On Rails, вы также можете обеспечить поддержку нужного вам кода, добавив соответствующие модули через плагины. Платформы, поддерживаемые Aptana Studio, включают PHP, Ruby On Rails, Python, веб-приложения для iPhone, Adobe Air, Nokia и AJAX.
Aptana основана на популярном Eclipse, поэтому, если вы являетесь поклонником Eclipse (или Dreamweaver), у вас не должно возникнуть проблем с привыканием к Aptana.
Что мне нравится в Аптане
Поддержка различных платформ
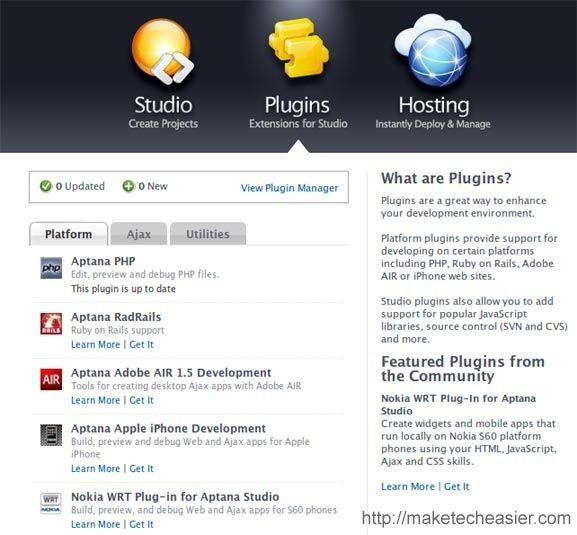
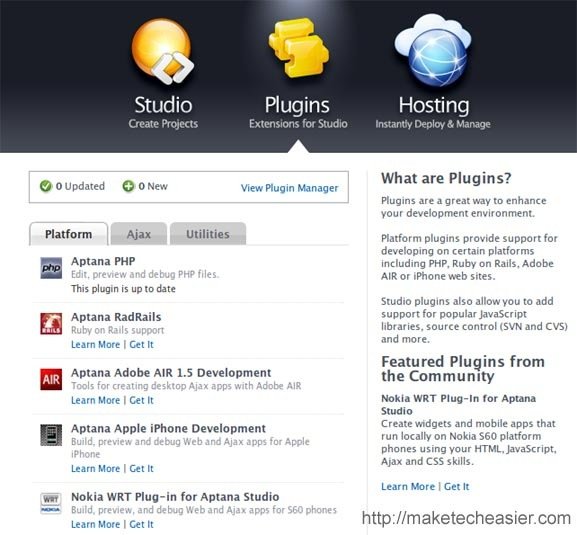
Aptana полностью расширяется с помощью плагинов. Хотя редактор Aptana Studio по умолчанию поставляется только с полной поддержкой HTML, CSS и Javascript, вы можете установить соответствующие плагины, чтобы добавить к нему PHP, Ruby On Rails, Python или другие функции. Управление плагинами интегрировано в студию, поэтому вам не нужно загружать файлы плагина и устанавливать его вручную.

Автозаполнение
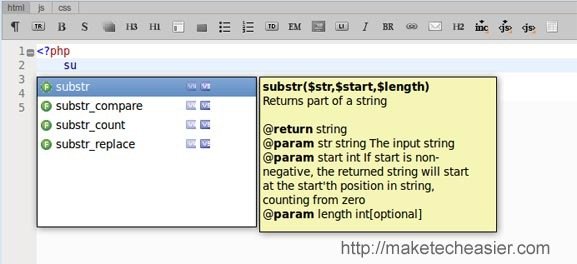
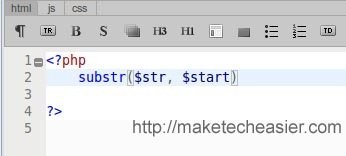
Что мне нравится в Aptana, так это предложение тегов, объяснение тегов и функция автозаполнения. Когда вы вводите тег, он отображает список похожих тегов и дает вам объяснение того, что делает каждый тег. Это также функция, которая мне нравится в Dreamweaver и которой очень не хватает в большинстве IDE.


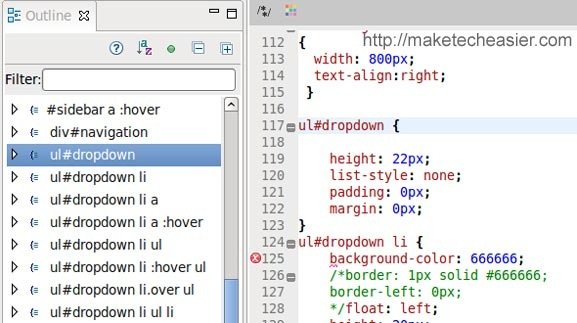
Схема тегов
На боковой панели окна редактора находится панель структуры, позволяющая быстро получить доступ к любой функции в коде. Это удобная функция, которая пригодится, если у вас большой файл CSS или длинный список функций Javascript.

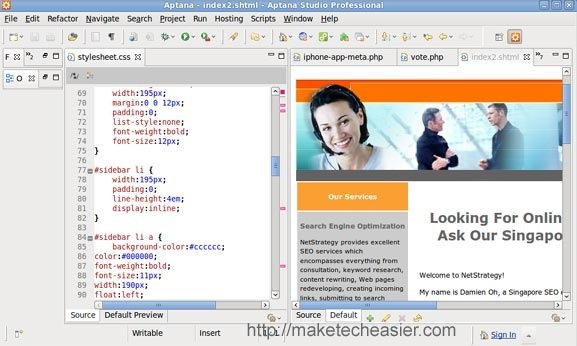
Раздельный просмотр
Если вы одновременно кодируете HTML и CSS, вам захочется мгновенно просмотреть изменения, внесенные вами в CSS-файл, в своем HTML-файле. Поместив два файла рядом, вы сможете быстро внести изменения в файл CSS и просмотреть результат в предварительном просмотре HTML.
Вы также можете иметь два экземпляра одного и того же файла: один в режиме источника, а другой в режиме предварительного просмотра. Это облегчит вам проверку вывода вашего кода.

Заключение
В Aptana еще есть много других функций, таких как облачный хостинг, поддержка FTP/SFTP, встроенный веб-сервер, сервер AJAX, о которых я не упомянул либо потому, что они мне не нужны, либо я их не опробовал. еще. Однако, что касается тех вещей, которые я использовал, я должен сказать, что они меня очень впечатлили.
Однако, установка в Ubuntu не так проста, как ожидалось. Я потратил некоторое время, прежде чем смог заставить его работать. В следующем уроке я расскажу, как установить Aptana в Ubuntu 8.10.
Вы пробовали Аптану? Тебе это нравится? Поделитесь с нами в комментариях.