Если вы уже давно ведете блог, вы обнаружите, что по мере увеличения трафика время загрузки вашего блога становится все медленнее и медленнее. Это может быть связано с неэффективным кодированием, слишком большим количеством изображений (или рекламы) или просто с тем, что вы активировали слишком много плагинов, которые занимают ценные ресурсы вашего сервера. Если вышесказанное верно для вас, то пришло время провести генеральную уборку и начать оптимизировать свой сайт.
Вот 8 способов улучшить время загрузки вашего сайта.
1. Уменьшите количество и размер изображений на своем сайте
Изображения занимают большую часть трафика и могут существенно замедлить загрузку страницы. Один из лучших способов сократить время загрузки – уменьшить количество изображений на сайте.
Существует два основных типа изображений, которые содержат большинство блогов WordPress: изображения тем и изображения сообщений. Изображения темы — это те изображения, кото
Contents
- 1 1. Уменьшите количество и размер изображений на своем сайте
- 2 2. Разделите длинное сообщение на несколько коротких страниц
- 3 3. Обновите WordPress и плагины до последней версии
- 4 4. Деактивировать неиспользуемые плагины
- 5 5. Установите WP-SuperCache
- 6 6. Оптимизация вашей темы
- 7 7. Добавить заголовок Expires к статическим ресурсам
1. Уменьшите количество и размер изображений на своем сайте
нькие изображения маркеров, которые вы используете для любого списка, маленький значок рядом со ссылкой на комментарий и многое другое. Если вы не являетесь разработчиком своей темы и разбираетесь в кодировании, вы действительно ничего не сможете сделать. Вы можете либо смириться с этим, либо изменить текущую тему на ту, которая использует меньше изображений. Те, у кого есть некоторые знания в области кодирования, могут использовать CSS Sprite для объединения нескольких изображений в одно большое изображение и использовать CSS background-positionдля перемещения изображения (подробнее здесь).Изображения в публикациях — это изображения, которые вы вставляете в свои публикации, чтобы проиллюстрировать свою точку зрения или украсить публикацию. По возможности сократите количество изображений, используемых в посте (не более 5). Если ваш сайт представляет собой обучающий блог, в котором для изложения ваших идей используется множество снимков экрана (как и в случае с Make Tech Easier), лучший выход — оптимизировать и сжимать изображения перед публикацией их на своем сайте. Adobe Photoshop имеет функцию «Сохранить для Интернета», которую вы можете использовать для легкой оптимизации/сжатия изображений. Большинство бесплатных редакторов изображений (например, GIMP) также предоставляют возможность сжимать изображения. Онлайн-инструменты, такие как онлайн-оптимизатор изображений, – это отличные инструменты, которые можно использовать для уменьшения размера файла изображений.
2. Разделите длинное сообщение на несколько коротких страниц
Если вы привыкли писать длинные посты (более 1500 слов), лучше всего разбить пост на несколько небольших страниц. Это не только приводит к более быстрой загрузке страницы, но и вашим посетителям ее легче читать и усваивать. В WordPress вы можете легко разделить публикацию с помощью тега <!--nextpage-->. Подробнее читайте здесь.
3. Обновите WordPress и плагины до последней версии
Важно обновить WordPress и все плагины до последней версии. Команда WordPress усердно работает над тем, чтобы каждая версия WordPress имела лучшую производительность, чем предыдущая версия. Единственный способ воспользоваться их усилиями — внимательно следить за циклом разработки и обновлять их всякий раз, когда становится доступна новая версия.
4. Деактивировать неиспользуемые плагины
Большинство плагинов добавляют на ваш сайт дополнительные файлы JavaScript и CSS и перегружают полосу пропускания. Если вам не нужны какие-либо плагины, обязательно деактивируйте их и избавьтесь от разных JavaScript и CSS. Вы будете удивлены, насколько быстрее будет загружаться ваш сайт, если не будет этих неиспользуемых плагинов.
Кроме того, проверьте существующий список активных плагинов и посмотрите, не пересекаются ли какие-либо из них с последней версией WordPress. Например, до версии WP2.7 я использовал плагин Admin Management Xtended, чтобы лучше управлять всеми административными задачами. С выпуском WP2.7 большинство функций плагина интегрированы в само программное обеспечение, а это значит, что теперь я могу удалить плагин и освободить ценные ресурсы.
Вы также можете регулярно проверять репозиторий плагинов WordPress на наличие других плагинов, которые могут выполнять те же функции, что и существующие плагины, но имеют более высокую производительность.
5. Установите WP-SuperCache
Если вам необходимо сохранить один плагин, то это должен быть WP-SuperCache. Плагин SuperCache кэширует вашу страницу как статический HTML-файл. Когда посетители зайдут на ваш сайт, вместо реальной страницы им будет показана статичная страница.
Если ваш веб-хостинг поддерживает сжатые файлы, вы можете дополнительно сократить время заг
2. Разделите длинное сообщение на несколько коротких страниц
странице параметров SuperCache. Если эта опция включена, статический HTML-код будет сжиматься в файл gzip, что еще больше уменьшит размер файла.Примечание. Функция сжатия может работать не у всех. Некоторые сообщают о проблемах с разными браузерами. Пожалуйста, тщательно протестируйте его перед использованием вживую.

6. Оптимизация вашей темы
Ваша тема (особенно «header.php» и «footer.php») содержит много избыточного динамического контента, который может
3. Обновите WordPress и плагины до последней версии
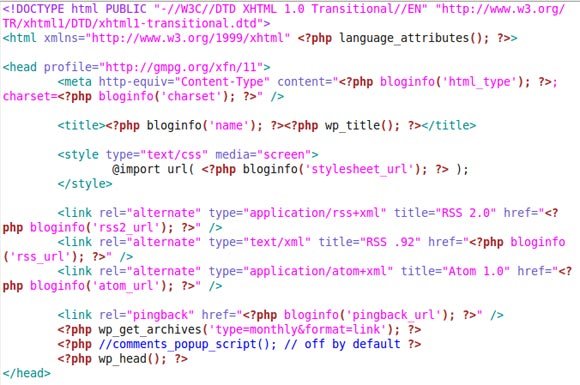
ировать его, чтобы уменьшить количество запросов PHP и базы данных.Вот пример того, как можно оптимизировать свой код. Войдите в панель администратора. Перейдите в раздел редактора тем и загрузите файл Header. Вы должны увидеть что-то вроде этого (без цветового кодирования):

(Скриншот взят из файла классическойтемы header.php в HTML-редакторе. В зависимости от используемой темы результат может отличаться.)
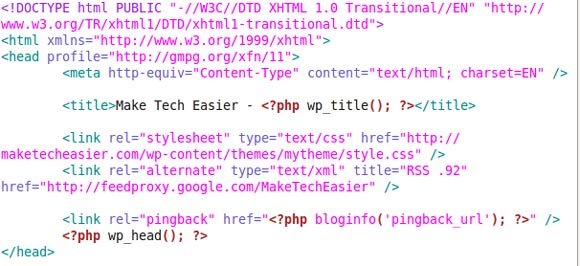
Вот как я могу преобразовать часть динамического
4. Деактивировать неиспользуемые плагины
же посмотрите, как я уменьшил количество элементов в заголовочном файле.
Благодаря оптимизации вашей темы сайту не придется постоянно обращаться к серверу для запроса базы данных, поэтому время загрузки также сократится.
7. Добавить заголовок Expires к статическим ресурсам
Один из отличных способов сократить время загрузки вашего сайта — добавить заголовок Expires ко всем вашим статическим ресурсам (таким как CSS-файл, JavaScript, изображения и т. д.). Заголовок Expires — это способ указать время, достаточно далекое в будущем, чтобы клиентам (браузерам) не приходилось повторно получать какой-либо статический контент. Вот пример того, как вы можете добавить заголовок Expires ко всем вашим изображениям.
Загрузите файл.htaccess со своего сервера.
Добавьте в файл следующие строки:
ExpiresActive On ExpiresByType image/gif A2592000 ExpiresByType image/png AA2592000 ExpiresByType image/jpg AA2592000 ExpiresByType image/jpeg AA2592000
“A2592000” означает, что срок действия файла кэша истечет через один месяц (в секундах) с момента первого посещения посетителем вашего сайта.
Какие еще способы вы используете, чтобы улучшить время загрузки вашего сайта?
Изображение предоставлено Purplemattfish